本篇文章给大家带来了关于thinkphp的相关知识,其中主要介绍了关于配置环境、引入UI的相关内容,其中包括了配置加速源、安装orm扩展、安装composer、安装驱动、配置“config/view.php”等等问题,希望对大家有帮助。

【相关教程推荐:thinkphp框架】
1. 配置环境
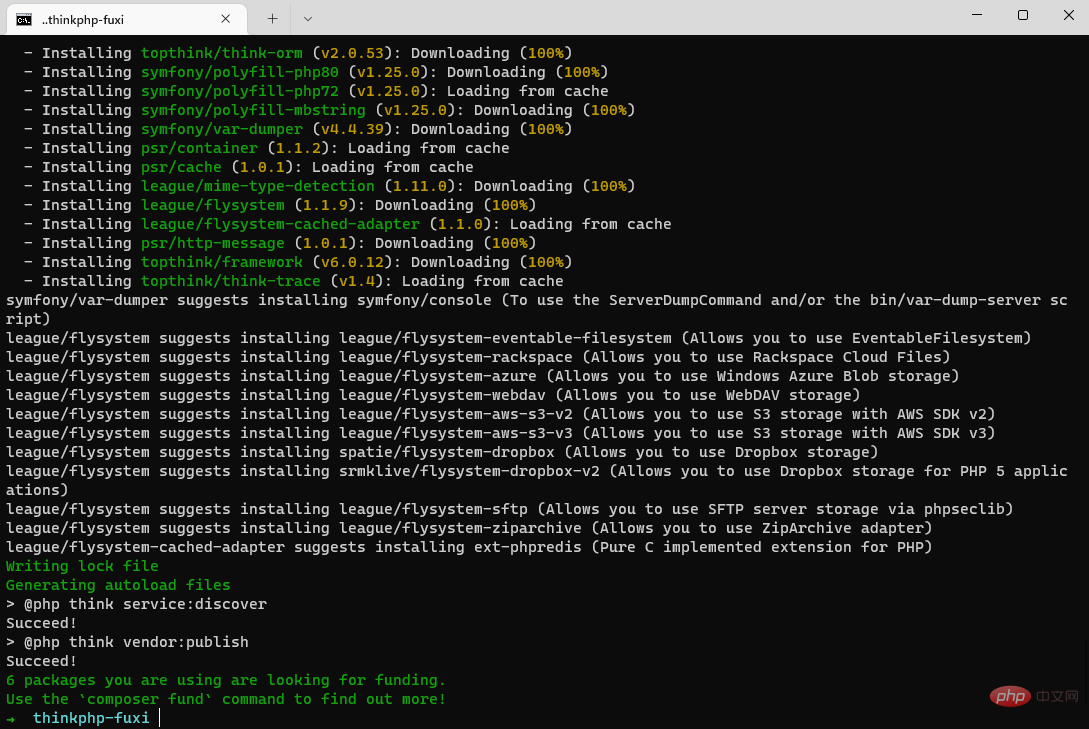
1、配置加速源,安装 orm 扩展,安装 composer, 安装驱动,使用 composer 命令在指定的目录安装 Thinkphp6.x;
配置conposer中国源
composer config -g repo.packagist composer https://packagist.phpcomposer.com
下载orm
composer require topthink/think-orm
安装composer
apt install composer
安装mysqli
apt install php-pdo php-mysqli
使用composer命令在指定目录安装thinkphp
composer create-project topthink/think tp6demo
登录后复制

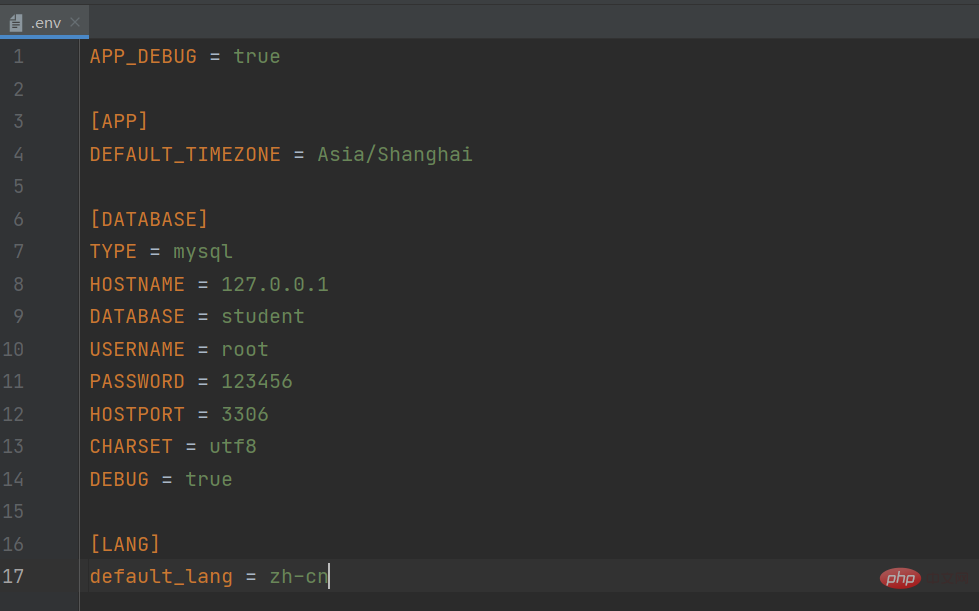
2、将.example.env 文件修改为.env 文件,配置数据库账号密码,以及开启调试;
root 123456 student true
登录后复制

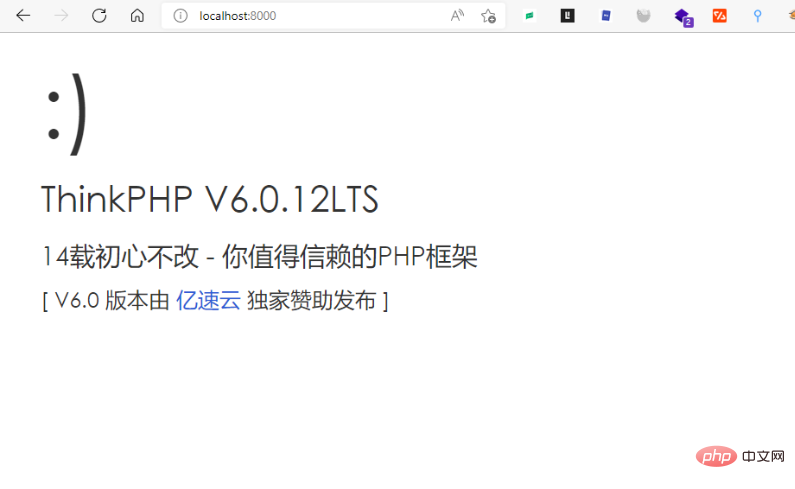
3、在命令行使用以下命令开启虚拟服务器,可配置域名或本地 ip, 我个人使用
php think run //localhost:8000
登录后复制

2. 引入 UI
1、直接将 bootstrap 包含 js 和 css 文件夹拷贝项目中 public/static 里;
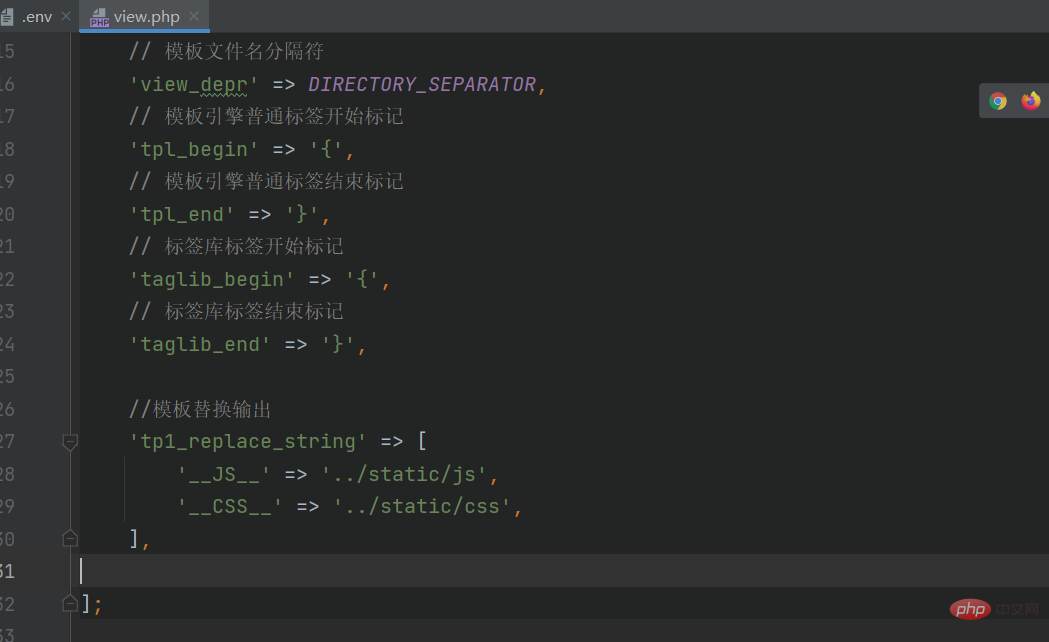
2、配置 config/view.php, 设置静态调用的模板路径;
//模板替换输出
'tp1_replace_string' => [
'__JS__'=> '../static/js',
'__CSS__' => '../static/css',
],登录后复制

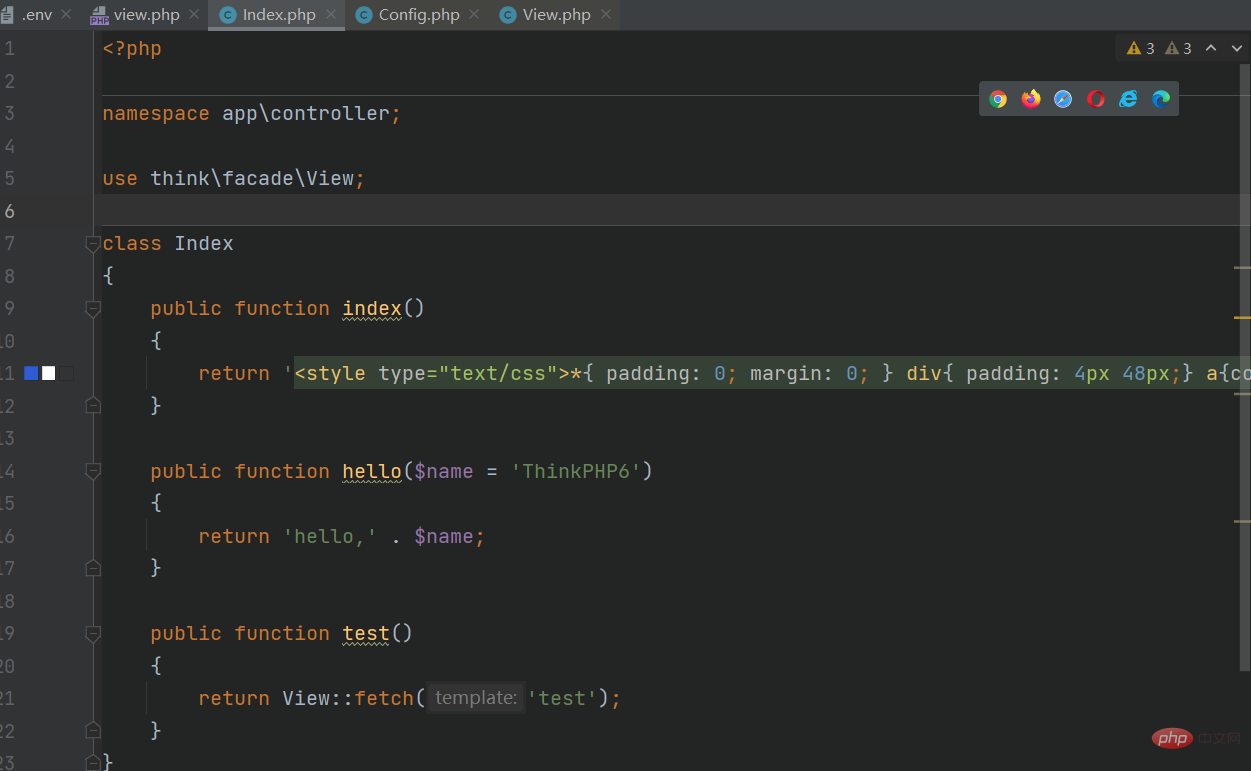
3、控制器里新建 test 方法,用于测试 UI 引入的正确性,这时访问页面会报错提示没有安装驱动。下一步去安装驱动。

4、在命令行中执行以下命令安装驱动
composer require topthink/think-view
登录后复制

修改 config/view.php 文件为'view_suffix' => 'php', 新建模板文件 index/test.php
bootstrap-theme.min.css 引入 UI, 注意 UI 在 <head><title></title></hrad> 下面引入
<!-- 引入Bootstrap CSS -->
{css href="/static/css/bootstrap.min.css"}
{css href="/static/css/style.css"}
<!-- 移动设备优先-->
<meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit-no">登录后复制
5、创建模板文件 view/index/test.html, 引入 UI
6、由于我们还没有 style.css 文件,所以要去静态文件下的 css 里创建一个,内容为 @charset "UTF-8";
7、在元素里找到引入的文件,右键来到样式编辑器,看会不会显示文件内容,显示则表示引入成功
8、body 里引入 js 文件
<!-- 引入js文件 -->
{js href="/static/js/jquery-3.3.1.min.js"}
{js href="/static/js/bootstrap.bundle.min.js"}登录后复制
3. 核心代码
按钮
表格
<div class="container pt-5 mt-5">
<div class="row">
<div class="col-3">
<button class="btn btn-secondary">用户管理</button>
</div>
<div class="col-9">
<table class="table table-bordered">
<thead class="bg-light">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
</tr>
</thead>
</table>
</div>
</div>
</div>登录后复制
【相关教程推荐:thinkphp框架】
以上是thinkphp配置环境引入UI(实例详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 thinkphp项目怎么运行
Apr 09, 2024 pm 05:33 PM
thinkphp项目怎么运行
Apr 09, 2024 pm 05:33 PM
运行 ThinkPHP 项目需要:安装 Composer;使用 Composer 创建项目;进入项目目录,执行 php bin/console serve;访问 http://localhost:8000 查看欢迎页面。
 thinkphp有几个版本
Apr 09, 2024 pm 06:09 PM
thinkphp有几个版本
Apr 09, 2024 pm 06:09 PM
ThinkPHP 拥有多个版本,针对不同 PHP 版本而设计。主要版本包括 3.2、5.0、5.1 和 6.0,而次要版本用于修复 bug 和提供新功能。当前最新稳定版本为 ThinkPHP 6.0.16。在选择版本时,需考虑 PHP 版本、功能需求和社区支持。建议使用最新稳定版本以获得最佳性能和支持。
 thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
thinkphp怎么运行
Apr 09, 2024 pm 05:39 PM
ThinkPHP Framework 的本地运行步骤:下载并解压 ThinkPHP Framework 到本地目录。创建虚拟主机(可选),指向 ThinkPHP 根目录。配置数据库连接参数。启动 Web 服务器。初始化 ThinkPHP 应用程序。访问 ThinkPHP 应用程序 URL 运行。
 laravel和thinkphp哪个好
Apr 09, 2024 pm 03:18 PM
laravel和thinkphp哪个好
Apr 09, 2024 pm 03:18 PM
Laravel 和 ThinkPHP 框架的性能比较:ThinkPHP 性能通常优于 Laravel,专注于优化和缓存。Laravel 性能良好,但对于复杂应用程序,ThinkPHP 可能更适合。
 开发建议:如何利用ThinkPHP框架实现异步任务
Nov 22, 2023 pm 12:01 PM
开发建议:如何利用ThinkPHP框架实现异步任务
Nov 22, 2023 pm 12:01 PM
《开发建议:如何利用ThinkPHP框架实现异步任务》随着互联网技术的迅猛发展,Web应用程序对于处理大量并发请求和复杂业务逻辑的需求也越来越高。为了提高系统的性能和用户体验,开发人员常常会考虑利用异步任务来执行一些耗时操作,比如发送邮件、处理文件上传、生成报表等。在PHP领域,ThinkPHP框架作为一款流行的开发框架,提供了一些便捷的方式来实现异步任务。
 thinkphp怎么安装
Apr 09, 2024 pm 05:42 PM
thinkphp怎么安装
Apr 09, 2024 pm 05:42 PM
ThinkPHP 安装步骤:准备 PHP、Composer、MySQL 环境。使用 Composer 创建项目。安装 ThinkPHP 框架及依赖项。配置数据库连接。生成应用代码。启动应用并访问 http://localhost:8000。
 thinkphp性能怎么样
Apr 09, 2024 pm 05:24 PM
thinkphp性能怎么样
Apr 09, 2024 pm 05:24 PM
ThinkPHP 是一款高性能的 PHP 框架,具备缓存机制、代码优化、并行处理和数据库优化等优势。官方性能测试显示,它每秒可处理超过 10,000 个请求,实际应用中被广泛用于京东商城、携程网等大型网站和企业系统。
 基于ThinkPHP6和Swoole的RPC服务实现文件传输功能
Oct 12, 2023 pm 12:06 PM
基于ThinkPHP6和Swoole的RPC服务实现文件传输功能
Oct 12, 2023 pm 12:06 PM
基于ThinkPHP6和Swoole的RPC服务实现文件传输功能引言:随着互联网的发展,文件传输在我们的日常工作中变得越来越重要。为了提高文件传输的效率和安全性,本文将介绍基于ThinkPHP6和Swoole的RPC服务实现文件传输功能的具体实现方法。我们将使用ThinkPHP6作为Web框架,利用Swoole的RPC功能来实现跨服务器的文件传输。一、环境准
See all articles