mui是一个基于HTML5+规范的开源前端UI框架,它利用了HTML5+扩展的原生能力,解决常用UI控件的性能及跨平台问题;开发者使用mui开发一次,就可以同时发布为HTML5+的iOS、Android App,也可同时发布到手机浏览器里。

本教程操作环境:windows7系统、HTML5&&mui3.7.2版、Dell G3电脑。
一个与HTML5+配套的样式框架
mui框架是一个基于HTML5+规范的开源前端UI框架,它利用了HTML5+扩展的原生能力,解决常用UI控件的性能及跨平台问题。
MUI中的UI组件设计是以iOS 7为基础,补充了部分Android特有控件。MUI框架有效的解决了原有框架的一些问题,可以很方便开发出高性能App。
同时mui也可以自动适应没有HTML5+环境的普通浏览器,降低为普通web app,这使得开发者使用mui开发一次,可以同时发布为HTML5+的iOS、Android App,也可同时发布到手机浏览器里。
MUI的定位是:最接近原生体验的移动App的UI框架。正是这样的定位,产生了MUI的几个特点:轻、小、只涉及UI、只为移动App而生、界面风格原生化。MUI不同于jQuery,没有封装DOM操作,与UI无关的都不做。
mui官方网站:
https://dev.dcloud.net.cn/mui/
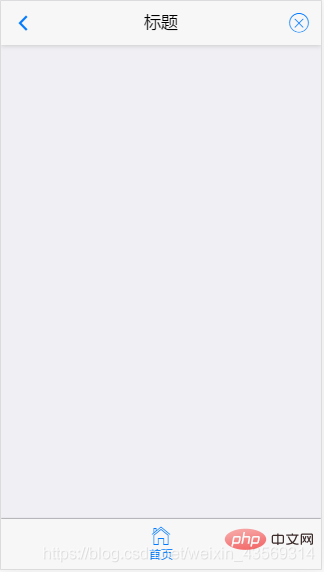
构建页面的整体布局,顶部和底部导航栏都固定不动,具体内容放置在 容器里面
在浏览内容的时候,导航栏固定,仅主体部分内容改变

<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-close mui-pull-right"></a> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">标题</h1> </header> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> </nav> <div class="mui-content"> //主体内容 </div> <script src="js/mui.min.js"></script> <script type="text/javascript"> mui.init() </script> </body> </html>
mui()方法:相当于jQuery的$()方法,使用css选择器获取HTML对象,返回mui的对象数组
将mui对象转化为DOM对象:
var obj1 = mui(’#title’); //miu 对象
var obj2 = obj[0]; // DOM对象
each()方法:相当于jQuery的each()方法,进行遍历操作
init()方法:MUI框架将很多功能配置都集中在mui.init()方法中,要使用某项功能,只需要在mui.init()方法中完成对应参数配置即可,目前支持在mui.init方法中配置的功能包括:创建子页面、关闭页面、手势事件配置、预加载、下拉刷新、上拉加载、设置系统状态栏背景颜色
scrollTo()方法:滚动窗口屏幕到指定位置
mui.scrollTo(ypos[,duration][,handler])
mui.os对象:用于判断当前运行环境
mui.os.plus:是否在5+基座中运行
mui.os.android、mui.os.ios、mui.os.ipad、mui.os.iphone类似
1、tap事件:单击触发
element.addEventListener('tap',function(){
//点击响应逻辑
},false);2、事件绑定:mui(selecto1).on(event,selector2,handler);
event是String类型,代表要监听的事件名称,如“tap”,handler是事件触发时的回调函数,selector1和selector2都是选择器,但是selector2必须是selector1代表的HTML元素对象下面的后代选择器
3、事件取消:取消绑定的事件
mui(selector).off()//取消selector所有事件 mui(selector1).off(event,selector2)//取消作用于selector2的所有事件 mui(selector1).off(event,selector2,handler)//取消作用于selector2的特定事件
4、事件触发:动态触发特定DOM元素的事件 mui.trigger(element,event,data);
5、手势事件:介绍常用的手势表示方法
| 分类 | 事件名 | 说明 |
|---|---|---|
| 点击 | tap | 单击屏幕 |
| 点击 | doubletap | 双击屏幕 |
| 长按 | longtap | 长按屏幕 |
| 长按 | hold | 按住屏幕 |
| 长按 | release | 离开屏幕 |
| 滑动 | swipeleft | 向左滑动 |
| 滑动 | swiperight | 向右滑动 |
| 滑动 | swipeup | 向上滑动 |
| 滑动 | swipedown | 向下滑动 |
| 拖动 | dragstart | 拖动开始 |
| 拖动 | drag | 拖动 |
| 拖动 | dragedd | 拖动结束 |
HTML5+初始化: mui.plusReady(function(){ … });
打开新窗口:mui.openWindow(参数配置对象);
关闭窗口:MUI框架将窗口关闭功能封装在mui.back方法中,具体执行逻辑是:当前Webview为预加载页面,则hide当前Webview;否则,close当前Webview,共有三种方法实现
mui.init({
keyEventBind:{
backbutton:true//启用右滑关闭功能}
});预加载:提前创建窗口,在跳转时之间得到窗口,减少加载的过程
mui.init({
preloadPages:[
{
url:prelaod-page-url,//页面路径
id:preload-page-id,//Webview的id
styles:{},//窗口参数
extras:{},//自定义扩展参数
subpages:[{},{}]//预加载页面的子页面
}
],
preloadLimit:5//预加载窗口数量限制(一旦超出,先进先出)默认不限制
});子页面:多个窗口合成一个,方便实现局部滚动功能
mui.init({
subpages:[{
url:'list.html',
id:'list.html',
styles:{
top:'45px',//mui标题栏默认高度为45px;
bottom:'45px'//默认为0px,可不定义;
}
}]
});相关推荐:《html视频教程》
以上是html5 mui是什么的详细内容。更多信息请关注PHP中文网其他相关文章!





