css的伪元素可以做什么
css的伪元素可以给被选元素(指定选择器)添加特殊效果。伪元素是一个附加在选择器末尾的关键词,通过伪元素,开发者不需要借助元素的ID或class属性就可对被选择元素的特定部分定义样式。在定义伪元素时使用双冒号“::”,以便区分伪类和伪元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的伪元素可以给被选元素(指定选择器)添加特殊效果。
伪元素是什么?可以做什么?
元素事实上是HTML中的概念,常常把HTML中的标签称作为元素。那么伪元素是什么呢?从其名称上来说,伪即为假,在实际的DOM中是不存在的,而事实上呢?我们可以借助一些CSS的特性让其模拟成一个元素,对于这样的元素我们称之为伪元素。
CSS 伪元素用于向某些选择器设置特殊效果;可以选中元素的特定位置,并应用样式。
伪元素其实是一个附加在选择器末尾的关键词,通过伪元素您不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。
例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。
在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号:与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
selector::pseudo-element {
property: value;
}其中,selector 为选择器,pseudo-element 为伪元素的名称,property 为 CSS 中的属性,value 为属性对应的值。
注意:一个选择器中只能使用一个伪元素,而且伪元素必须紧跟在选择器之后。按照最新的 W3C 规范,在定义伪元素时您应该使用双冒号::而不是单个冒号:,以便区分伪类和伪元素。但由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用单冒号和双冒号两种方式来定义伪元素。
CSS 中提供了一系列的伪元素,如下表所示:
| 伪元素 | 例子 | 例子描述 |
|---|---|---|
| ::after | p::after |
在每个 元素之后插入内容 |
| ::before | p::before |
在每个 元素之前插入内容 |
| ::first-letter | p::first-letter |
匹配每个 元素中内容的首字母 |
| ::first-line | p::first-line |
匹配每个 元素中内容的首行 |
| ::selection | p::selection | 匹配用户选择的元素部分 |
| ::placeholder | input::placeholder | 匹配每个表单输入框(例如 )的 placeholder 属性 |
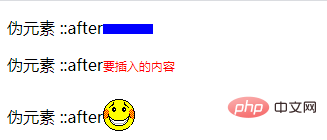
示例:使用伪元素 ::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>
以上是css的伪元素可以做什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。






