在css中,伪对象就是给元素追加一个虚拟标签,由css加载可以节省html的资源开销,默认是行元素并可以进行转换,语法为“元素::伪对象{content:"...";}”;伪对象样式中必须要有content属性,否则伪对象无效。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
概念:就是给元素追加一个虚拟标签,由css加载,可以节省html的资源开销,必须有content属性,默认是行元素,可以进行转换。
::after:在指定的标签后面添加一个对象
::before:在指定的标签前面添加一个对象
content:元素里面的内容(内容中不能写标签)
语法:
元素::after{
content:"";
}注意:伪对象样式中,必须有content属性,否则伪对象无效
多学一招:官方推荐使用双冒号,但是通常为了兼容性更好,我们使用单冒号
上面两个伪对象选择器需要结合属性content一起使用
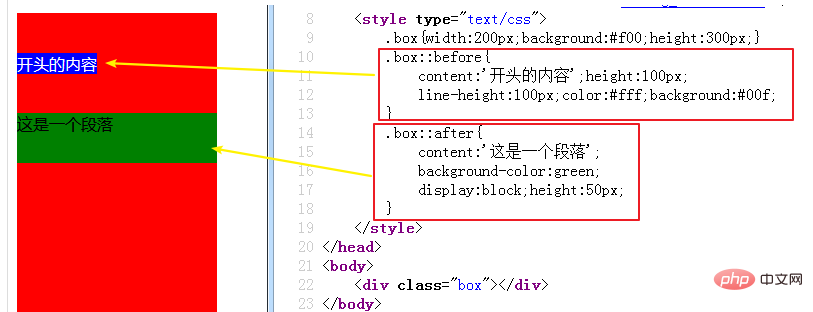
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'开头的内容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'这是一个段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>效果图

(学习视频分享:css视频教程)
以上是css中的伪对象是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




