实用Excel技巧分享:制作动态的甘特图
在之前的文章《实用Excel技巧分享:两种快捷制作工资条的方法》中,我们学习了两种最快捷的工资条制作方法。而今天分享Excel制作动态甘特图的方法,快来看看!

甘特图主要用于展示工作进度状态。以可视化方式,显示阶段列表、阶段在时间上的先后顺序和阶段持续时间。这样可以直观地看出某一阶段何时进行、进展和预期的对比,便于项目管理者实时掌握项目进展。甘特图用途广泛,在建筑、汽车、IT、化工、机械等领域都有应用。
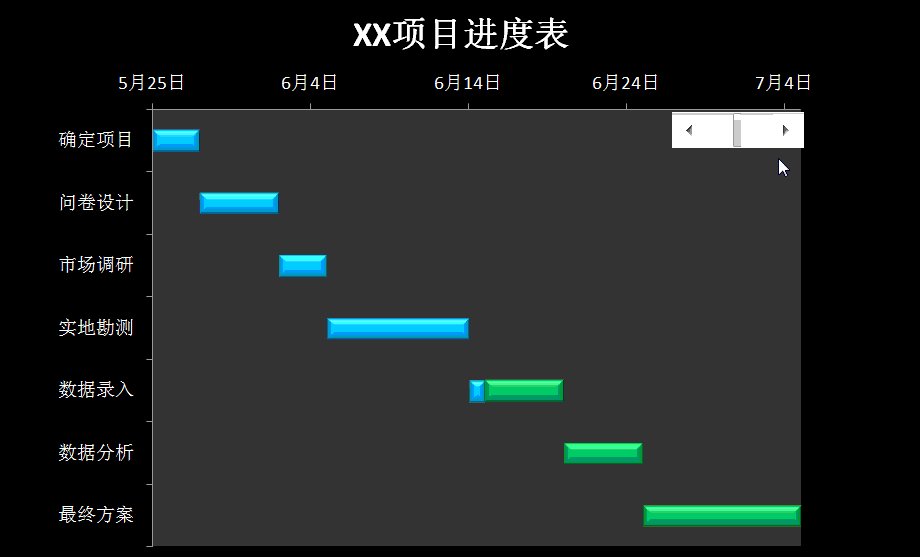
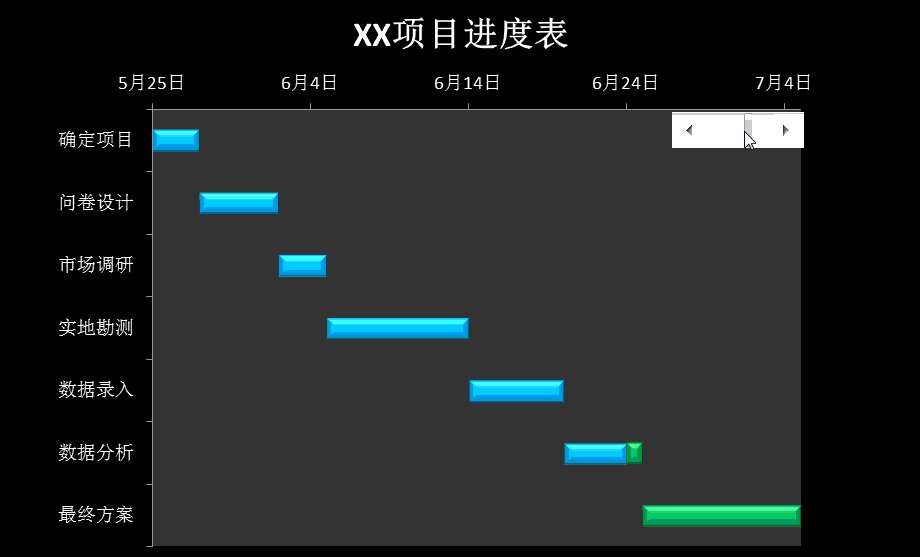
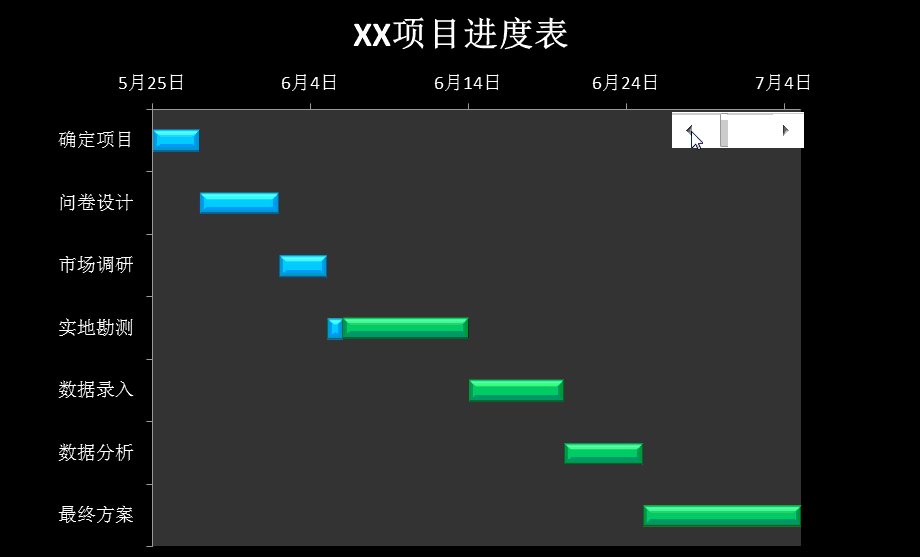
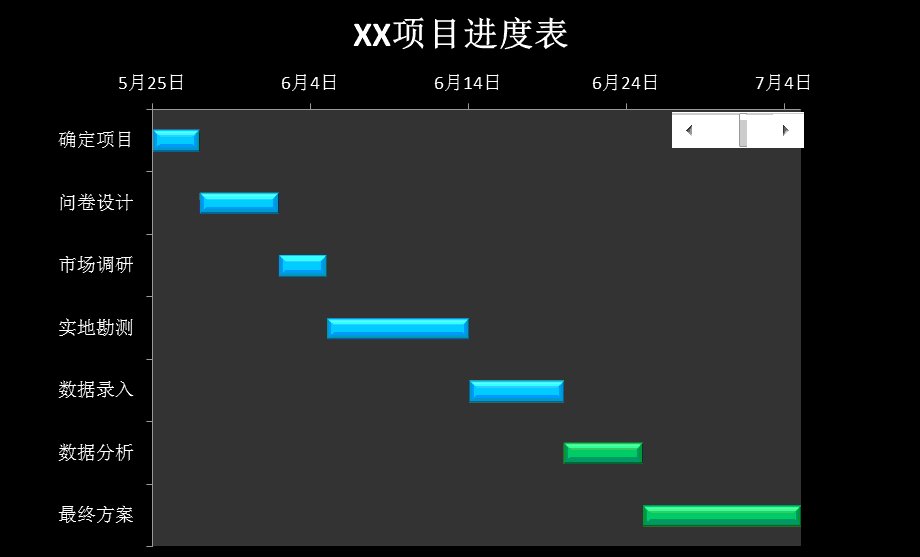
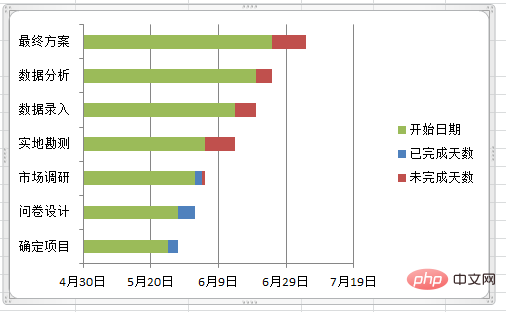
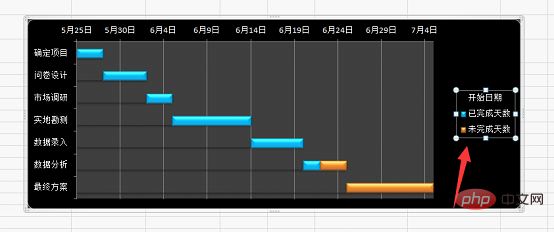
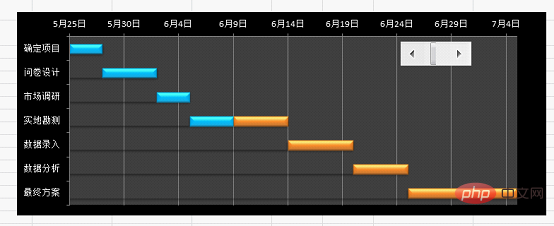
制作甘特图的软件很多,如Visio、Project等专业软件。其实用Excel也可以制作出一个带有浓郁商务风格的动态甘特图,先看看最终的效果吧:

下面用2010版本讲解主要步骤。
一、数据源的准备

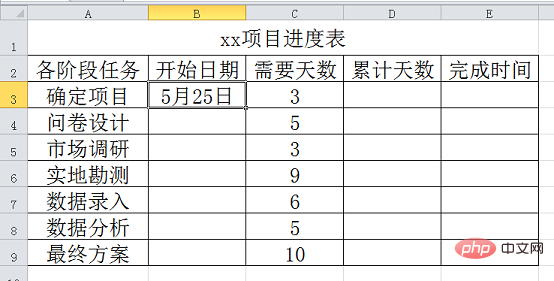
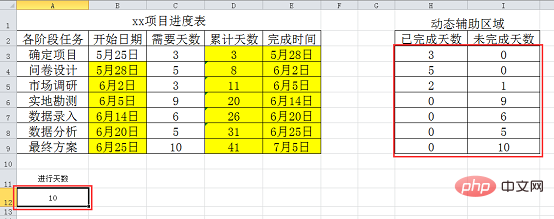
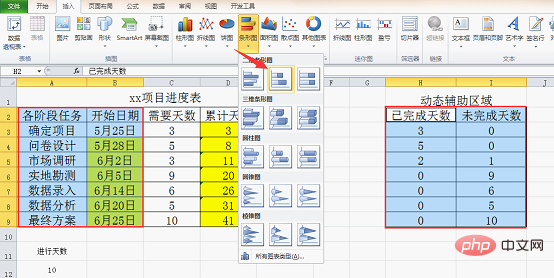
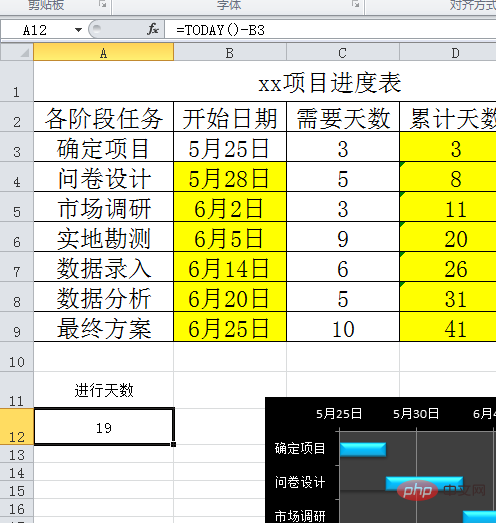
在制作甘特图之前,需要确定一些基本信息:阶段任务、开始日期、每个阶段需要的天数,如上图所示,其他空白处均由公式计算得出。
1、开始日期
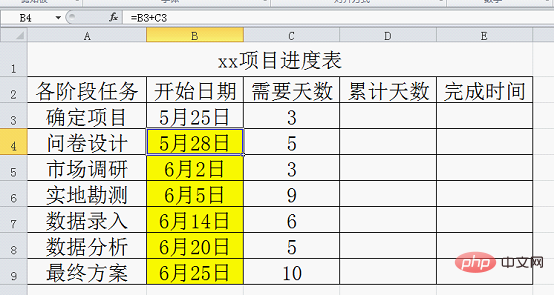
公式很简单,在B4单元格输入=B3+C3,下拉即可:

2、累计天数
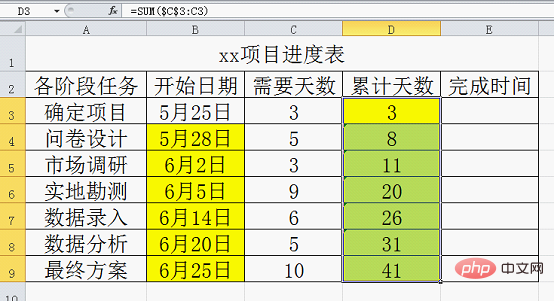
这里是SUM函数的一个经典用法,累计求和的公式运用,在D3单元格输入公式
=SUM($C$3:C3),下拉。
注意求和范围的起点(第一个C3)使用了绝对引用,终点没有使用绝对引用,这样在公式下拉的时候,求和范围就会依次递增。

3、完成时间
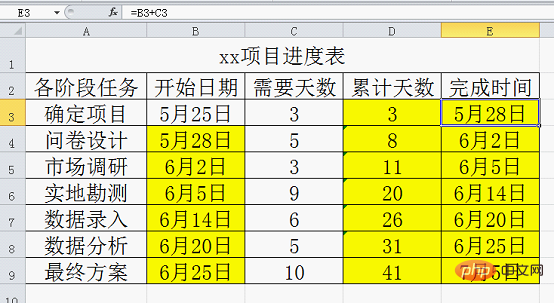
这个公式也很简单,在E3单元格输入=B3+C3下拉即可。

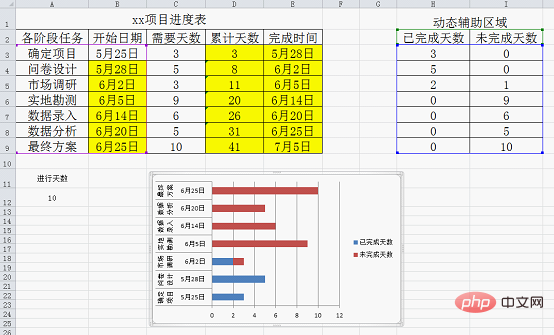
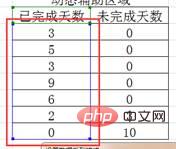
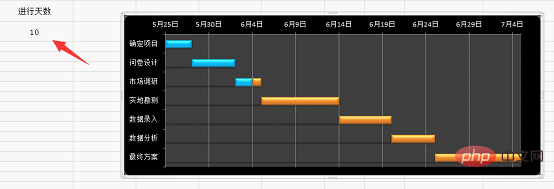
以上是基本数据的做法,要做出一个动态的甘特图,还需要一些辅助数据,如下图所示:

A12单元格是一个手动输入的数字,根据这个数字,利用公式计算出“已完成天数”和“未完成天数”,来看看这两个地方的公式:
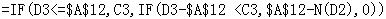
4、各阶段已完成天数
H2单元格输入公式:

然后向下填充。
简单解释一下这个公式的作用。
首先,计算各阶段已完成天数,是固定与进行天数A12进行比较计算,所以公式中A12采用了绝对引用$A$12。
其次,公式主要用到了IF函数,通过比较某阶段的累计天数(如市场调研阶段累计天数D5)与A12单元格的大小来确定该阶段的完成天数。如果D5<=A12,则返回第二参数C5也就是所需天数;如果D5>A12,则继续判断D5与A12的差是否小于需要天数C5,若小于,返回第二参数A12- N(D4),若大于则返回0。在表格中可以看到,如果进行天数为10,D5>10,并且D5-10=1,小于C5,所以完成天数等于A12-N(D4)=10-D4=10-8=2,也就是市场调研项目只进行了2天。

这个公式是整个图表数据中非常重要的一环,暂时不理解的话会套用即可。
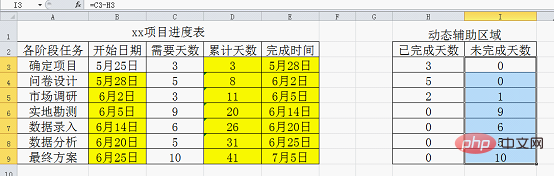
5、未完成天数
这个公式就非常简单了,I3单元格输入=C3-H3,下拉即可。也就是未完成天数=需要天数-已完成天数。

至此,动态甘特图的数据源就构造完成了。下面进入作图环节,各个版本的界面可能会有所不同,我们以Excel2010版进行截图演示。
二、基本图表的制作
选择A2:B9区域,按住Ctrl键再选择H2:I9区域,然后插入条形图下的堆积条形图:

完成后效果为:

点击图表工具下的设计-选择数据(如果没有看到图表工具,单击刚才插入的图就有了):

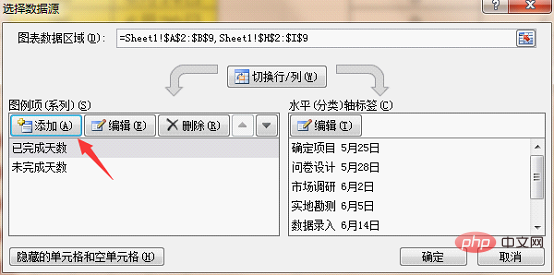
在弹出的“选择数据源”对话框中点击“添加”按钮:

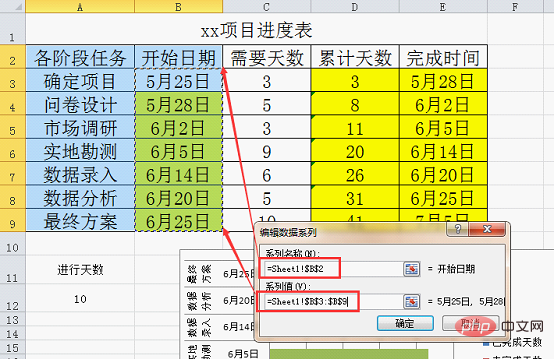
在弹出的“编辑数据系列”对话框中,系列名称处选择B2单元格,系列值处将原有的内容删除后选择B3:B9单元格区域,点击“确定”:

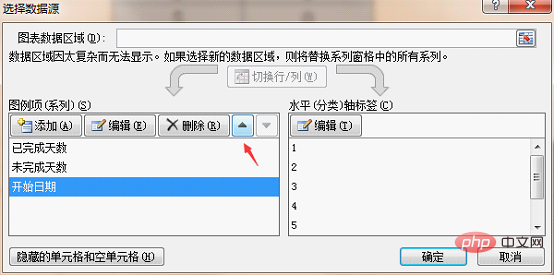
在“选择数据源”对话框中选中“开始日期”单击“上移”按钮将开始日期移到最上面:

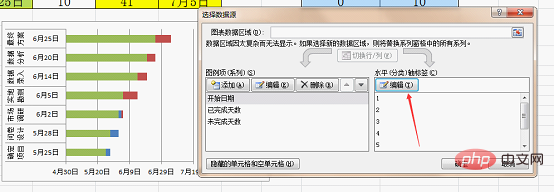
接下来点击“水平(分类)轴标签”选项区里的“编辑”按钮:

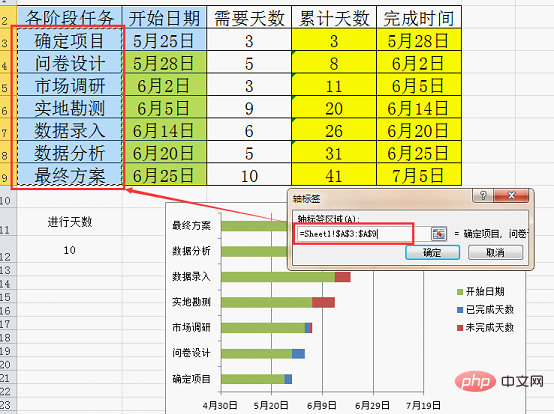
轴标签区域选择A3:A9单元格区域,然后单击“确定”:

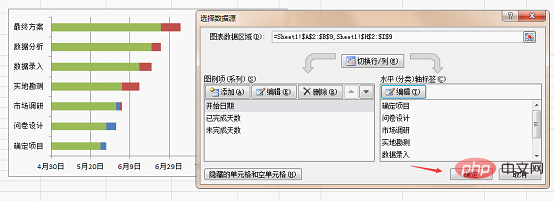
点击“确定”关闭“选择数据源”对话框:

完成后效果是这样的:

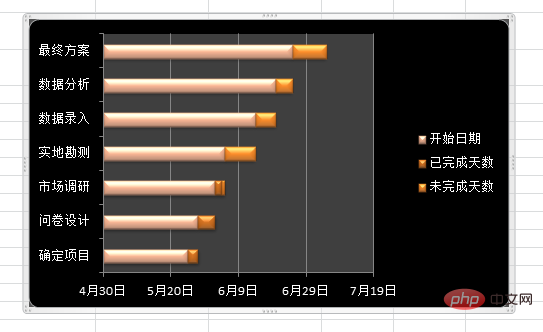
选择一个喜欢的图表样式:

比如我选择了这个:

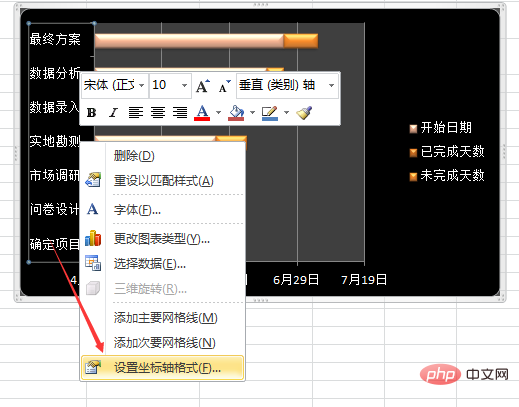
有些朋友可能发现一个问题,这个图出来的顺序与我们希望的正好相反,确定项目是第一步应该在最上面,最终方案是最后一步,应该在最下面。因此需要继续进行调整,右击纵坐标,从弹出的快捷菜单里选择“设置坐标轴格式”:

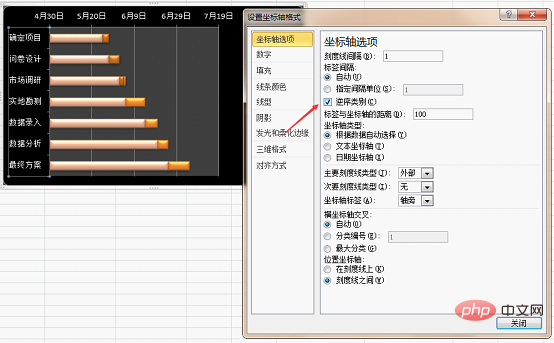
勾选“逆序类别”复选项,然后点“关闭”:

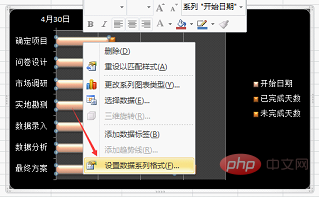
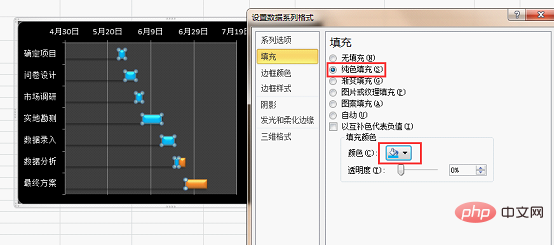
在系列“开始日期”上单击右键,从弹出的菜单中选择“设置数据系列格式”:

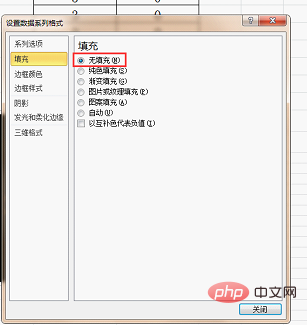
填充类型选择“无填充”:

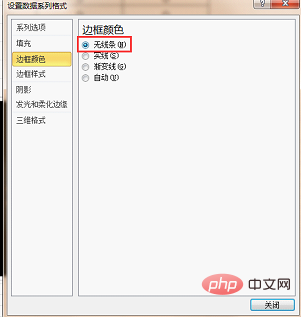
边框颜色选择“无线条”:

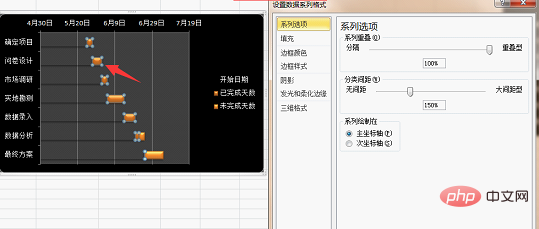
不要关闭这个窗口,直接选择下一个系列(已完成天数),从数据中也可以看到选中的内容发生了变化:


对这个系列填充类型设置为“纯色填充”,并设置一种喜欢的颜色:

选择适当的颜色后,在图中就能看到两种颜色。如果需要对第三个系列设置颜色的话也是同样的方法。
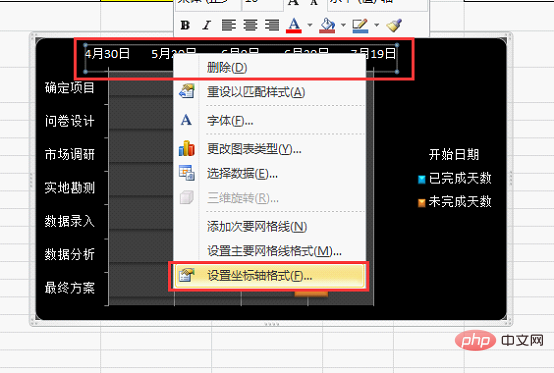
接下来需要设置时间轴,在图表上方的日期那里点击右键,选择“设置坐标轴格式”:

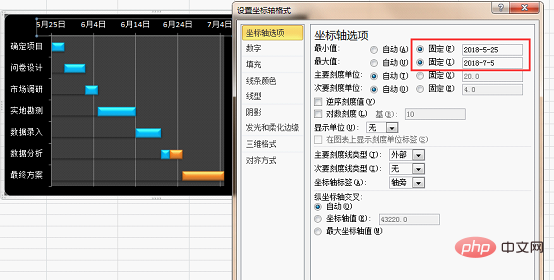
在坐标轴选项中,设置最小值和最大值为固定方式,最小值输入项目的开始日期,最大值输入项目的结束日期:

将图表拉宽到合适的大小,删除右侧的图例:

我们手动输入这个天数,可以看到图表会发生相应的变化。

至此,一个静态的甘特图就完成了。接下来学习如何将这个静态的图变成一个动态图表。
三、动态图表的完成
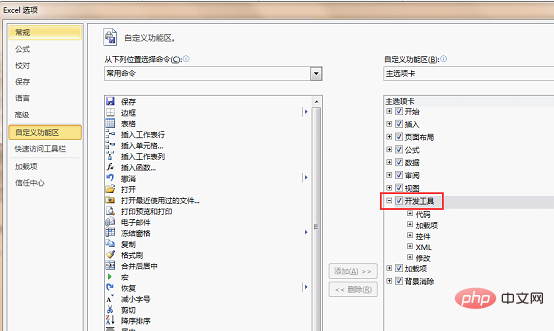
所谓动态图表,一般都使用控件按钮来调整数据的变化,因此我们先要添加“开发工具”选项卡。(界面中已有“开发工具”选项卡的,忽略这一步。)以2010版为例,选择“文件”→“选项”命令,在“Excel选项”中自定义功能区,勾选右侧的“开发工具”,然后单击“确定”:

在我们的Excel工具栏中就会看到“开发工具”选项卡的内容了。

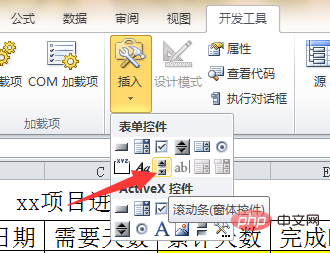
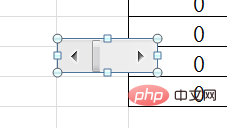
添加完成后,在“插入”里选择“滚动条(窗体控件)”按钮:

在表格中的任意位置拖动出一个大小适合的区域,就完成了按钮的添加。

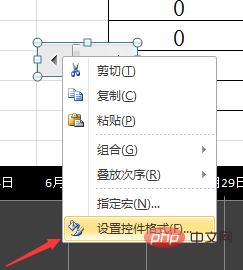
点击右键,选择“设置控件格式”:

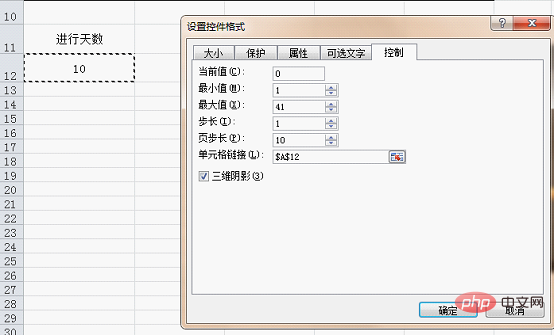
在“控制”选项卡中,分别设置以下内容:最小值1,最大值41,单元格链接选择A12,点击“确定”。

将这个按钮移动至图表中,点击按钮就能看到效果了。

在实际应用中,使用控件来控制甘特图的意义并不大,更为合理的用法是使用公式=TODAY()-B3来计算进行天数(A12)。这样做的好处是每天打开表格看到的都是截止到当天的进度。

小结,通过今天的学习,我们了解到以下要点:
在很多图表的制作过程中,仅仅有基础数据是远远不够的,还需要使用公式来完善辅助数据,这样才能使图表更加符合实际需求;
甘特图是利用了堆积条形图来制作的,整个过程看起来繁琐,熟练的话也就是几分钟的事情,特别是其中一些常用的技巧,例如隐藏某个系列,留出空白位置,这在一些高级的图表中是经常用到的;
动态按钮的添加方法,在整个制作过程中反而是技术含量最低的,只要数据源构建得合理,每个静态图都可以变成一个高大上的动态图表;
关于图表的美化,这是一个最简单也是最难的问题,因为每个人的审美观都不同。笔者建议美化需把握一个基本原则:能够有效地表达出数据的核心信息即可,不能太花哨太复杂。毕竟图表是为了更直观地体现数据,为经营决策提供帮助,而不是电脑绘画比赛。
相关学习推荐:excel教程
以上是实用Excel技巧分享:制作动态的甘特图的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
excel打印表格框线消失怎么办
Mar 21, 2024 am 09:50 AM
如果在打开一份需要打印的文件时,在打印预览里我们会发现表格框线不知为什么消失不见了,遇到这样的情况,我们就要及时进行处理,如果你的打印文件里也出现了此类的问题,那么就和小编一起来学习下边的课程吧:excel打印表格框线消失怎么办?1、打开一份需要打印的文件,如下图所示。 2、选中所有需要的内容区域,如下图所示。 3、单击鼠标右键,选择“设置单元格格式”选项,如下图所示。 4、点击窗口上方的“边框”选项,如下图所示。 5、在左侧的线条样式中选择细实线图样,如下图所示。 6、选择“外边框”
 excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
excel同时筛选3个以上关键词怎么操作
Mar 21, 2024 pm 03:16 PM
在日常办公中经常使用Excel来处理数据,时常遇到需要使用“筛选”功能。当我们在Excel中选择执行“筛选”时,对于同一列而言,最多只能筛选两个条件,那么,你知道excel同时筛选3个以上关键词该怎么操作吗?接下来,就让小编为大家演示一遍。第一种方法是将条件逐步添加到筛选器中。如果要同时筛选出三个符合条件的明细,首先需要逐步筛选出其中一个。开始时,可以先根据条件筛选出姓“王”的员工。然后单击【确定】,接着在筛选结果中勾选【将当前所选内容添加到筛选器】。操作步骤如下所示。 同样,再次分别执行筛选
 excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格兼容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我们日常的工作学习中,从他人处拷贝了Excel文件,打开进行内容添加或重新编辑后,再保存的有时候,有时会提示出现兼容性检查的对话框,非常的麻烦,不知道Excel软件,可不可改为正常模式呢?那么下面就由小编为大家带来解决这个问题的详细步骤,让我们一起来学习吧。最后一定记得收藏保存。1、打开一个工作表,在工作表的名称中显示多出来一个兼容模式,如图所示。2、在这个工作表中,进行了内容的修改后保存,结果总是弹出兼容检查器的对话框,很麻烦看见这个页面,如图所示。 3、点击Office按钮,点另存为,然
 excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
excel下标怎么打出来
Mar 20, 2024 am 11:31 AM
e我们经常会用excel来制作一些数据表之类的,有时在输入参数数值时需要对某个数字进行上标或下标,比如数学公式就会经常用到,那么excel下标怎么打出来呢?我们一起来看看详细操作步骤:一、上标方法:1、首先Excel中输入a3(3为上标)。2、选中数字“3”,右键选择“设置单元格格式”。3、点击“上标”,然后“确定”即可。4、看,效果就是这样的。二、下标方法:1、与上标设置方法类似,在单元格中输入“ln310”(3为下标),选中数字“3”,右键选择“设置单元格格式”。2、勾选“下标”,点击“确定
 excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
excel上标应该如何设置
Mar 20, 2024 pm 04:30 PM
在处理数据时,有时我们会遇到数据包含了倍数、温度等等各种符号的时候,你知道excel上标应该如何设置吗?我们在使用excel处理数据时,如果不会设置上标,这可是会让我们的很多数据在录入时就会比较麻烦。今天小编就为大家带来了excel上标的具体设置方法。1.首先,让我们打开桌面上的MicrosoftOfficeExcel文档,选择需要修改为上标的文字,具体如图所示。2.然后,点击右键,在点击后出现的菜单中,选择“设置单元格格式”选项,具体如图所示。3.接下来,在系统自动弹出来的“单元格格式”对话框
 excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函数的用法
Mar 20, 2024 pm 06:10 PM
大部分用户使用Excel都是用来处理表格数据的,其实Excel还有vba程序编写,这个除了专人士应该没有多少用户用过此功能,在vba编写时常常会用到iif函数,它其实跟if函数的功能差不多,下面小编给大家介绍下iif函数的用法。Excel中SQL语句和VBA代码中都有iif函数。iif函数和excel工作表中的IF函数用法相似,执行真假值判断,根据逻辑计算的真假值,返回不同结果。IF函数用法是(条件,是,否)。VBA中的IF语句和IIF函数,前者IF语句是控制语句可以根据条件执行不同的语句,后者
 excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
excel阅读模式在哪里设置
Mar 21, 2024 am 08:40 AM
在软件的学习中,我们习惯用excel,不仅仅是因为需要方便,更因为它可以满足多种实际工作中需要的格式,而且excel运用起来非常的灵活,有种模式是方便阅读的,今天带给大家的就是:excel阅读模式在哪里设置。1、打开电脑,然后再打开Excel应用,找到目标数据。2、要想在Excel中,设置阅读模式,有两种方式。第一种:Excel中,有大量的便捷处理方式,分布在Excel中布局中。在Excel的右下角,有设置阅读模式的快捷方式,找到十字标志的图案,点击即可进入阅读模式,在十字标志的右边有一个小的三
 PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻灯片插入excel图标的操作方法
Mar 26, 2024 pm 05:40 PM
1、打开PPT,翻页至需要插入excel图标的页面。点击插入选项卡。2、点击【对象】。3、跳出以下对话框。4、点击【由文件创建】,点击【浏览】。5、选择需要插入的excel表格。6、点击确定后跳出如下页面。7、勾选【显示为图标】。8、点击确定即可。






