jquery可以绑定事件调用函数吗
jquery可以绑定事件调用函数。jquery提供了多种绑定方法:1、bind(),可为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数;2、blur(),可为被选元素添加失去焦点事件,并规定事件发生时运行的函数;3、change(),可为被选元素添加change事件,并规定事件发生时运行的函数;4、click(),可为被选元素添加单击事件,并规定事件处理函数。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jQuery 事件处理方法是 jQuery 中的核心。
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。
jquery提供了多种绑定方法
| 方法 | 描述 |
|---|---|
| bind() | 向匹配元素附加一个或更多事件处理器 |
| blur() | 触发、或将函数绑定到指定元素的 blur 事件 |
| change() | 触发、或将函数绑定到指定元素的 change 事件 |
| click() | 触发、或将函数绑定到指定元素的 click 事件 |
| dblclick() | 触发、或将函数绑定到指定元素的 double click 事件 |
| delegate() | 向匹配元素的当前或未来的子元素附加一个或多个事件处理器 |
| die() | 移除所有通过 live() 函数添加的事件处理程序。 |
| error() | 触发、或将函数绑定到指定元素的 error 事件 |
| event.isDefaultPrevented() | 返回 event 对象上是否调用了 event.preventDefault()。 |
| event.pageX | 相对于文档左边缘的鼠标位置。 |
| event.pageY | 相对于文档上边缘的鼠标位置。 |
| event.preventDefault() | 阻止事件的默认动作。 |
| event.result | 包含由被指定事件触发的事件处理器返回的最后一个值。 |
| event.target | 触发该事件的 DOM 元素。 |
| event.timeStamp | 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。 |
| event.type | 描述事件的类型。 |
| event.which | 指示按了哪个键或按钮。 |
| focus() | 触发、或将函数绑定到指定元素的 focus 事件 |
| keydown() | 触发、或将函数绑定到指定元素的 key down 事件 |
| keypress() | 触发、或将函数绑定到指定元素的 key press 事件 |
| keyup() | 触发、或将函数绑定到指定元素的 key up 事件 |
| live() | 为当前或未来的匹配元素添加一个或多个事件处理器 |
| load() | 触发、或将函数绑定到指定元素的 load 事件 |
| mousedown() | 触发、或将函数绑定到指定元素的 mouse down 事件 |
| mouseenter() | 触发、或将函数绑定到指定元素的 mouse enter 事件 |
| mouseleave() | 触发、或将函数绑定到指定元素的 mouse leave 事件 |
| mousemove() | 触发、或将函数绑定到指定元素的 mouse move 事件 |
| mouseout() | 触发、或将函数绑定到指定元素的 mouse out 事件 |
| mouseover() | 触发、或将函数绑定到指定元素的 mouse over 事件 |
| mouseup() | 触发、或将函数绑定到指定元素的 mouse up 事件 |
| one() | 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。 |
| ready() | 文档就绪事件(当 HTML 文档就绪可用时) |
| resize() | 触发、或将函数绑定到指定元素的 resize 事件 |
| scroll() | 触发、或将函数绑定到指定元素的 scroll 事件 |
| select() | 触发、或将函数绑定到指定元素的 select 事件 |
| submit() | 触发、或将函数绑定到指定元素的 submit 事件 |
| toggle() | 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。 |
| trigger() | 所有匹配元素的指定事件 |
| triggerHandler() | 第一个被匹配元素的指定事件 |
| unbind() | 从匹配元素移除一个被添加的事件处理器 |
| undelegate() | 从匹配元素移除一个被添加的事件处理器,现在或将来 |
| unload() | 触发、或将函数绑定到指定元素的 unload 事件 |
下面看看一些常用事件绑定方法。
1、click()方法:
click()方法规定当发生 click 事件时运行的函数
示例:单击
元素时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
2、change() 方法
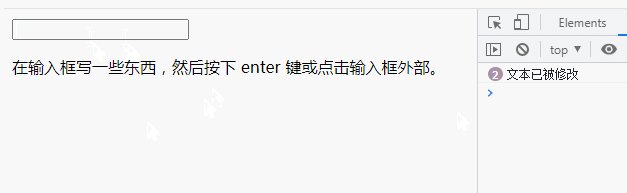
change() 方法规定当发生 change 事件时运行的函数。
示例:当 字段改变时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
3、dblclick()
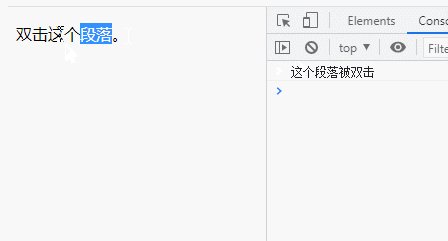
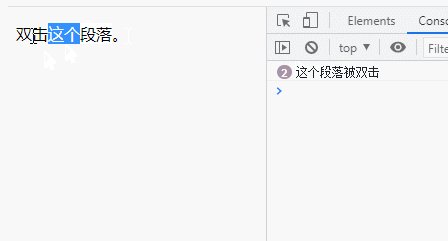
dblclick() 方法规定当发生 双击 事件时运行的函数。
示例:双击
元素时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
4、hover() 方法
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
示例:当鼠标指针悬停在上面时,改变
元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery可以绑定事件调用函数吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法详解:快速上手指南jQuery是一个流行的JavaScript库,被广泛用于网站开发中,它简化了JavaScript编程,并为开发者提供了丰富的功能和特性。本文将详细介绍jQuery的引用方法,并提供具体的代码示例,帮助读者快速上手。引入jQuery首先,我们需要在HTML文件中引入jQuery库。可以通过CDN链接的方式引入,也可以下载
 jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT请求方式?在jQuery中,发送PUT请求的方法与发送其他类型的请求类似,但需要注意一些细节和参数设置。PUT请求通常用于更新资源,例如更新数据库中的数据或更新服务器上的文件。以下是在jQuery中使用PUT请求方式的具体代码示例。首先,确保引入了jQuery库文件,然后可以通过以下方式发送PUT请求:$.ajax({u
 深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的优势与劣势
Feb 27, 2024 pm 05:18 PM
jQuery是一款广泛应用于前端开发的快速、小巧、功能丰富的JavaScript库。自2006年发布以来,jQuery已经成为众多开发者的首选工具之一,但是在实际应用中,它也不乏一些优势和劣势。本文将深度剖析jQuery的优势与劣势,并结合具体的代码示例进行说明。优势:1.简洁的语法jQuery的语法设计简洁明了,可以大大提高代码的可读性和编写效率。比如,
 jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改页面所有a标签的文本
Feb 28, 2024 pm 09:06 PM
标题:jQuery小技巧:快速修改页面所有a标签的文本在网页开发中,我们经常需要对页面中的元素进行修改和操作。在使用jQuery时,有时候需要一次性修改页面中所有a标签的文本内容,这样可以节省时间和精力。下面将介绍如何使用jQuery快速修改页面所有a标签的文本,同时给出具体的代码示例。首先,我们需要引入jQuery库文件,确保在页面中引入了以下代码:<
 使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a标签的文本内容
Feb 28, 2024 pm 05:42 PM
标题:使用jQuery修改所有a标签的文本内容jQuery是一款流行的JavaScript库,被广泛用于处理DOM操作。在网页开发中,经常会遇到需要修改页面上链接标签(a标签)的文本内容的需求。本文将介绍如何使用jQuery来实现这个目标,并提供具体的代码示例。首先,我们需要在页面中引入jQuery库。在HTML文件中添加以下代码:
 如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?
Feb 29, 2024 am 09:03 AM
如何判断jQuery元素是否具有特定属性?在使用jQuery操作DOM元素时,经常会遇到需要判断元素是否具有某个特定属性的情况。这种情况下,我们可以借助jQuery提供的方法来轻松实现这一功能。下面将介绍两种常用的方法来判断一个jQuery元素是否具有特定属性,并附上具体的代码示例。方法一:使用attr()方法和typeof操作符//判断元素是否具有特定属
 了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及应用场景
Feb 28, 2024 pm 01:15 PM
jQuery是一种流行的JavaScript库,被广泛用于处理网页中的DOM操作和事件处理。在jQuery中,eq()方法是用来选择指定索引位置的元素的方法,具体使用方法和应用场景如下。在jQuery中,eq()方法选择指定索引位置的元素。索引位置从0开始计数,即第一个元素的索引是0,第二个元素的索引是1,依此类推。eq()方法的语法如下:$("s






