两种获取方式:1、使用val()获取input值,语法“$("input").val()”;val()可以返回value属性的值,而input元素显示的值就是通过value属性控制的,因此value属性值就是input值。2、使用attr()返回value属性值,以获取input值,语法“$("input").attr("value")”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在HTML中,input输入框显示的值是通过value属性控制的;也就是说,获取input值,就是获取input元素中value属性的值。
因此,在jquery中可以使用以下两种方法获取input值:
使用val()
使用attr()
方法1:使用val() 获取input值
val() 方法可以返回被选元素的 value 属性的值。语法:
$("input").val()示例:
<script>
$(function () {
$("button").click(function () {
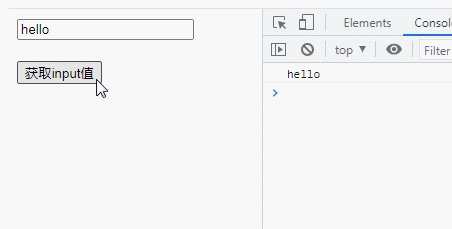
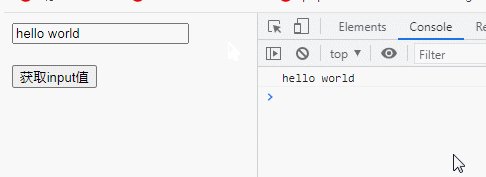
var value=$("input").val();
console.log(value);
})
})
</script>

方法2:使用attr()获取input值
attr()可以获取元素中指定属性的值;只需要将参数设置为“value”即可获取value属性的值。
$("input").attr("value")核心实现代码:
<script>
$(function () {
$("button").click(function () {
var value=$("input").attr("value");
console.log(value);
})
})
</script>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery获取input值有几种方式的详细内容。更多信息请关注PHP中文网其他相关文章!



