一文简单搞定Sublime配置lua开发环境
本篇文章给大家带来了关于sublime的相关知识,其中主要介绍了关于配置lua开发环境的相关问题,Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,下面一起来看一下,希望对大家有帮助。

推荐学习:sublime教程
Windows 下编写 Lua 程序
Lua 是一个非常小巧的嵌入式编程语言,经常会被嵌入到 Redis、Nginx 等系统中,对原有系统做一些功能的灵活扩展。一般来讲,Lua 脚本极大程度都会运行在 Linux 下,也因此官方只提供了 Linux 下的安装包。但是在学习、开发和测试阶段,我们使用的都是 Windows 环境,那么在 Windows 下能够直接编译就方便多了,官方虽然没有提供,但是社区是有的,下面来看看具体的如何进行操作吧。
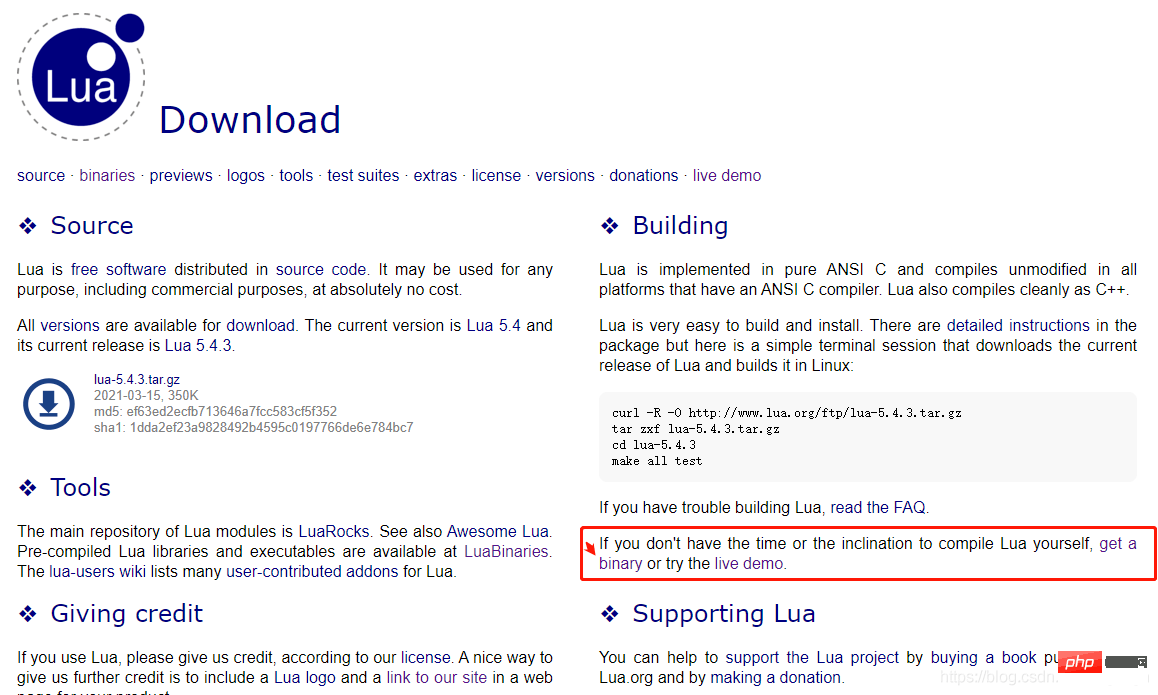
1、在 lua 的官网点击 download,调整到下载页,如下图

2、点击上图中红色框中的,get binary 获取二进制文件

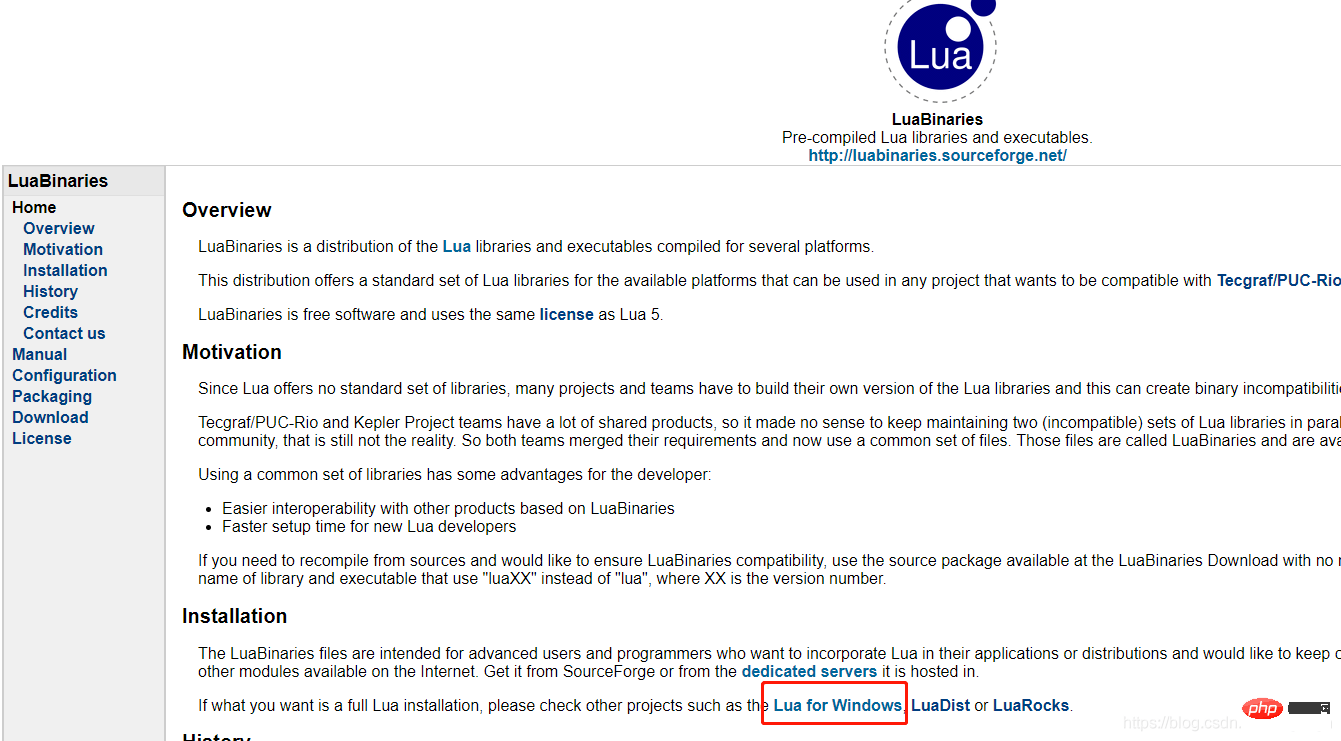
3、在打开的页面中,看到 Lua for Windows ,点进去,跳转到 github 页面

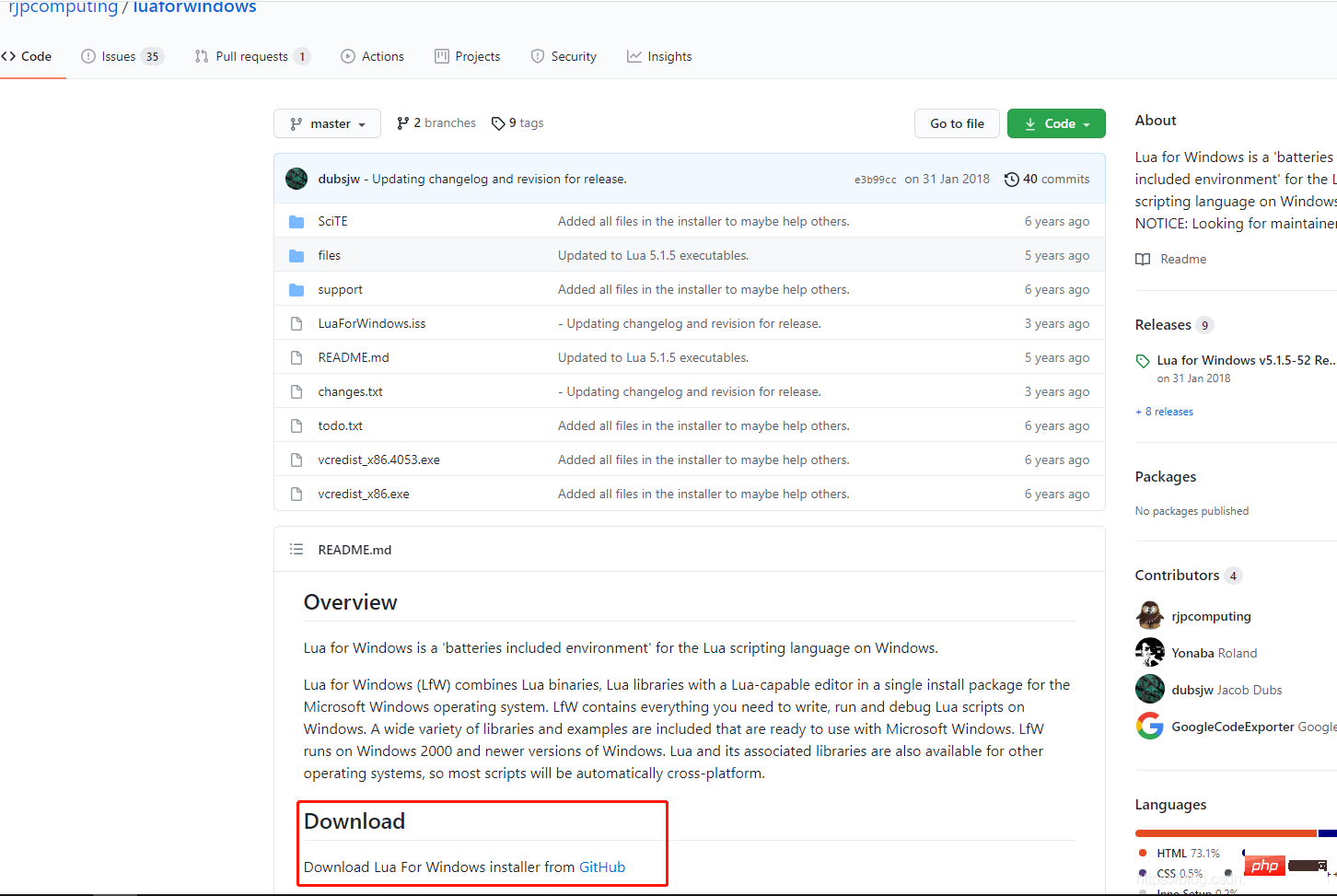
4、点击到 Download,跳转到下载页,选择指定的版本进行下载就可以了,最后下载的文件如下。
5、安装就可以了,这里不再详细截图了。
6、打开命令行进行验证
到这里,在 Windows 下 Lua 就安装完毕了。
7、选择自己顺手的 IDE 工具,开发 lua 可以使用 notepad++,这个编辑器支持 lua 的语法高亮和关键字提示。
8、执行你的 lua 脚本
好了,到这里就可以在 Windows 下进行 lua 脚本的编译和执行了。
Sublime 配置 lua 开发环境傻瓜式教学
打开 Sublime,点击 Tools→Build System→New Build System。
用下面的代码替换自动生成的代码
{
"cmd":["D:\\programming\\C++程序设计\\Lua_build\\Debug\\Lua.exe"/*引号部分为你的Lua.exe绝对路径*/,"$file"],
"file_regex":"^(?:lua:)?[\t](...*?):([0-9]*):?([0-9]*)",
"selector":"source.lua"
}Ctrl+s 保存,文件名改为 mlua(不要改文件后缀),点击保存。
Tools→Build System→mlua
这样,我们就完成了 Sublime 和 lua 的连接。可以使用 lua 在 Sublime 上尽情的开发了。
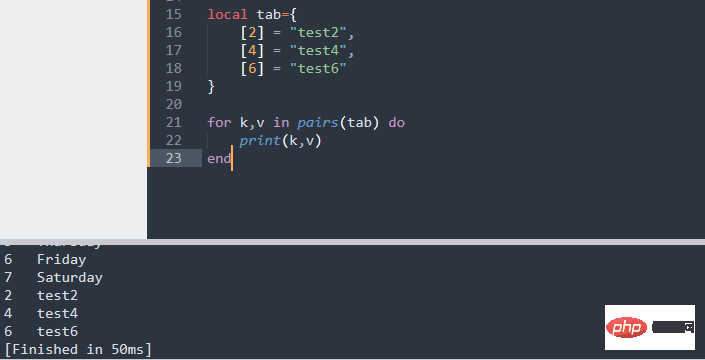
下面是测试。在 Sublime 上新建一个文件输入 print (“hello lua”),Ctrl+s 保存。保存好后按 F7 运行

大功告成!
推荐学习:sublime教程
以上是一文简单搞定Sublime配置lua开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 37
37
 110
110
 html应该用什么打开
Apr 21, 2024 am 11:33 AM
html应该用什么打开
Apr 21, 2024 am 11:33 AM
要打开HTML文件,您需要使用浏览器,例如谷歌Chrome或Mozilla Firefox。要使用浏览器打开HTML文件,请遵循以下步骤:1. 打开您的浏览器。2. 将HTML文件拖放到浏览器窗口中,或单击“文件”菜单并选择“打开”。
 python编程用什么软件好
Apr 20, 2024 pm 08:11 PM
python编程用什么软件好
Apr 20, 2024 pm 08:11 PM
初学者推荐 IDLE 和 Jupyter Notebook,中/高级推荐 PyCharm、Visual Studio Code 和 Sublime Text。云端 IDE Google Colab 和 Binder 提供交互式 Python 环境。其他推荐包括 Anaconda Navigator、Spyder 和 Wing IDE。选择标准包括技能水平、项目规模和个人偏好。
 html怎么打开本地文件
Apr 22, 2024 am 09:39 AM
html怎么打开本地文件
Apr 22, 2024 am 09:39 AM
HTML 可用于打开本地文件,步骤如下:创建一个 .html 文件并导入 jQuery 库。创建一个输入字段,允许用户选择文件。监听文件选择事件并使用 FileReader() 对象读取文件内容。将读取的文件内容显示到网页上。
 python复制的代码怎么用
Apr 20, 2024 pm 06:26 PM
python复制的代码怎么用
Apr 20, 2024 pm 06:26 PM
在 Python 中使用复制的代码的步骤如下:将代码复制并粘贴到文本编辑器中。创建一个 Python 文件。在命令行中运行代码。理解代码的用途和工作原理。根据需要修改代码并重新运行它。
 python怎么建立py文件
May 05, 2024 pm 07:57 PM
python怎么建立py文件
May 05, 2024 pm 07:57 PM
在 Python 中创建 .py 文件的步骤:打开文本编辑器(例如 Notepad、TextMate 或 Sublime Text)。创建新文件并输入 Python 代码,注意缩进和语法。保存文件时,使用 .py 扩展名(例如,my_script.py)。
 html用什么可以打开
Apr 21, 2024 am 11:36 AM
html用什么可以打开
Apr 21, 2024 am 11:36 AM
HTML文件可使用浏览器(如Chrome、Firefox、Edge、Safari、Opera)打开:找到HTML文件(.html或.htm扩展名);右键单击/长按文件;选择"打开";选择您要使用的浏览器。
 创建和打开 HTML 空文档
Apr 09, 2024 pm 12:06 PM
创建和打开 HTML 空文档
Apr 09, 2024 pm 12:06 PM
创建HTML文档:使用文本编辑器输入HTML结构,并保存为.html文件。打开HTML文档:双击文件或在浏览器中使用“文件”>“打开”选项。实战案例:创建新HTML文件,添加标题、样式表和内容,并保存为.html文件。
 html编辑器哪个软件好用
Apr 17, 2024 am 04:54 AM
html编辑器哪个软件好用
Apr 17, 2024 am 04:54 AM
综上所述,以下 HTML 编辑器广受好评:Visual Studio Code:跨平台、功能丰富、免费开源。Sublime Text:高性能、定制性强、付费软件。Atom:跨平台、可扩展、开源免费。Brackets:前端开发专用、直观界面、开源免费。Notepad++:轻量快速、功能强大、开源免费。选择 HTML 编辑器时,请考虑平台兼容性、功能、扩展性、价格和用户友好性等因素。




