3种实现方法:1、使用toggle(),语法“$("div").toggle();”,可检查div元素的可见状态,如果元素是可见的则隐藏该元素,如果元素是隐藏的则显示该元素。2、使用fadeToggle()进行显隐切换,语法“$("div").fadeToggle();”。3、使用slideToggle()进行显隐切换,语法“$("div").slideToggle();”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery隐藏和显示div元素的三种方法
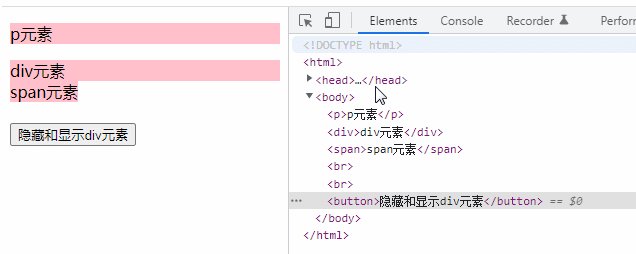
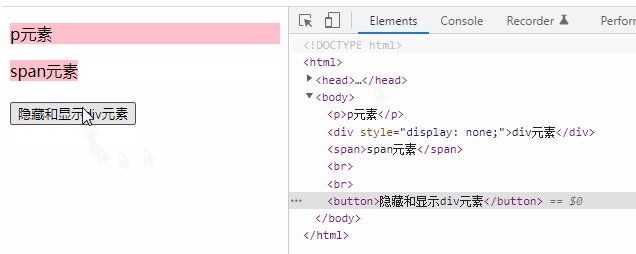
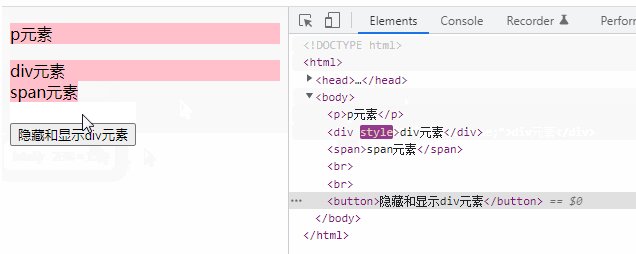
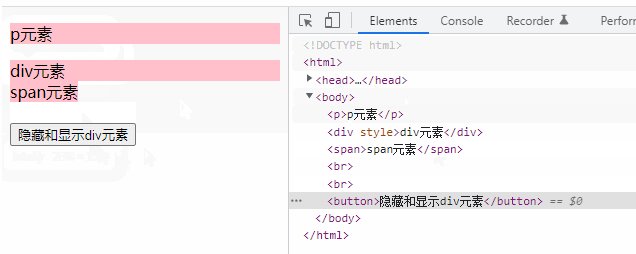
1、使用toggle()来隐藏和显示div元素
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
hide() 方法隐藏被选元素。
show() 方法显示隐藏的被选元素。
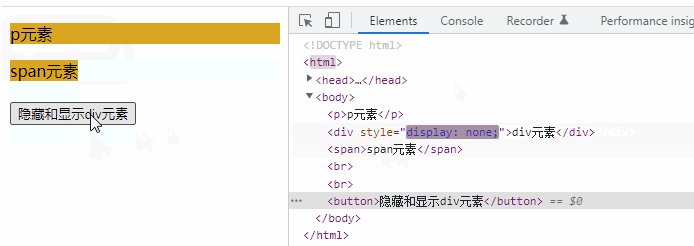
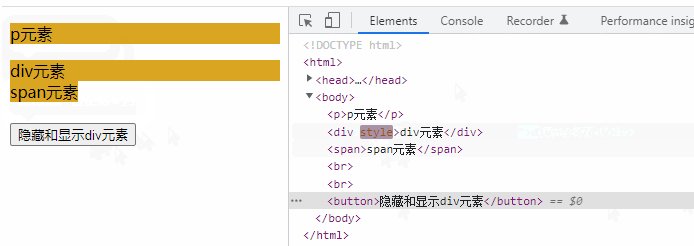
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() - 这会造成一种隐藏和显示状态切换的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
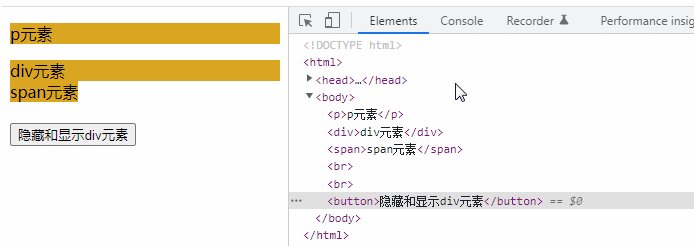
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
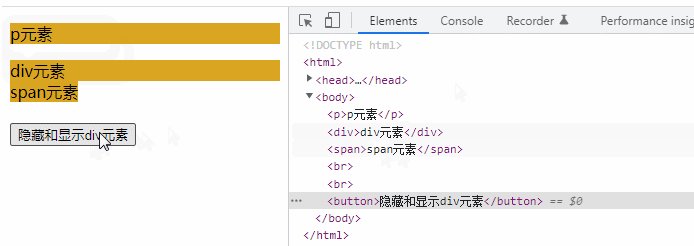
<button>隐藏和显示div元素</button>
</body>
</html>
2、使用fadeToggle()来隐藏和显示div元素
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
3、使用slideToggle() 来隐藏和显示div元素
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
slideUp() 方法以滑动方式隐藏被选元素。
slideDown() 方法以滑动方式显示被选元素。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() - 这会造成一种隐藏和显示状态切换的效果。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么让一个div隐藏和显示的详细内容。更多信息请关注PHP中文网其他相关文章!



