uni-app入门:项目创建及原生tabbar配置
uni-app 是使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。相比原生小程序开发,APP两端原生开发,学习开发成本更低,平台自带的组件丰富,运行体验效果非常好,广受开发者欢迎。
开始之前,开发者需先下载安装如下工具:HBuilderX:官方IDE下载地址
1、创建第一个 uni-app项目
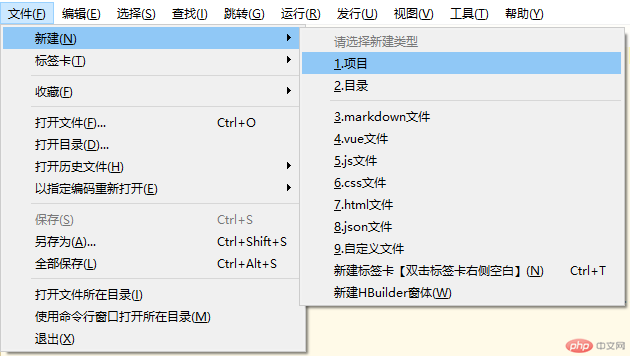
在点击工具栏里的文件->新建->项目:
选择左边uni-app项目,输入项目名称,如:test,选址文件路径,使用默认模板,点击创建,即可成功创建一个uni-app项目。

2、项目目录介绍
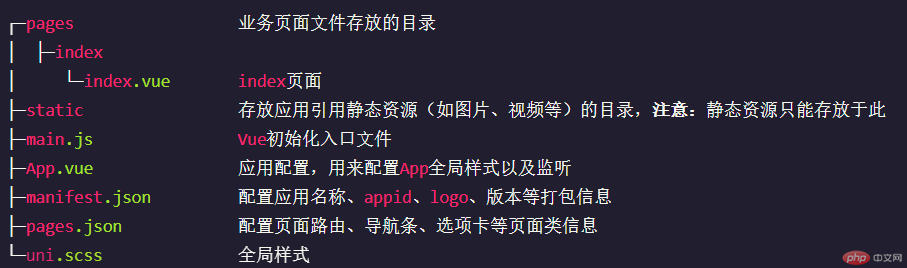
新建uni-app项目成功后,项目目录生成如下图文件:

3、调试预览
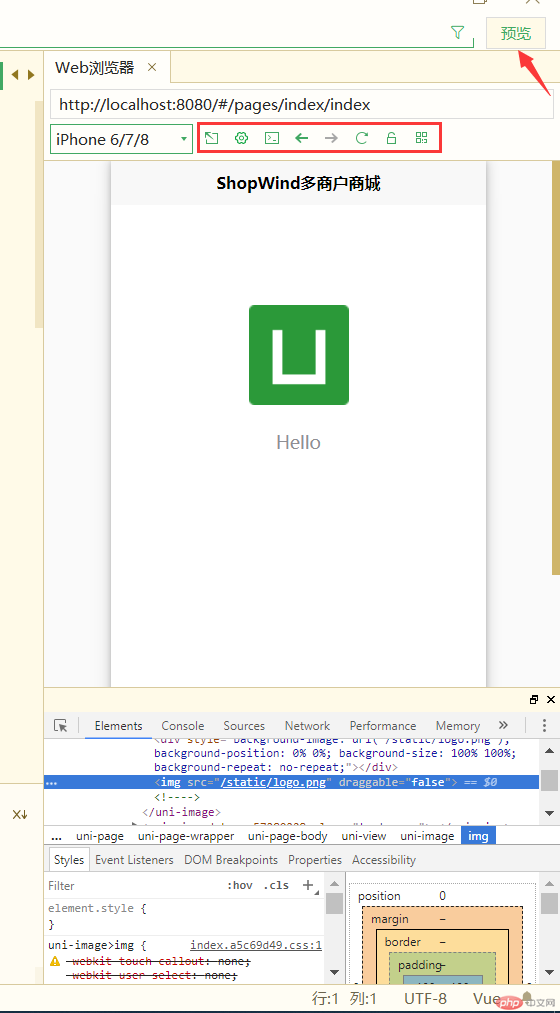
新建uni-app项目成功后,即可通过点击HBuilderX工具右边预览按钮在工具内预览,可以通过预览工具栏调试查看布局结构、样式、console等

4、原生tabbar的创建和配置
打开pages.json文件,修改标题、增加页面路由、增加tabBar, tabBar增加四个“首页”,“分类”,“购物车”,“我的”。分别对应在pages目录中创建四个页面。代码如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "ShopWind多商户商城"
}
}, {
"path": "pages/user/index",
"style": {
"navigationBarTitleText": "我的"
}
}, {
"path": "pages/cart/index",
"style": {
"navigationBarTitleText": "购物车"
}
}, {
"path": "pages/category/index",
"style": {
"navigationBarTitleText": "商品分类"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#333333",
"selectedColor": "#fc2b34",
"borderStyle": "white",
"backgroundColor": "#FFFFFF",
"position": "bottom",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/images/home.png",
"selectedIconPath": "static/images/home-hover.png",
"text": "首页"
},
{
"pagePath": "pages/category/index",
"iconPath": "static/images/gcategory.png",
"selectedIconPath": "static/images/gcategory-hover.png",
"text": "分类"
},
{
"pagePath": "pages/cart/index",
"iconPath": "static/images/cart.png",
"selectedIconPath": "static/images/cart-hover.png",
"text": "购物车"
},
{
"pagePath": "pages/user/index",
"iconPath": "static/images/my.png",
"selectedIconPath": "static/images/my-hover.png",
"text": "我的"
}
]
}
}5、导入静态资源包(图片)
上面代码块应用到静态资源图片,需要把图片放到static目录中
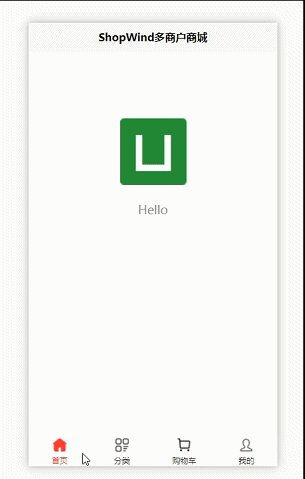
6、测试项目建好,效果如下

资源包下载
以上是uni-app入门:项目创建及原生tabbar配置的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 VSCode中如何开发uni-app?(教程分享)
May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)
May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 利用uniapp开发一个简单的地图导航
Jun 09, 2022 pm 07:46 PM
利用uniapp开发一个简单的地图导航
Jun 09, 2022 pm 07:46 PM
怎么利用uniapp开发一个简单的地图导航?本篇文章就来为大家提供一个制作简单地图的思路,希望对大家有所帮助!
 聊聊如何利用uniapp开发一个贪吃蛇小游戏!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp开发一个贪吃蛇小游戏!
May 20, 2022 pm 07:56 PM
如何利用uniapp开发一个贪吃蛇小游戏?下面本篇文章就手把手带大家在uniapp中实现贪吃蛇小游戏,希望对大家有所帮助!
 uni-app vue3接口请求怎么封装
May 11, 2023 pm 07:28 PM
uni-app vue3接口请求怎么封装
May 11, 2023 pm 07:28 PM
uni-app接口,全局方法封装1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件2.baseUrl.js文件代码exportdefault"https://XXXX.test03.qcw800.com/api/"3.http.js文件代码exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 实例讲解uniapp实现多选框的全选功能
Jun 22, 2022 am 11:57 AM
实例讲解uniapp实现多选框的全选功能
Jun 22, 2022 am 11:57 AM
本篇文章给大家带来了关于uniapp的相关知识,其中主要整理了实现多选框的全选功能的相关问题,无法实现全选的原因是动态修改checkbox的checked字段时,界面上的状态能够实时变化,但是无法触发checkbox-group的change事件,下面一起来看一下,希望对大家有帮助。
 手把手带你开发一个uni-app日历插件(并发布)
Jun 30, 2022 pm 08:13 PM
手把手带你开发一个uni-app日历插件(并发布)
Jun 30, 2022 pm 08:13 PM
本篇文章手把手带大家开发一个uni-app日历插件,介绍下一款日历插件是如何从开发到发布的,希望对大家有所帮助!
 聊聊uniapp的scroll-view下拉加载
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加载
Jul 14, 2022 pm 09:07 PM
uniapp怎么实现scroll-view下拉加载?下面本篇文章聊聊uniapp微信小程序scroll-view的下拉加载,希望对大家有所帮助!
 实例详解uniapp如何实现电话录音功能(附代码)
Jan 05, 2023 pm 04:41 PM
实例详解uniapp如何实现电话录音功能(附代码)
Jan 05, 2023 pm 04:41 PM
本篇文章给大家带来了关于uniapp的相关知识,其中主要介绍了怎么用uniapp实现拨打电话并且还能同步录音的功能,感兴趣的朋友一起来看一下吧,希望对大家有帮助。






