html5里面的data属性的作用是什么
html5
html5里面的data属性的作用是存储私有页面后应用的自定义数据,“data-*”是HTML5新增的一个自定义数据属性功能,作为可以暂存数据使用,自定义的数据可以让页面拥有更好的交互体验;该属性的属性名不能包含大写的字母,在“data-”后面至少有一个字符。

本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
html5里面的data属性的作用是什么
data-* 属性用于存储私有页面后应用的自定义数据。
data-* 属性可以在所有的 HTML 元素中嵌入数据。
自定义的数据可以让页面拥有更好的交互体验(不需要使用 Ajax 或去服务端查询数据)。
data-* 属性由以下两部分组成:
属性名不要包含大写字母,在 data- 后必须至少有一个字符。
该属性可以是任何字符串
data-*是HTML5新增的一个自定义数据属性功能,作为可以暂存数据使用。利用dataset可以获取data-属性构造的对象,该方法目前只能在Chrome 、Opera等部分浏览器中实现,其他浏览器如需获取其属性值需要使用getAttribute和setAttribute来操作。
语法为:
<element data-*="somevalue">
登录后复制
somevalue 指定属性值 (一个字符串)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
</html>登录后复制
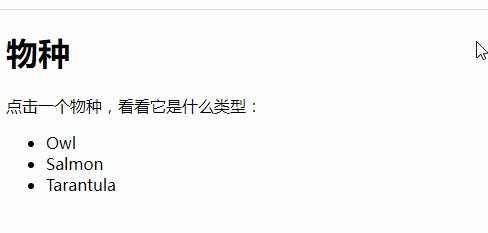
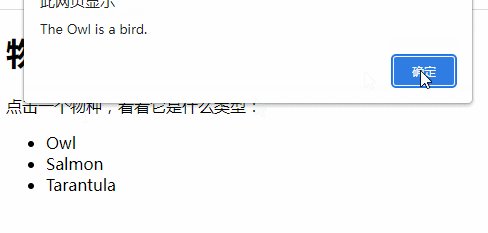
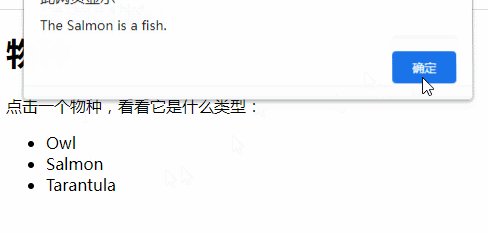
输出结果:

以上是html5里面的data属性的作用是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
4 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















