35+个chrome插件,让你工作学习事半功倍!
有句话,事半功倍,其必然是借助了某些思想和工具。下面给大家精选35+个chrome插件分享给大家,含15+前端插件,总有一款值得你停留!
如下常见插件就不多说了:
vue , react等等开发插件
掘金插件
google 翻译
需要能去谷歌商城,如不能,先安装 iGG谷歌访问助手, 然后一切安好。
次之,去 www.cnplugins.com/, crxdl.com/ 或者 chrome.pictureknow.com/ 搜索并下载离线包。
再次之, 下载微软edge浏览器,安装插件!
接下来更精彩!!! 高能动图,请别分神!!!
五星推荐类 (12)
绿色搜索
超五星推荐,去掉百度搜索广告或者弱化显示,真的是良心作品,良心作品,良心作品。
同样搜索 前端二字, 看效果, 广告不见了,广告不见了,广告不见了 , 赶紧安装吧

iGG谷歌访问助手
不是那个要注册的谷歌访问助手!!!
基础免费,没任何强制要求,还等什么!!!, 当然访问youtube等,那就是另外一回事。
在360浏览器上亲测过,非常好用,谷歌我来了。

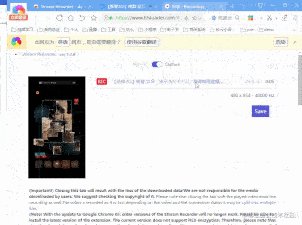
Stream Recorder - download HLS as MP4
四个字: 极其强大, 其能直接拦截直播流, flv等格式。 重复一遍,能拦截直播流。 其原理是底层拦截 MSE的方法。
使用 Stream Recorder,您可以轻松地保存以典型 HLS (m3u8)格式发布的实时视频和存档视频。
甚至,如果视频文件类型是 mp4格式,您可以直接使用独特的视频捕获功能录制视频。

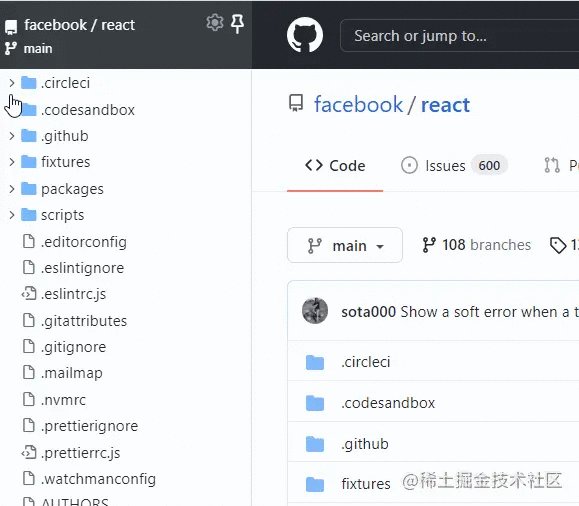
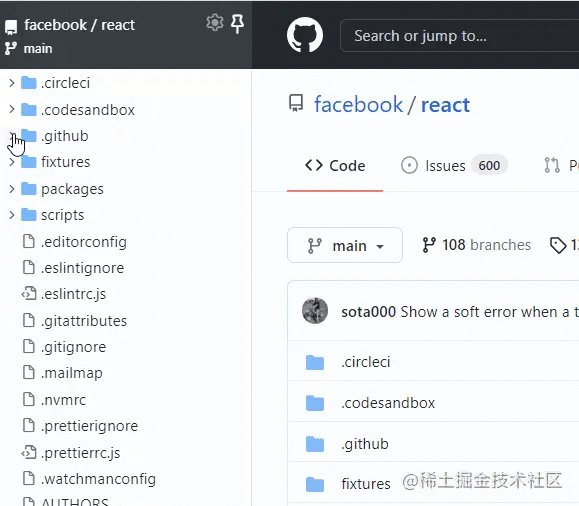
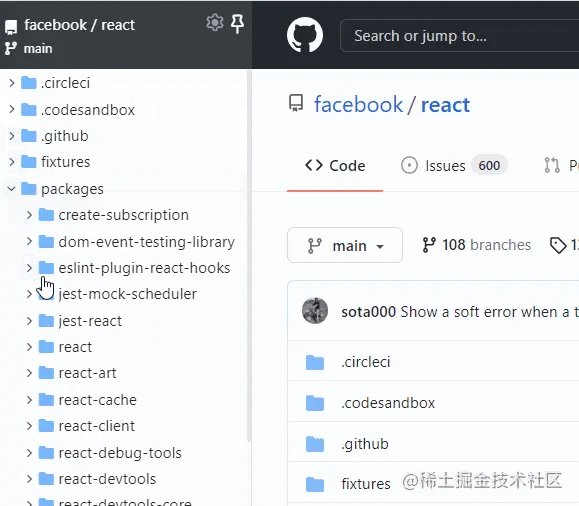
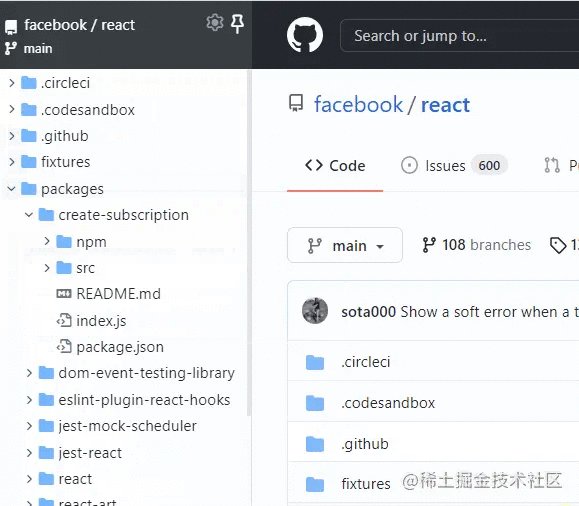
octotree Github和GitLab树形导航
github网站浏览利器,右边生产菜单,一览无余, 简单高效!!!!
另外有一款类似的插件 Sourcegraph,其更加智能。

Tampermonkey 游猴脚本
网站上运行所谓的用户脚本。可以更改页面的布局,添加或删除新功能和内容或自动执行操作。 其不仅可以自己添加脚本,还有自己的脚本商店的概念,强到发紫。

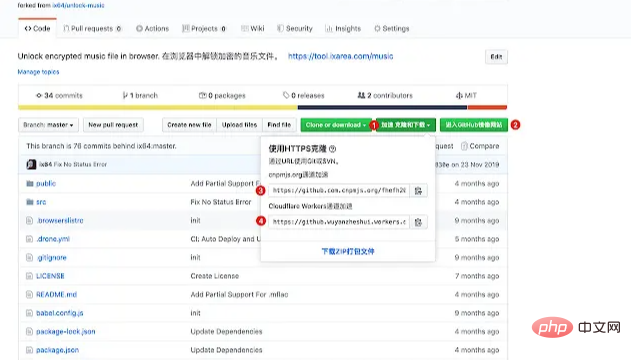
GitHub加速
国内Github下载很慢,用上了这个插件后,下载速度嗖嗖嗖的~!

扩展管理器(Extension Manager)
chrome插件管理器, 插件太多放不下, 激活和停用不方便,这款,真的很优秀!

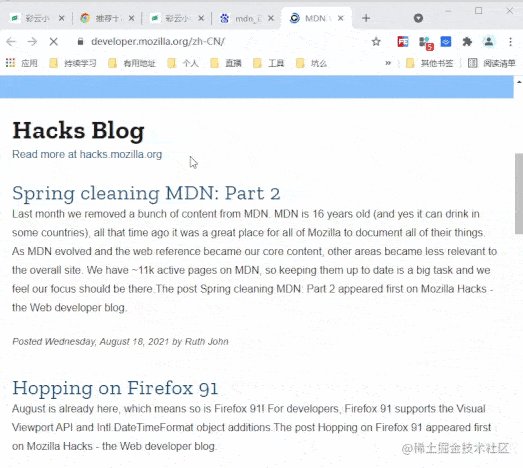
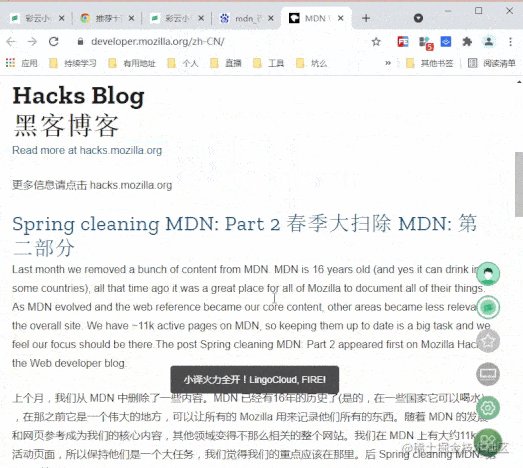
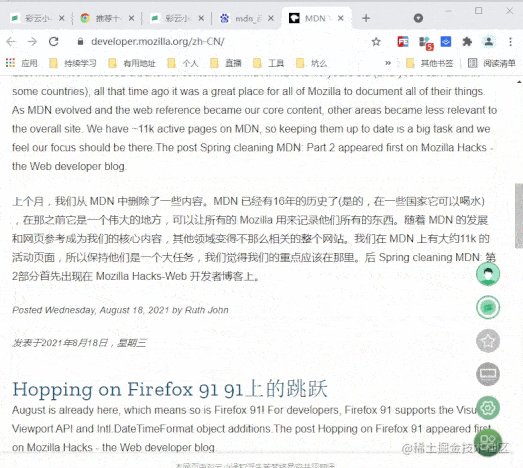
彩云小译 - 网页翻译插件
这些大家可能要说**Google 翻译** 不香吗? 前提是用连得上google的服务,而彩云小译不一样了。
彩云小译双语对照网页翻译插件,针对浏览器开发的一款网页翻译工具,一键高效获取母语阅读体验。

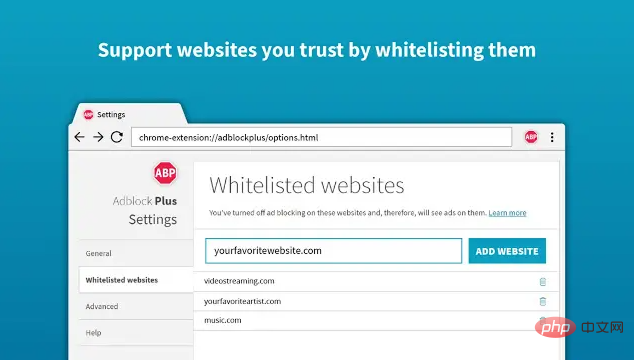
Adblock Plus - 免费的广告拦截器
还有基础款AdBlock — 最佳广告拦截工具, 以及**AdGuard 广告拦截器**, 可以看出来广告是多么的烦!
Adblock Plus是Chrome浏览器中非常流行的一款广告拦截插件,Adblock Plus的用户多达数百万之多,在全球范围内都有很高的使用评价,Adblock Plus是由一个开源社区来维护。
可能需要付费,但是世界清静。

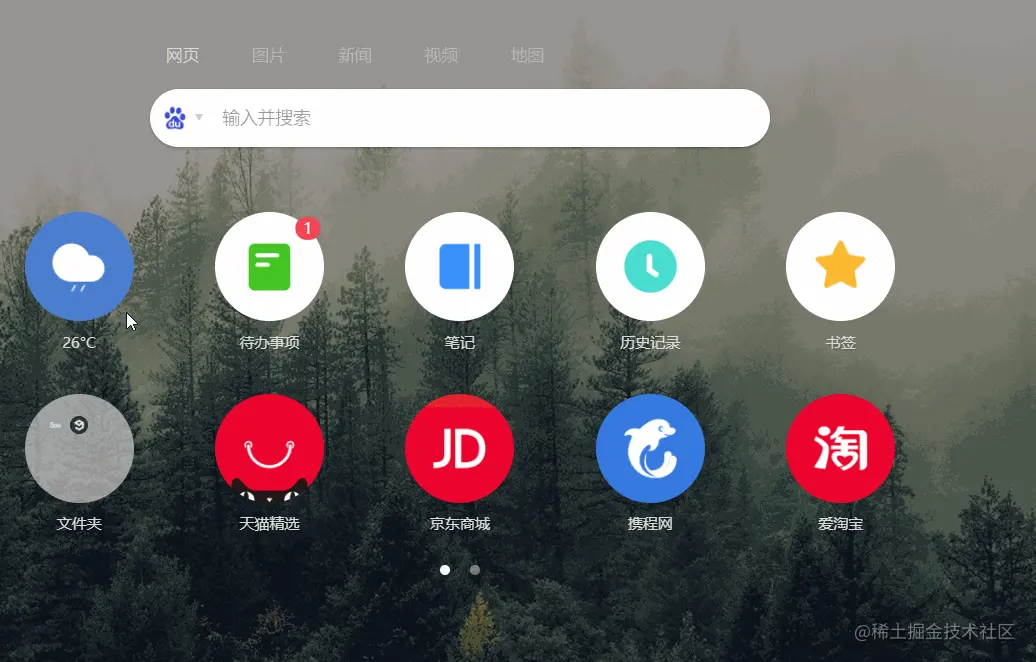
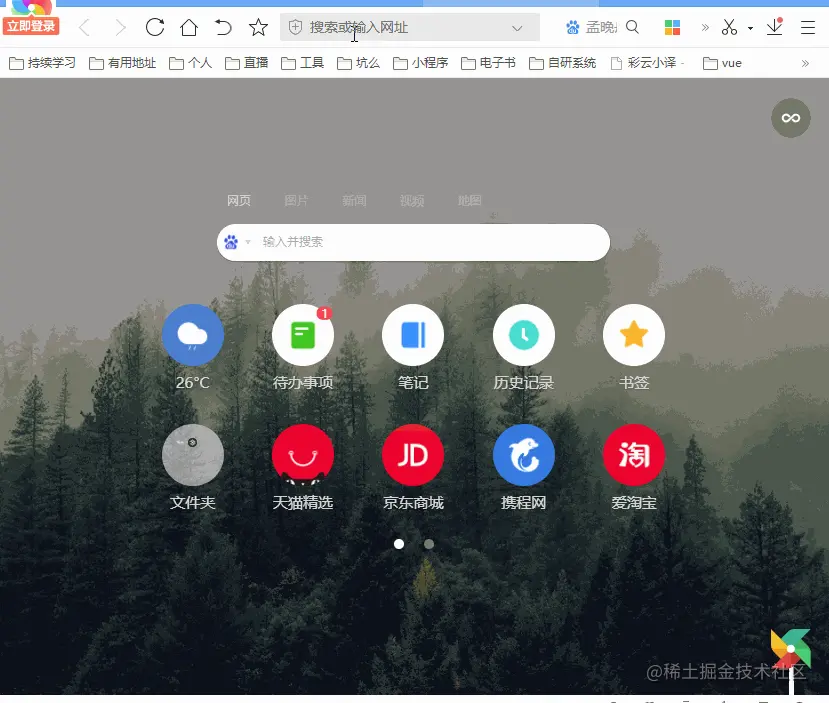
Infinity 新标签页
百万用户选择的新标签页,自由添加网站图标,云端高清壁纸,快速访问书签、天气、笔记、待办事项、扩展管理与历史记录。

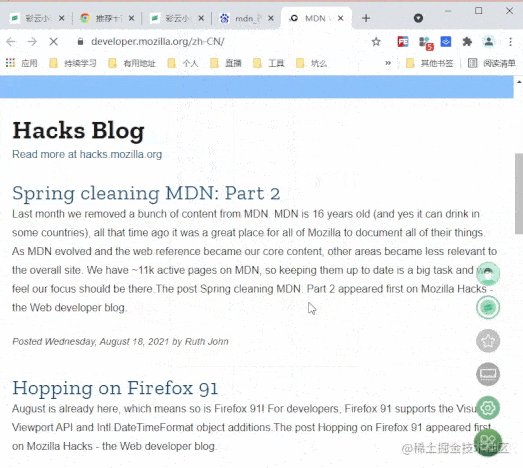
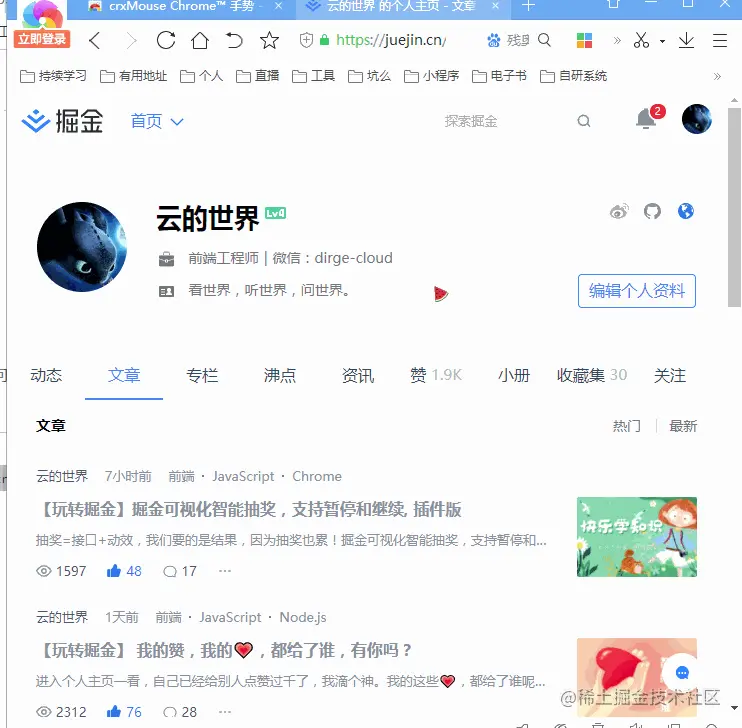
crxMouse Chrome™ 手势
酷到不行,谁用谁知道!!!
充分发掘鼠标的所有操作.功能包括:鼠标手势,超级拖曳,滚轮手势,摇杆手势,平滑滚动,标签页列表等.

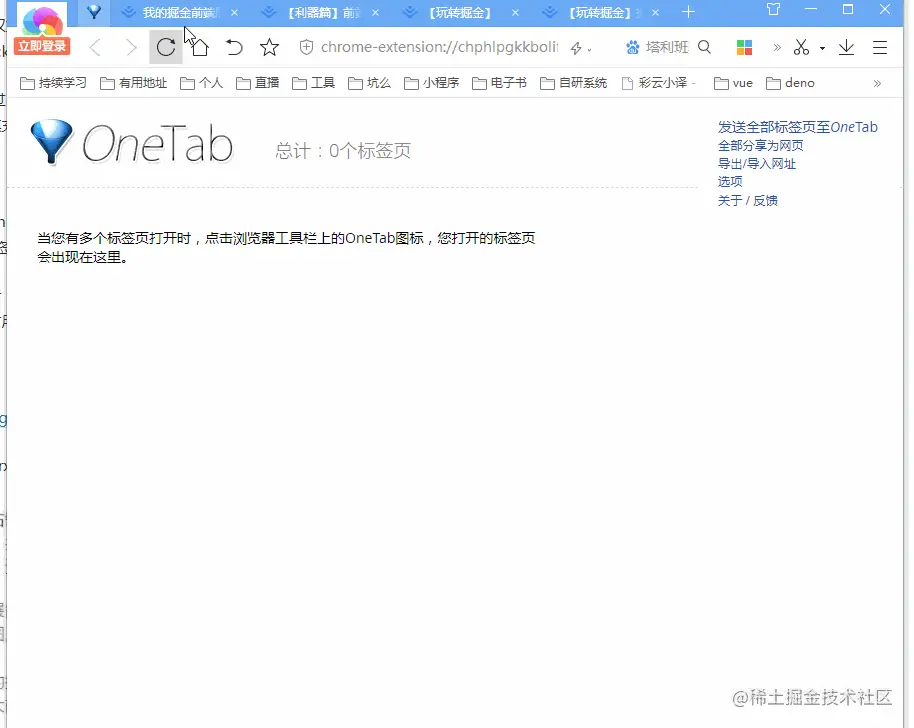
OneTab 标签管理能手
节省高达95%的内存,并减轻标签页混乱现象。 来来来,我还能再开100个标签页。

前端开发工具类 (17)
FeHelper(前端助手) 前端工具集
绝对的五星推荐,内置了json美化,json比对,图片转base, 二维码/解码, markdown工具,简易postMan, JS正则, 页面取色,编码转换,网页性能,游猴脚本, excel转json等等
FEHelper有自己的插件市场,默认只有JSON美化工具,需要到设置面板去安装。

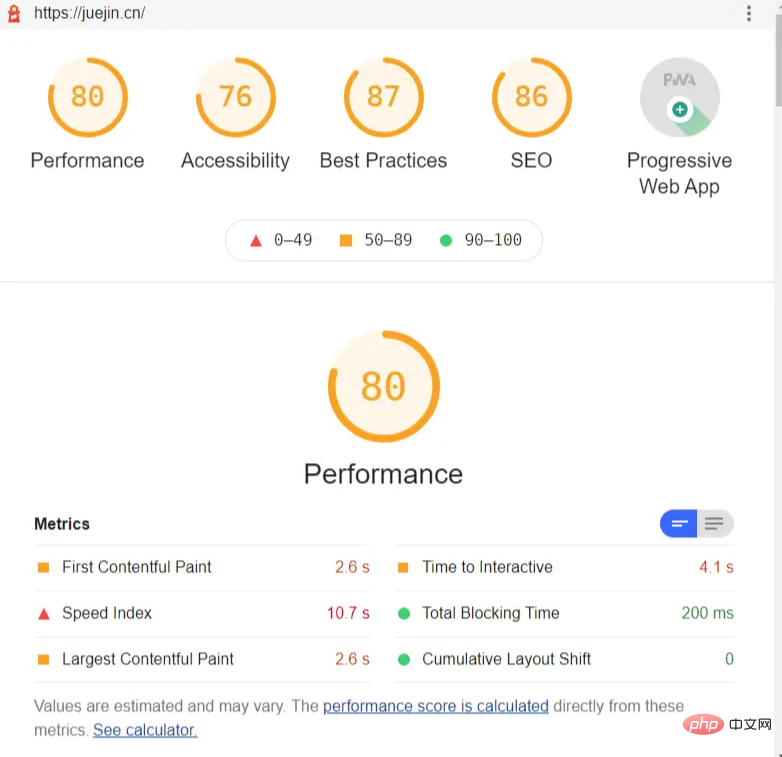
Lighthouse 性能分析
Lighthouse 是一个开源的自动化工具,用于提高 web 应用程序的性能、质量和正确性。
在审计页面时,Lighthouse 针对页面运行大量测试,然后生成一个关于页面执行情况的报告。从这里开始,您可以使用失败测试作为指示器,说明您可以做些什么来改进您的应用程序。

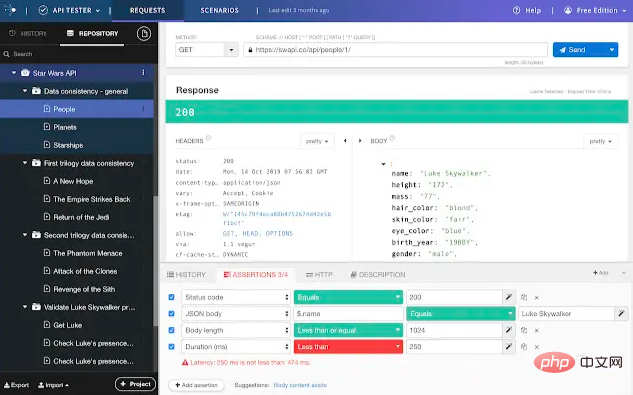
Talend API Tester - Free Edition
调用、发现和测试 HTTP 和 restapi 变得非常容易。
无需安装windows应用,直接在浏览器里就行操作!!

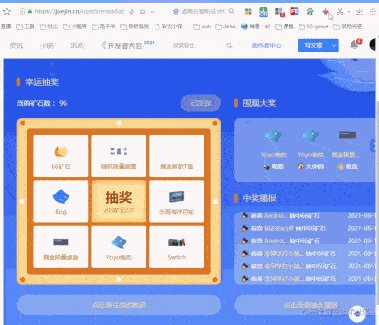
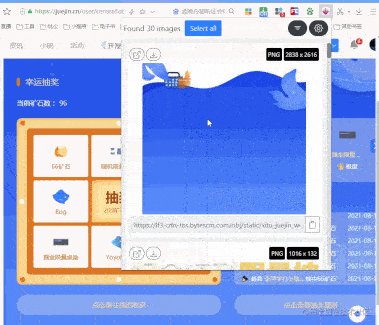
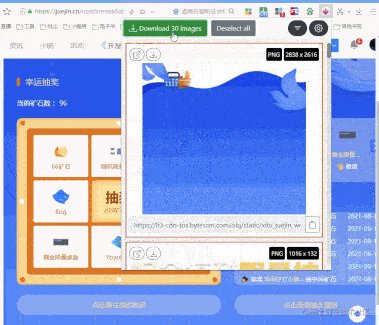
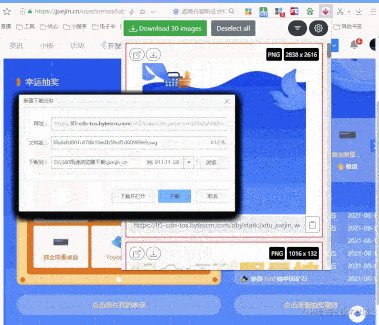
Image downloader
偷图利器!!!!
图像下载器显示页面上找到的每个图像的缩略图,并可以选择下载所有图像或仅选择其中一部分。如果要下载所有图像,使用起来很方便,因为只需单击两次即可。
有点坑的是,在360浏览器弹出恶心的下载框。

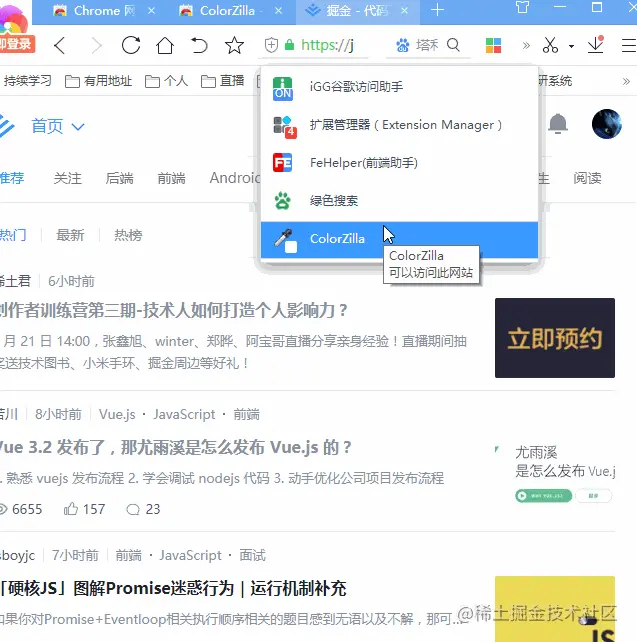
ColorZilla
先进的滴管,颜色选择器.
其实 FeHelper也有类似功能,没这个强大。

JSON Viewer
美化JSON的显示,内置很多中风格,比如我就喜欢黑色,黑丝,哈哈!

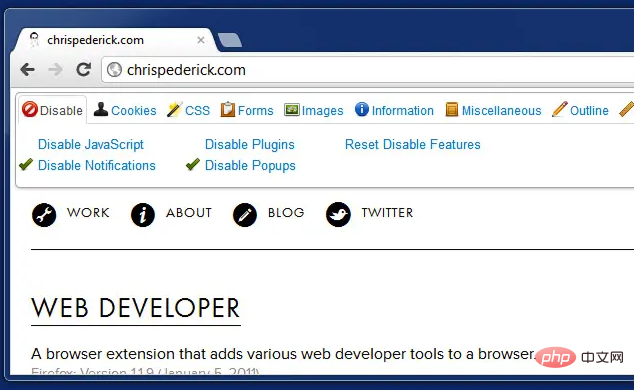
Web Developer
Web Developer 这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。 热度很高,但我不太喜欢,哈!

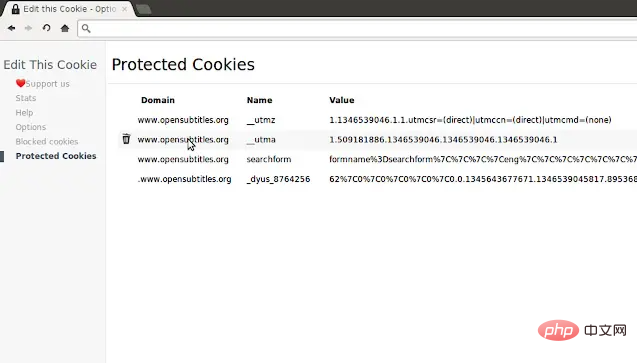
EditThisCookie
EditThisCookie是一个cookie管理器。您可以添加,删除,编辑,搜索,锁定和屏蔽cookies!

User-Agent Switcher for Chrome
能将Chrome伪装成各大家不同的浏览器,让你方便测试初始网页。

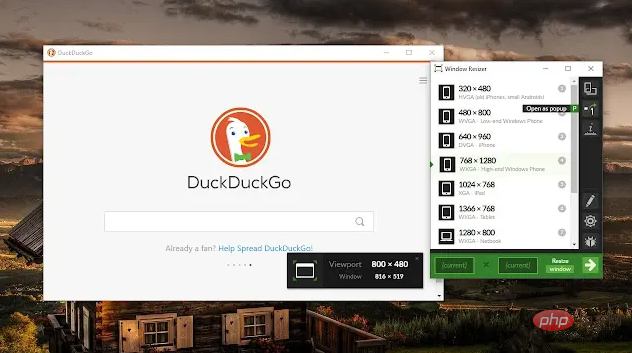
Window Resizer
用户可以将窗口调节为320x480、480x800、1024x768等大小,也可以选择自定义浏览器窗口的尺寸。

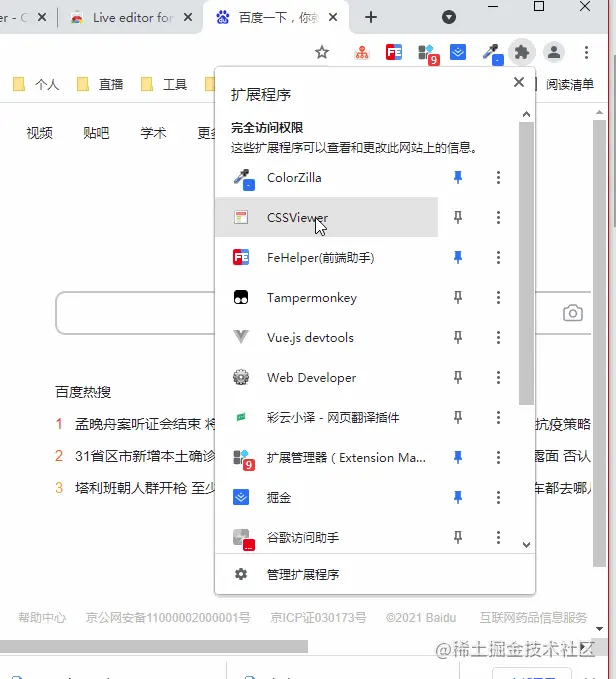
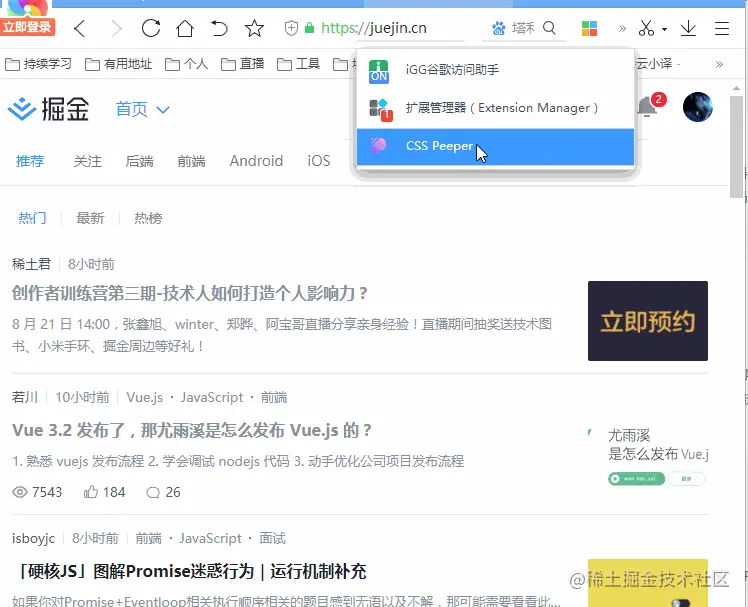
CSSViewer 和 CSS Peeper
实时显示节点的样式,可惜不支持复制,最后更新2017年。

CSS Peeper可以抽取样式,棒棒哒

Page Ruler Redux
开发人员设计器标尺,用于获得完美的像素尺寸和定位,以测量任何网页上的元素。

BuiltWith Technology Profiler
是一个网站分析工具。在查找一个页面时,BuiltWith 返回它能在 pag 上找到的所有技术。
我们一起看看掘金

What Font - find font
让你知道在任何网站上使用什么字体
什么字体可以让你知道字体的名称,它的family,颜色,样式,大小,位置。这样一个伟大的工具,创建设计的网页快速。

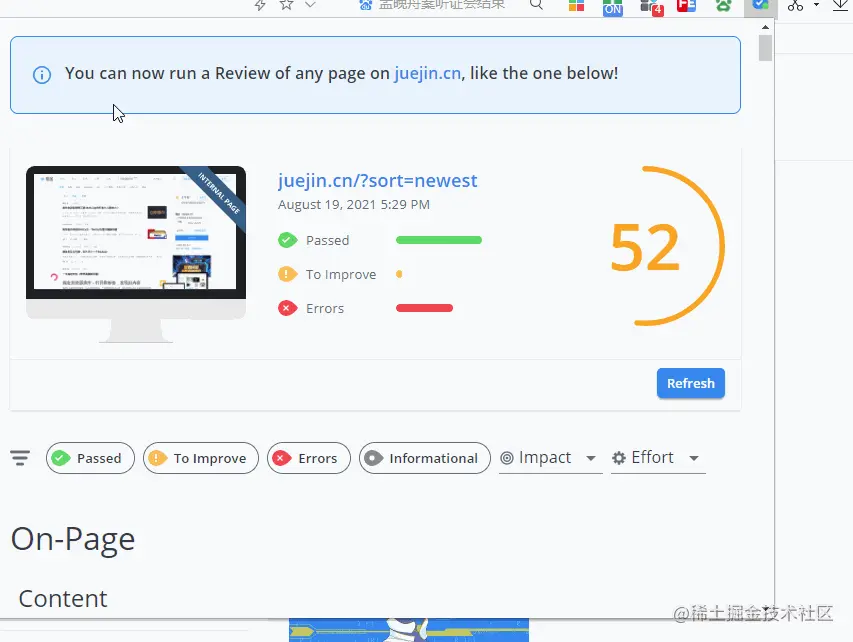
SEO Analysis & Website Review by WooRank
SEO分析利器
即时搜索引擎优化分析和网站评论的搜索引擎优化,移动,可用性和社会媒体。
搜索引擎优化分析和网站评论扩展将分析你正在浏览器中访问的网站,并生成一个清晰的,可操作的报告,以强调任何影响被评论网站的可访问性,可读性,可用性和可寻性的问题。

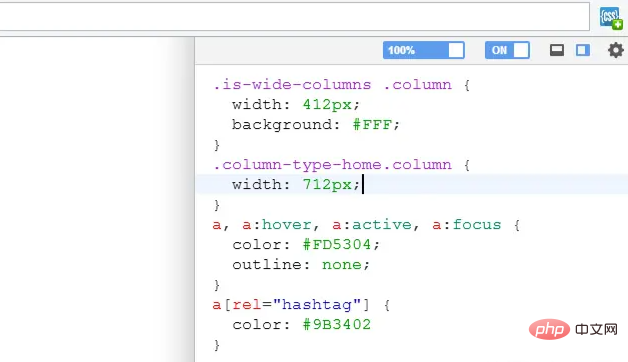
Live editor for CSS, Less & Sass - Magic CSS
实时预览 CSS/Less/Sass 代码更改,这些代码会立即被应用。您编写的代码将保存在浏览器扩展的存储空间或网站的本地存储中。

与其类似的还有一款 User CSS

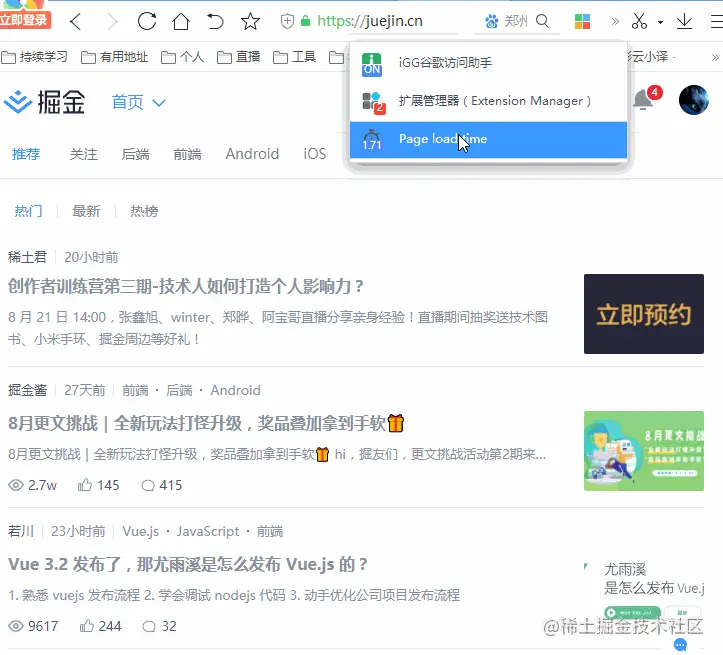
Page load time 页面加载查看
一键查看页面加载参数!

其他类 (7)
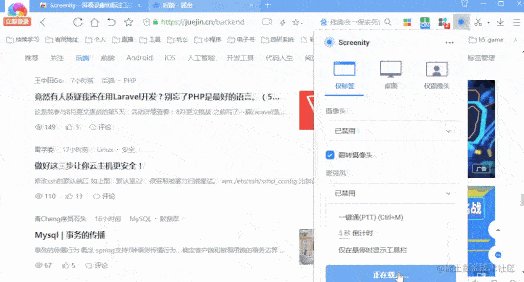
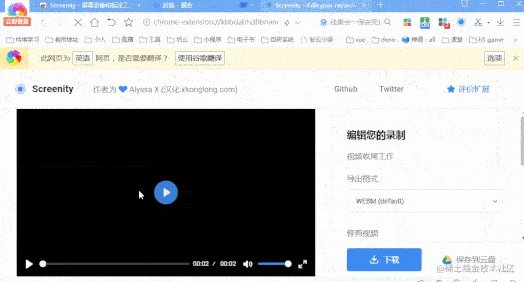
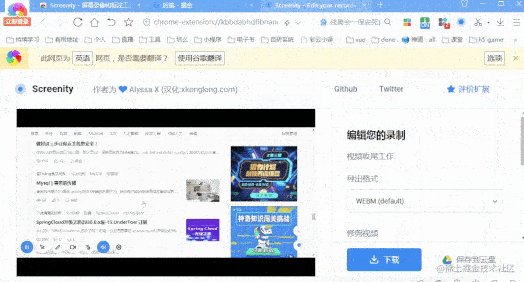
Screenity - 屏幕录像和标注工具
Chrome 最强大的屏幕录像机。 捕获,注释,编辑等。

**whatruns
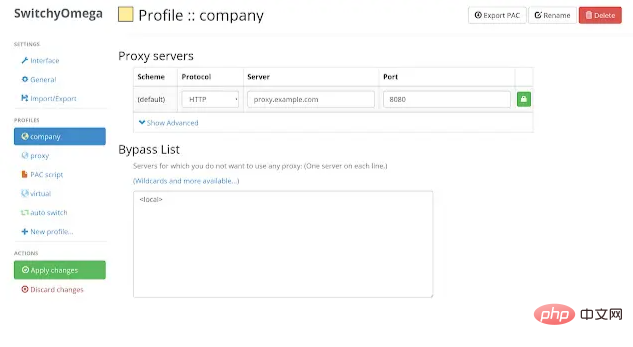
Proxy SwitchyOmega
轻松快捷地管理和切换多个代理设置。

书签侧边栏
在浏览器视图区左侧添加固定式的, 管理所有书签的侧边栏.

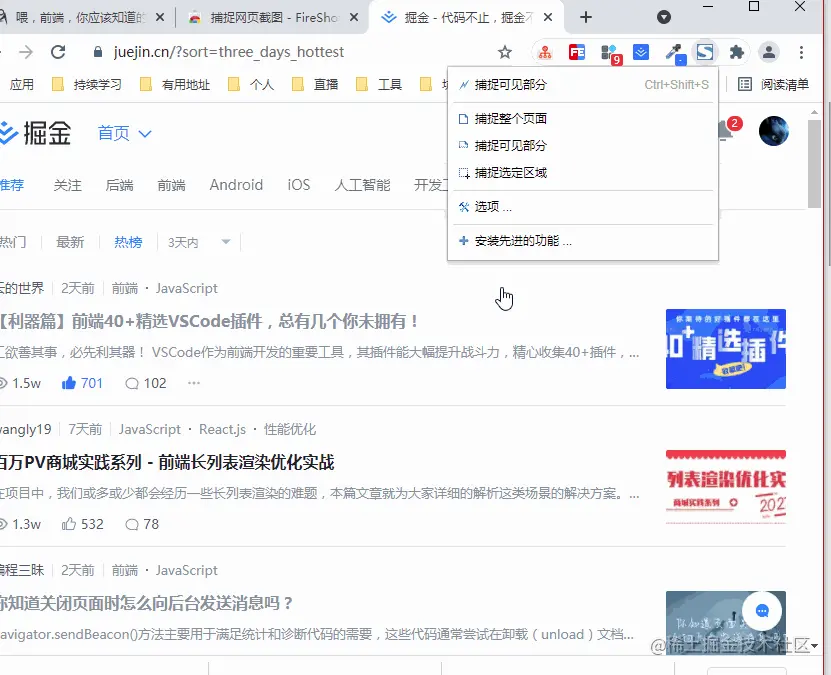
捕捉网页截图 - FireShot
页面截图,chrome现在已经内置截图功能,进入需要几步,而这个就比较直观了。

Clear Cache
一键清除浏览器的缓存!!!

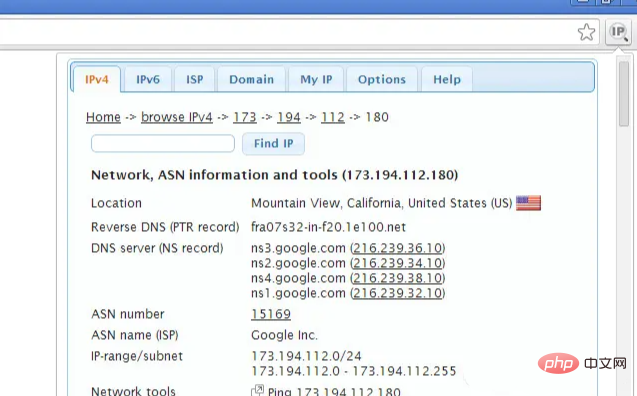
IP Address and Domain Information
IP 地址、 域名和提供程序的详细的信息。

哔哩哔哩下载助手
作为二次元的,推荐一款哔哩哔哩的下载助手! 当然还有功能更强大的 哔哩哔哩助手:bilibili.com 综合辅助扩展, 我还是喜欢轻巧的。

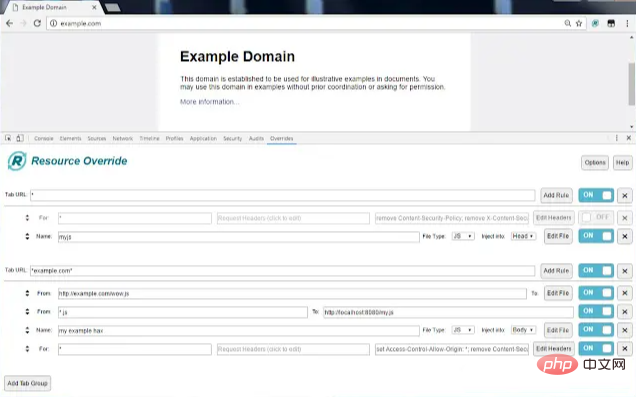
Resource Override
这个扩展允许你在发出请求之前动态地重定向 url。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
什么是Updater.exe在Windows 11/10中?这是Chrome进程吗?
Mar 21, 2024 pm 05:36 PM
你在Windows上运行的每个应用程序都有一个组件程序来更新它。因此,如果你使用的是谷歌Chrome或谷歌地球,它会运行一个GoogleUpdate.exe应用程序,检查是否有更新可用,然后根据设置进行更新。然而,如果您不再看到它,而是在Windows11/10的任务管理器中看到一个进程updater.exe,这是有原因的。什么是Updater.exe在Windows11/10中?谷歌已经为其所有应用程序推出了更新,如GoogleEarth、GoogleDrive、Chrome等。这次更新带来了
 PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能强大且受欢迎的Python集成开发环境(IDE),提供了丰富的功能和工具,使得开发者们可以更加高效地编写代码。而PyCharm的插件机制更是其功能扩展的利器,通过安装不同的插件,可以为PyCharm增加各种功能和定制化的特性。因此,对于PyCharm新手来说,了解并熟练安装插件是至关重要的。本文将为你详细介绍PyCharm插件安装的全
 chrome无法加载插件怎么办
Nov 06, 2023 pm 02:22 PM
chrome无法加载插件怎么办
Nov 06, 2023 pm 02:22 PM
chrome无法加载插件可以通过检查插件是否已正确安装、禁用和启用插件、清除插件缓存、更新浏览器和插件、检查网络连接和尝试在隐身模式下加载插件方法解决。其解决方法如下:1、检查插件是否已正确安装,重新安装即可;2、禁用和启用插件,点击禁用按钮,然后再次点击启用按钮即可;3、清除插件缓存,选择高级选项>清除浏览数据,勾选缓存图片和文件和清除所有Cookies,点击清除数据即可。
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
解决谷歌浏览器无法打开网页的方法
Jan 04, 2024 pm 10:18 PM
谷歌浏览器网页打不开怎么办?有很多小伙伴都喜欢上使用谷歌浏览器,当然也有部分小伙伴在使用的过程中发现自己无法正常的打开网页或者说网页打开的速度很慢,那么遇到这种情况要怎么办呢?下面就和小编来看看谷歌浏览器网页打不开的解决方法吧。谷歌浏览器网页打不开的解决方法方法一为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,右键点击右下角的网络图标,然后选择“网络和Internet设置”。2、点击"以太网",接着点击"更改适配器选项"。3、点击”属性“按钮。4、双击打开i
 如何为WordPress插件添加微信小程序功能
Sep 06, 2023 am 09:03 AM
如何为WordPress插件添加微信小程序功能
Sep 06, 2023 am 09:03 AM
如何为WordPress插件添加微信小程序功能随着微信小程序的普及和流行,越来越多的网站和应用程序开始考虑将其与微信小程序进行集成。对于使用WordPress作为内容管理系统的网站来说,添加微信小程序功能可以为用户提供更便捷的访问体验和更多的功能选择。本文将介绍如何为WordPress插件添加微信小程序功能。步骤1:注册微信小程序账号首先,您需要在微信开放平





