csrf攻击在laravel中的解决方法
解决方法:1、利用Laravel自动为每个用户Session生成了一个“CSRF Token”,该Token可用于验证登录用户和发起请求者是否是同一人,如不是则请求失败;2、提供了一个全局帮助函数“csrf_token”来获取Token值,只需在视图提交表单中添加token代码即可,语法为“<...value= php="" echo="">”。

本文操作环境:Windows10系统、Laravel9版、Dell G3电脑。
csrf攻击在laravel中的解决方法
CSRF是跨站请求伪装(Cross-site request forgery)的英文缩写;
Laravel框架中避免CSRF攻击很简单:
1、Laravel自动为每个用户Session生成了一个CSRF Token,该Token可用于验证登录用户和发起请求者是否是同一人,如不是则请求失败。(原理和验证码是一致的。)
2、 Laravel提供了一个全局帮助函数csrf_token来获取Token值,因此只需在视图提交表单中添加如下HTML代码即可在请求中带上Token:
<input type="hidden" name="_token" value="<?php echo csrf_token(); ?>">
Laravel中如何避免CSRF攻击
案例:通过案例实现csrf的机制验证
1、创建两个路由,一个用于展示表单(get),另外处理请求(post)
Route::get('test6','Home\TestController@test6');Route::post('test7','Home\TestController@test7');
2、创建需要的方法
public function test6(){
return view('home.test.test6');
}
public function test7()
{
return "请求提交成功";
}3、创建需要的简易表单

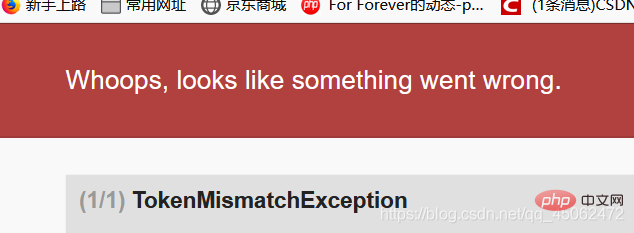
4、提交效果(报错页面)

结论:通过刚才的案例,说明在laravel中csrf验证机制默认是开启的。
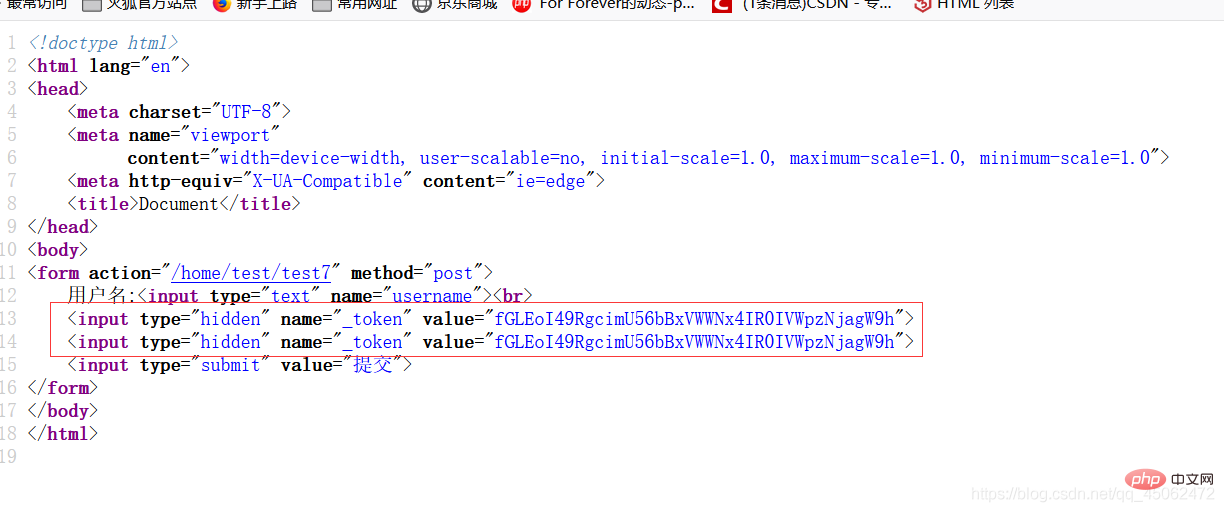
5、解决报错问题(如何通过csrf验证)
解决思路:带上csrf需要token值,随着请求传递给后续的方法
<form action="/home/test/test7" method="post">
用户名:<input type="text" name="username"><br>
<input type="hidden" name="_token" value="{{csrf_token()}}">
{{csrf_field()}}
<input type="submit" value="提交"></form>针对csrf_token方法的简化:{{csrf_field()}}
具体的表现形式:

两者的区别:
Csrf_token只是输出token的值
Csrf_field输出了一个整个的input隐藏域
在后期使用的时候怎么选择:大部分情况下可以自己根据情况选择。但是有一个情况下开发者是没有选择权限的,必须需要使用csrf_token的,这个情况就是使用异步提交表单的方式。
从CSRF验证中排除例外路由
并不是所有请求都需要避免CSRF攻击,比如去第三方API获取数据的请求。
可以通过在VerifyCsrfToken(app/Http/Middleware/VerifyCsrfToken.php)中间件中将要排除的请求URL添加到$except属性数组中:
通过编写配置设置例外:
单个路由排除写法
'home.test.test6',
多个元素之间通过“,”分割,遵循数组写法。
'home.test.test6','home.test.test7'
如果需要排除全部路由使用csrf的话,则可以写成:
'*'
【相关推荐:laravel视频教程】
以上是csrf攻击在laravel中的解决方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 在Laravel中如何获取邮件发送失败时的退信代码?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何获取邮件发送失败时的退信代码?
Apr 01, 2025 pm 02:45 PM
Laravel邮件发送失败时的退信代码获取方法在使用Laravel开发应用时,经常会遇到需要发送验证码的情况。而在实�...
 Laravel计划任务不执行:schedule:run命令后任务未运行怎么办?
Mar 31, 2025 pm 11:24 PM
Laravel计划任务不执行:schedule:run命令后任务未运行怎么办?
Mar 31, 2025 pm 11:24 PM
Laravel计划任务运行无响应排查在使用Laravel的计划任务调度时,不少开发者会遇到这样的问题:schedule:run...
 在dcat admin中如何实现点击添加数据的自定义表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何实现点击添加数据的自定义表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何实现自定义点击添加数据的表格功能在使用dcat...
 Laravel Redis连接共享:为何select方法会影响其他连接?
Apr 01, 2025 am 07:45 AM
Laravel Redis连接共享:为何select方法会影响其他连接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis连接的共享与select方法的影响在使用Laravel框架和Redis时,开发者可能会遇到一个问题:通过配置...
 Laravel多租户扩展stancl/tenancy:如何自定义租户数据库连接的主机地址?
Apr 01, 2025 am 09:09 AM
Laravel多租户扩展stancl/tenancy:如何自定义租户数据库连接的主机地址?
Apr 01, 2025 am 09:09 AM
在Laravel多租户扩展包stancl/tenancy中自定义租户数据库连接使用Laravel多租户扩展包stancl/tenancy构建多租户应用时,...
 Bangla 部分模型检索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型检索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型检索:轻松获取数据库数据EloquentORM提供了简洁易懂的方式来操作数据库。本文将详细介绍各种Eloquent模型检索技巧,助您高效地从数据库中获取数据。1.获取所有记录使用all()方法可以获取数据库表中的所有记录:useApp\Models\Post;$posts=Post::all();这将返回一个集合(Collection)。您可以使用foreach循环或其他集合方法访问数据:foreach($postsas$post){echo$post->
 Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
Laravel的地理空间:互动图和大量数据的优化
Apr 08, 2025 pm 12:24 PM
利用地理空间技术高效处理700万条记录并创建交互式地图本文探讨如何使用Laravel和MySQL高效处理超过700万条记录,并将其转换为可交互的地图可视化。初始挑战项目需求:利用MySQL数据库中700万条记录,提取有价值的见解。许多人首先考虑编程语言,却忽略了数据库本身:它能否满足需求?是否需要数据迁移或结构调整?MySQL能否承受如此大的数据负载?初步分析:需要确定关键过滤器和属性。经过分析,发现仅少数属性与解决方案相关。我们验证了过滤器的可行性,并设置了一些限制来优化搜索。地图搜索基于城







