JavaScript日期对象Date(总结分享)
本篇文章给大家带来了关于javascript的相关知识,其中主要整理了日期对象Date的相关问题,包括了Date对象的创建、Date对象的方法等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
日期和时间是编程过程中不可绕过的必修课,好在JavaScript为我们准备好了一个内建的对象Date(日期)。通过该对象,我们可以创建、存储、修改、测量时间、打印等基础操作,是每个JavaScript程序员的必修课之一。
Date对象的创建
和普通的对象一样,我们可以使用new Date()来创建一个Date对象,还可以在创建的时候传入一些初始化参数。
new Date()
不带参数的创建案例:
let now = new Date()console.log(now)
代码执行结果如下:

这样就简单的输出了代码执行时的具体时间,这里显示的就是2022年6月22日 19点25份24秒。
new Date(milliseconds)
创建一个带有毫秒参数的日期对象,其中milliseconds指的是自1970年1月1日UTC+0之后的毫秒数(1毫秒=1/1000秒)。
//创建一个时间,举例1970.1.1时间点0毫秒 let jan01_1970 = new Date(0) console.log(jan01_1970) //创建一个时间,比1970年1.1时间点晚3天(3天*24小时*3600秒*1000毫秒) let jan04_1970 = new Date(3 * 24 * 3600 * 1000) console.log(jan04_1970)
代码执行结果:

milliseconds就是从1970年1月1日 00:00:00以来,经过的毫秒数,或者称之为时间戳。
时间戳是一种简单的日期数字化表示方式,我们通常使用new Date(milliseconds)创建一个日期。如果我们已经有了一个日期Date对象,可以使用date.getTime()获得日期对应的时间戳。
注意:
中国处于动8区,所以上例中的时间都不是00:00:00,而是08:00:00
1970年之前的时间?
时间戳不仅仅是整数,也可以是负数,例如:
//1969-12-31 00:00:00let dec31_1969 = new Date(-24 * 3600 * 1000)console.log(dec31_1969)
代码执行结果:

new Date(date_str)
如果每次创建时间都是用时间戳,可能并不方便,因为时间戳计算还是有点难度的。
我们还可以使用时间字符串创建一个时间,举个例子:
let date = new Date('2022-06-22 00:00:00')console.log(date)代码执行结果:

new Date(year, month, date, hours, minutes, sec, ms)
-
year——必须是四位的数字; -
month——[0,11],0表示一月; - date——当月的某一天,默认为
1; -
hours/minutes/sec/ms——默认为0;
举个栗子:
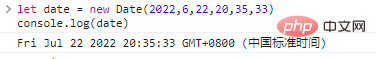
let date = new Date(2022,6,22,20,35,33)console.log(date)
代码执行结果:

我们还可以指定毫秒数:
let date = new Date(2022,6,22,20,35,33,777)console.log(date)
Date对象的方法
如果我们有一个Date对象,我们可以通过Date对象的内置方法,获取时间的一部分,例如年份、月份、日期等。
获取日期内容
例如我们有日期date:
let date = new Date(2022,5,22,20,35,33)
-
getFullYear()获取年份,date.getFullYear()返回2022; -
getMonth()获取月份,date.getMonth()返回5,也就是6月; -
getDate()获取当月的日期,date.getDate()返回22; -
getDay()获取当前时间在一周的哪一天,date.getDay()返回3;
注意:
- 以上日期都是已于当地日期的,比如我这里是中国的时区
- 获取年份一定要用
getFullYear,getYear会返回两位数的年份
我们也可以获得0时区的时间,也就是UTC时间,分别对应getUTCFullYear()、getUTCMonth(),getUTCDay等。只需要在get后插入UTC即可。
举个例子:
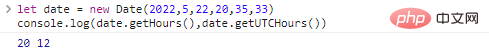
let date = new Date(2022,5,22,20,35,33)console.log(date.getHours(),date.getUTCHours())
代码执行结果:

夜里也可以看出,中国时区和0时区相差8小时。
-
getTime()返回日期的时间戳,方法没有UTC模式; -
getTimezoneOffset()返回本地时区和0时区相差的时间,以分钟为单位,并且没有UTC模式;
设置日期内容
我们还可以通过Date对象的方法设置日期中的某一部分:
-
setFullYear(year, [month], [date])设置年份(月份、日) -
setMonth(month, [date])设置月份(日) -
setDate(date)设置日期(月份的第几天) -
setHours(hour, [min], [sec], [ms])设置小时(分、秒、毫秒) -
setMinutes(min, [sec], [ms])设置分钟(秒、毫秒) -
setSeconds(sec, [ms])设置秒(毫秒) -
setMilliseconds(ms)设置毫秒 -
setTime(milliseconds)(使用自1970-01-01 00:00:00 UTC+0以来的毫秒数来设置整个日期)
以上函数中只有setTime()没有UTC变体。
日期的自动校准
JavaScript的Date具备自动校准功能,这为我们针对时间的计算提供了极大的方便。
例如:
let date = new Date(2022,5,38)//注意这里的38console.log(date)
代码的执行结果:

从执行结果我们可以看出"2022年6月38号"并没有使程序出现错误,而是将日期转成了”2022年7月8号“。
以上案例验证了,在JavaScript中,超出范围的日期会被Date对象自动分配。这样我们就可以非常方便的使用Date对象进行日期的计算。
例如,我们可以在日期上对年、月、日进行加减法运算:
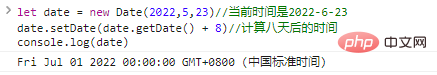
let date = new Date(2022,5,23)//当前时间是2022-6-23date.setDate(date.getDate() + 8)//计算八天后的时间console.log(date)
代码执行结果:

同样的,我们也可以使用date.setSeconds()方法已秒为单位计算日期。
日期转为数字、日期差值
日期Date转为数字的结果和使用date.getTime()的返回值相同,都是毫秒为单位的数值:
let date = new Date()console.log(+date)
代码执行结果:

既然时间的本质就是数字,我们也可以进行时间差计算,并且以ms(毫秒)为单位。
例如:
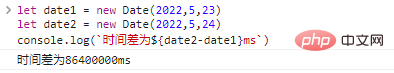
let date1 = new Date(2022,5,23)let date2 = new Date(2022,5,24)console.log(`时间差为${date2-date1}ms`)代码执行结果为:

Date.now()
如果我们希望获得当前时间,更优的做法是使用Date.now()方法。这个方法会返回当前时间的时间戳,同时不需要创建额外的Date对象,这对内存开销、垃圾回收都是有好处的,而且代码更简洁。
举个栗子:
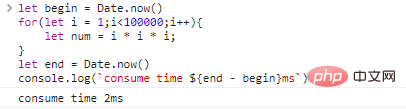
let begin = Date.now()for(let i = 1;i<100000;i++){
let num = i * i * i;}let end = Date.now()console.log(`consume time ${end - begin}ms`)代码执行结果:

Date.parse()
Date.parse()方法可以读取一个日期字符串,并转为时间戳,但是字符串必须遵守一定的规则:YYYY-MM-DDTHH:mm:ss.sssZ。
-
YYYY-MM-DD对应年-月-日 -
T属于分隔符 -
HH:mm:ss.sss对应时:分:秒.毫秒 -
Z可以是+-hh:mm格式的时区。单个字符Z表示UTC+0
字符串可以使用省略写法,例如:YYYY-MM-DD、YYYY-MM、YYYY。
举个小李子:
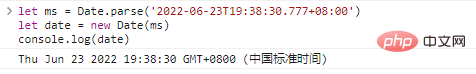
let ms = Date.parse('2022-06-23T19:38:30.777+08:00')//时间戳let date = new Date(ms)console.log(date)代码执行结果:

总结
-
JavaScript使用Date对象处理时间:new Date(); - 月份从0开始计算
-
Date具有很多实用的方法,我们可以获取时间中的某一段; -
Date对象会自动校准,我们可以直接对日期进行加减法; -
Date.now()可以高效的获取当前时间;
【相关推荐:javascript视频教程、web前端】
以上是JavaScript日期对象Date(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






