在react中,高阶函数的定义是若一个指定的函数接收的参数是另一个函数或者调用的返回值依然是一个函数,那么这个指定的函数就被称为高阶函数;常见的高阶函数有Promise、setTimeout、“arr.map()”等等。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等
示例如下:
以下案例就是高阶函数
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
}<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
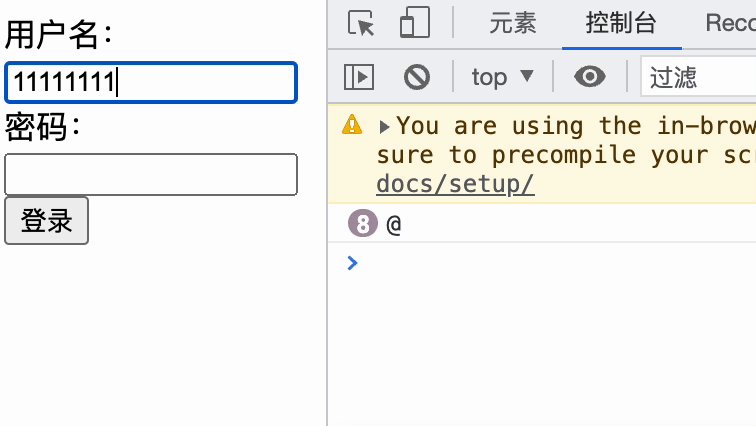
</form>a、this.saveFormData(‘username’) 将saveFormData返回值作为onChange的回调,不是将saveFormData作为回调
b、如果使用 this.saveFormData('username') 那么saveFormData赋值函数必须返回东西给onChange 把saveFormData赋值函数返回值(返回的函数)交给onChange作为回调
c、所以我们在saveFormData的return函数里打印一下‘@’符号,那么就会把这个打印的值返回给onChange,在input框边输入边打印@符号

d、saveFormData传的dataType其实就是username和password
e、我们在输入的时候调用的肯定是return函数 return才是真正的回调, react帮我回调的时候把event传进去了 通过event.target.value可以取到我们输出的值
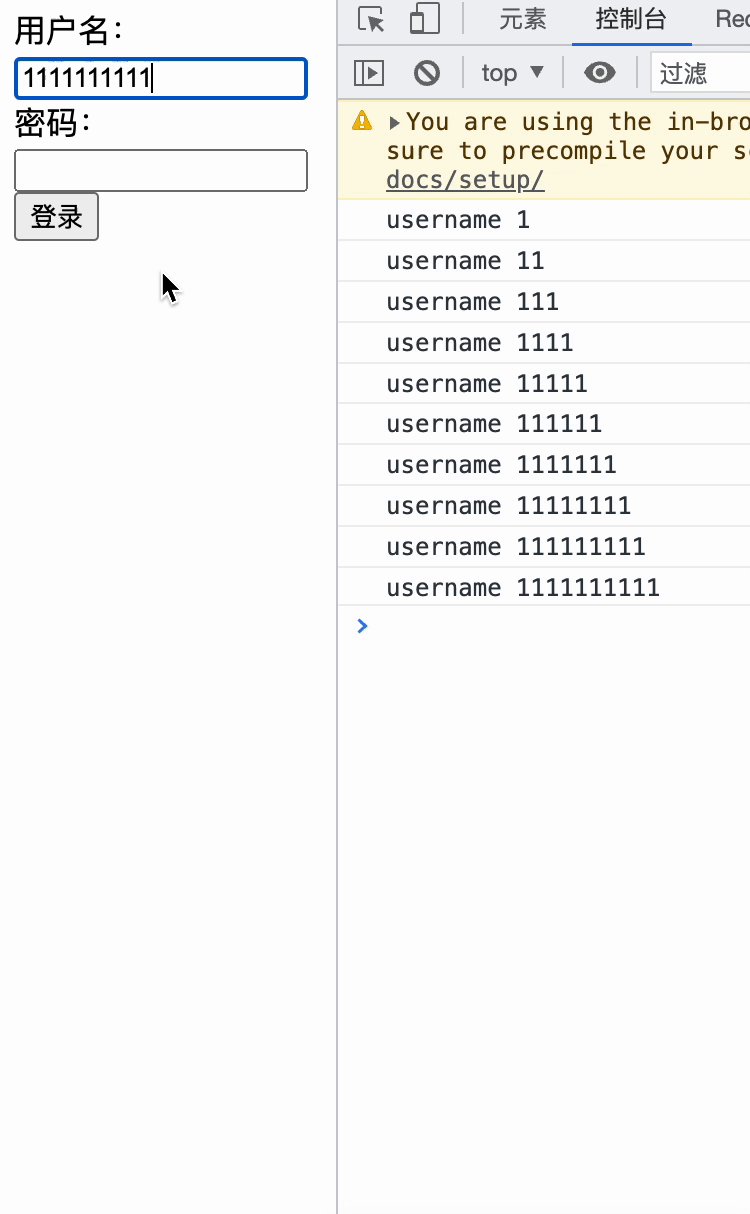
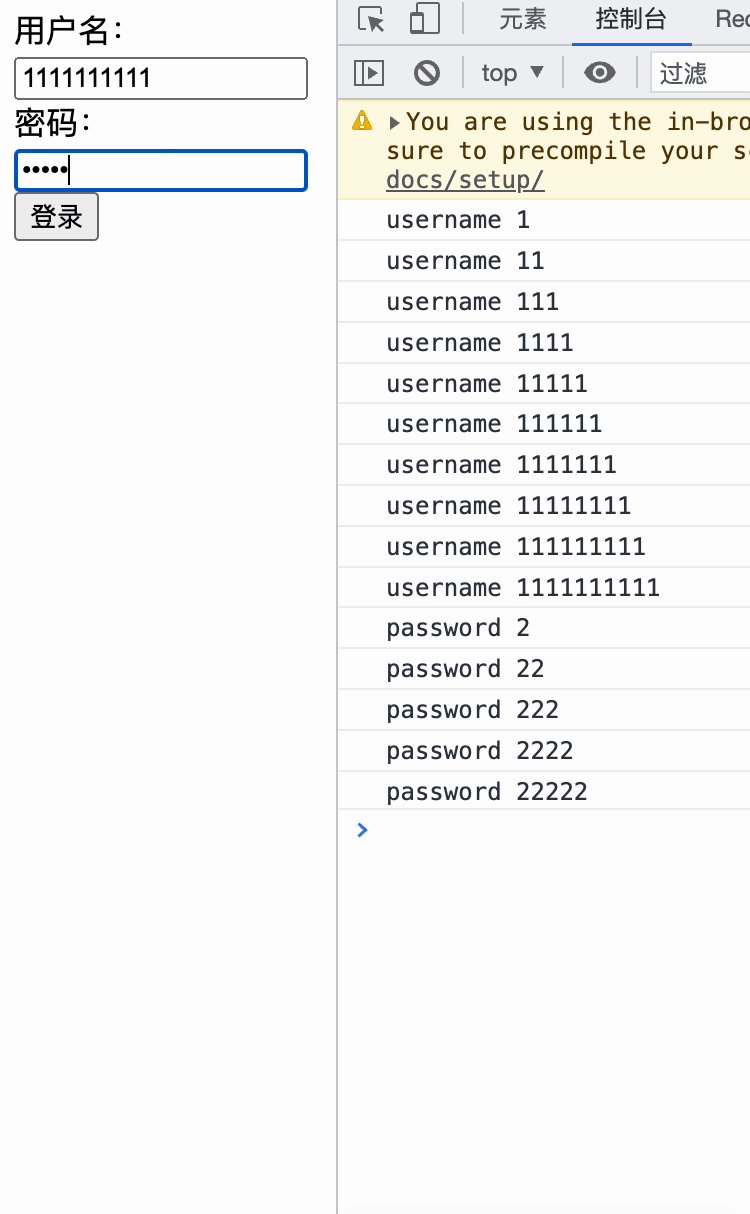
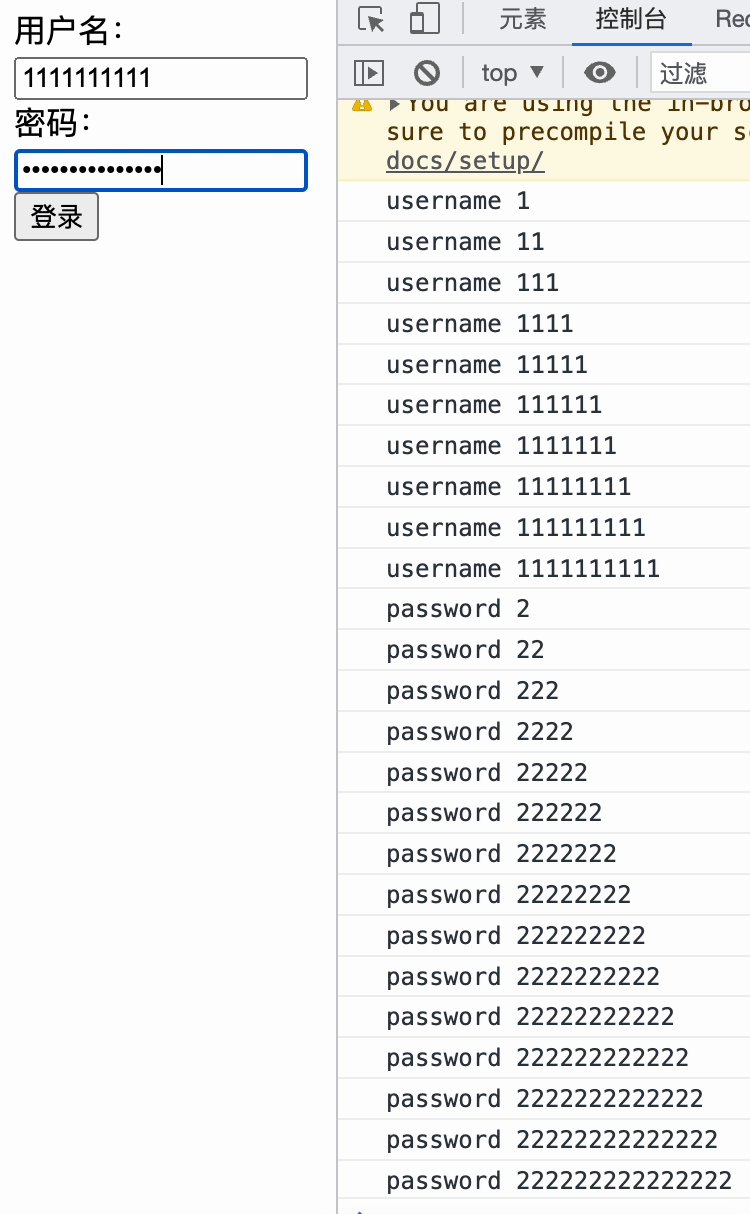
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
}
}
f、可以输出内容 我们可以用setState存到state里面去
this.setState({[dataType]:event.target.value})【相关推荐:javascript视频教程、web前端】
以上是react高阶函数的定义是什么的详细内容。更多信息请关注PHP中文网其他相关文章!




