react是单向数据流,不是双向的;单向数据流指的是数据在某个节点被改动后,只会影响一个方向上的其他节点,而双向绑定指的是数据模型与视图之间绑定,会影响不同方向上的其他节点,React中的表现就是数据主要通过props从父节点传递到子节点,因此是单向数据流的。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
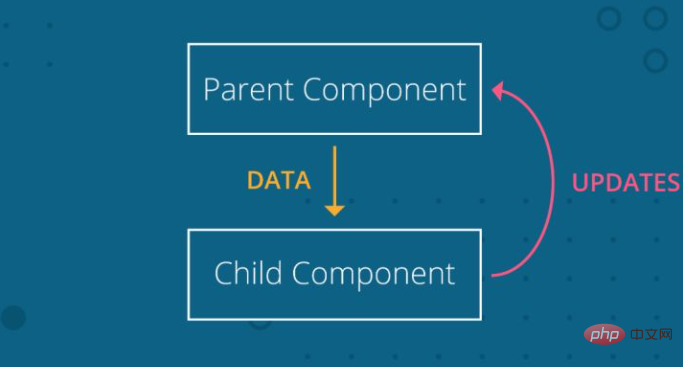
React是单向数据流,数据主要从父节点传递到子节点(通过props)。
如果顶层(父级)的某个props改变了,React会重新渲染所有的子节点。
在 React 中,数据仅朝一个方向流动,即从父组件流向子组件。如果数据在兄弟子组件之间共享,那么数据应该存储在父组件,并同时传递给需要数据的两个子组件。

数据从父组件流向子组件,数据更新发送到父组件,父组件会进行实际的更改。
数据位于父组件中,并向下传递给子组件,但是父组件和子组件都可以使用数据,然而:
如果必须更新数据的话,则只有父组件应该进行更新;
如果子组件需要更改数据,它将会更新的数据发送给父组件,由父组件完成更改,父组件执行更改后,将会更新的数据传递给子组件。
扩展知识:
双向数据绑定是什么?
数据模型和视图之间的双向绑定。
当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化;可以这样说用户在视图上的修改会自动同步到数据模型中去,数据模型也是同样的变化。
双向数据绑定的优点:无需和单向数据绑定那样进行CRUD(Create,Retrieve,Update,Delete)操作,双向数据绑定最常应用在就表单上,这样当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户输入好的数据,并放到数据模型中了。
【相关推荐:javascript视频教程、web前端】
以上是react是单向数据流还是双向的的详细内容。更多信息请关注PHP中文网其他相关文章!




