javascript是全栈语言;JavaScript是一种解释型的脚本语言,传统意义下的JavaScript仅仅是指运行在客户端浏览器中的脚本语言,随着“Node.js”的出现,将JavaScript应用到了服务器端,因此JavaScript开始称为了全栈语言。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
传统意义下的JavaScript仅仅是指运行在客户端浏览中的脚本语言。
随着Node.js的出现,将JavaScript应用扩展到了服务器端,JavaScript开始成为了全栈语言。
JavaScript是Web的标准编程语言,本身随着B/S架构模式的Web应用开发及万维网服务的普及而普及。当前Web已经成为有史以来最常用的计算平台,而HTML5技术标准的推出为JavaScript编程语言的发展提供了强有力的支持。
vaScript开发移动桌面应用及使用JavaScript实现服务端编程角度,对JavaScript强大的生命力及应用前景进行说明。当然对于个人学习者而言,选择JavaScript作为入门语言主要优势表现在以下2个方面:
1、简单易学
作为一种高级别的程序语言,JavaScript简单易学,容易上手。JavaScript对机器实现过程进行了抽象,让编程者专注于学习编程。编程者无需设置复杂开发环境即可编写程序并在浏览器中运行显示,这是初学者选择JavaScript的最常见原因。
2、编程社区较多、规模较大
编程语言社区规模及数量对于学习编程者非常重要,社区越强大,学习者获取的支持越多。JavaScript在社区规模方面已超过Java,并且可能会继续增长。当前JavaScript也是GitHub上标记最多的语言,有超过3100个GitHub项目,超过500颗星。
扩展知识:
全栈工程师是Web应用程序开发最主要的角色之一,下面我们将概述为什么全栈JavaScript更加适合全栈开发。
从1998年开始,我们在服务器端的大部分开发中都使用了Perl。但即Perl占据大部分市场,但我们在客户端也有JavaScript。在过后Web服务器技术发生了巨大的变化:我们经历了一波又一波的语言和技术,例如PHP,ASP,JSP,.NET,Ruby,Python等,开发人员开始意识到,为客户端和服务器环境使用两种不同的语言会使事情变得复杂。
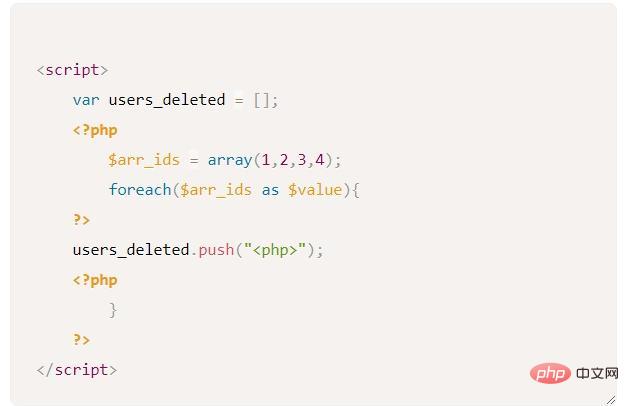
在PHP和ASP的早期阶段,当模板引擎只是一个想法时,开发人员在其HTML中嵌入应用程序代码。看到这样的嵌入式脚本并不罕见:

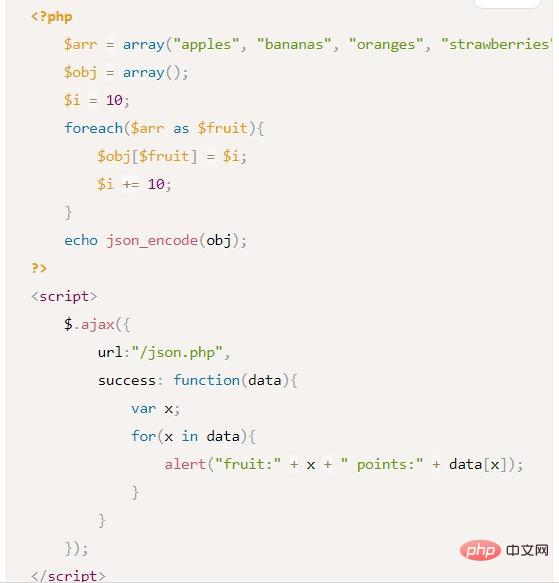
或者,更糟糕的代码有这样:

对于初学者来说,语言之间存在典型的错误和令人困惑的陈述,例如for和foreach。此外,即使在今天,在服务器和客户端上编写这样的代码来处理相同的数据结构也是不舒服的(当然,除非你有一个开发团队,工程师专门负责前端,工程师负责后端 - 但是如果他们可以共享信息,他们将无法在彼此的代码上进行协作):

在单一语言下统一的最初尝试是在服务器上创建客户端组件的是JavaScript,我们都知道大多数编程语言想在单一语言下统都失败了(例如,ASP MVC取代了ASP.NET Web表单,而GWT可能在不久的将来被Polymer取代)。
JavaScript 在Netscape Enterprise Server 中实际上是服务器端,但当时语言还没有准备好。经过多年的反复试验,Node.js终于出现了,它不仅将JavaScript放在服务器上,而且还提升了非阻塞编程的思想,将它从nginx世界带来,这得益于Node创建者的nginx背景,这要归功于JavaScript的事件循环特性。
Node.js改变了我们永远处理I / O访问的方式。作为Web开发人员,我们在访问数据库(I / O)时习惯了以下几行:var resultset = db.query("SELECT * FROM 'table'");drawTable(resultset);通过Node.js和非阻塞编程,我们可以更好地控制程序流
MongoDB是一个基于NoSQL文档的数据库,它使用nodejs作为查询语言,从而完成了服务器与前端的数据对接过程。
全栈JavaScript开发技术将来要有很长的路要走,使用JavaScript,可以创建可扩展,可维护的应用程序,并在单一语言下统一,毫无疑问,这是一股不可忽视的力量。
【相关推荐:javascript视频教程、web前端】
以上是javascript是全栈语言吗的详细内容。更多信息请关注PHP中文网其他相关文章!



