删除步骤:1、利用jQuery选择器获取指定div元素,语法“$("选择器")”,会返回一个包含指定div元素的jQuery对象;2、利用removeAttr()方法移除被选元素的class属性即可,语法“指定div元素对象.removeAttr("class");”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在jquery中,可以利用removeAttr()方法来移除div元素中的class属性
jquery删除div元素class属性的步骤
步骤1、利用jQuery选择器获取指定div元素
$("选择器")会返回一个包含指定div元素的jQuery对象
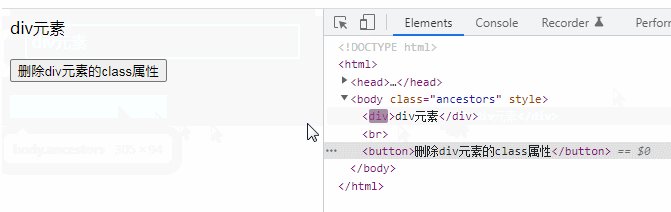
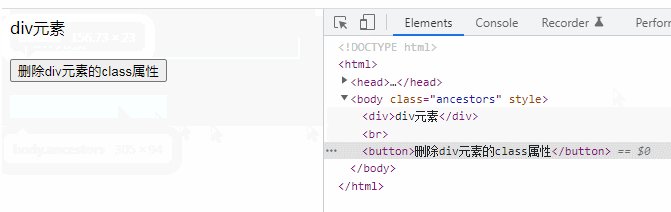
步骤2:利用removeAttr()方法移除class属性
removeAttr() 方法可以从被选元素移除一个或多个属性,当该方法接受的参数值为“class”即可移除class属性。
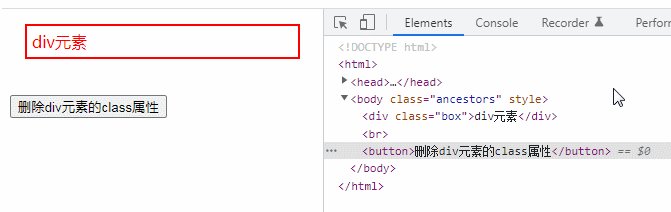
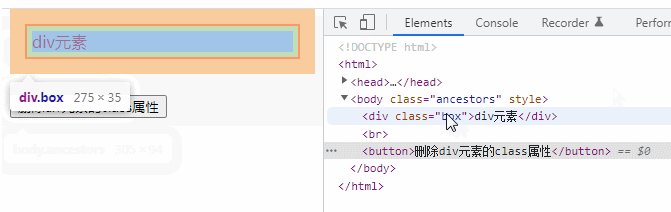
指定div元素对象.removeAttr("class")实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<style>
.box{
display: block;
border: 2px solid red;
color: red;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div class="box">div元素</div><br>
<button>删除div元素的class属性</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery怎么删除div元素的class属性的详细内容。更多信息请关注PHP中文网其他相关文章!



