uni-app离线打包教程
一、 资源准备
-
下载SDK
网址:https://nativesupport.dcloud.net.cn/AppDocs/download/android
-
下载Android Studio
网址:https://nativesupport.dcloud.net.cn/UniMPDocs/SDKDownload/android
Appkey申请
3.1.10版本起需要申请Appkey
教程:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/appkey
网址:https://dev.dcloud.net.cn/app/index
cmd命令
生成证书:
keytool -genkey -alias citysmart -keyalg RSA -keysize 2048 -validity 36500 -keystore citysmart.keystore 或者 keytool -genkey -alias citysmart -keystore citysmart.keystore
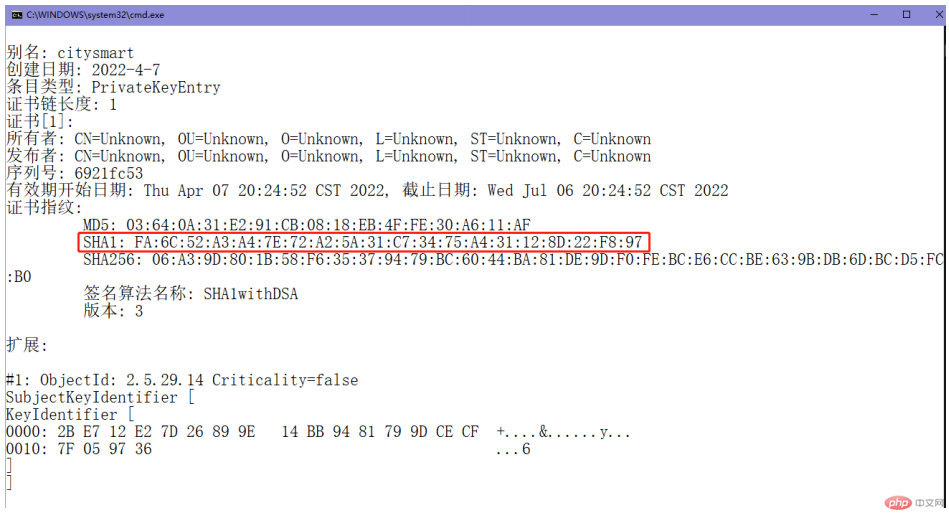
查询证书,见下图
keytool -list -v -keystore citysmart.keystore

二、打包本地资源
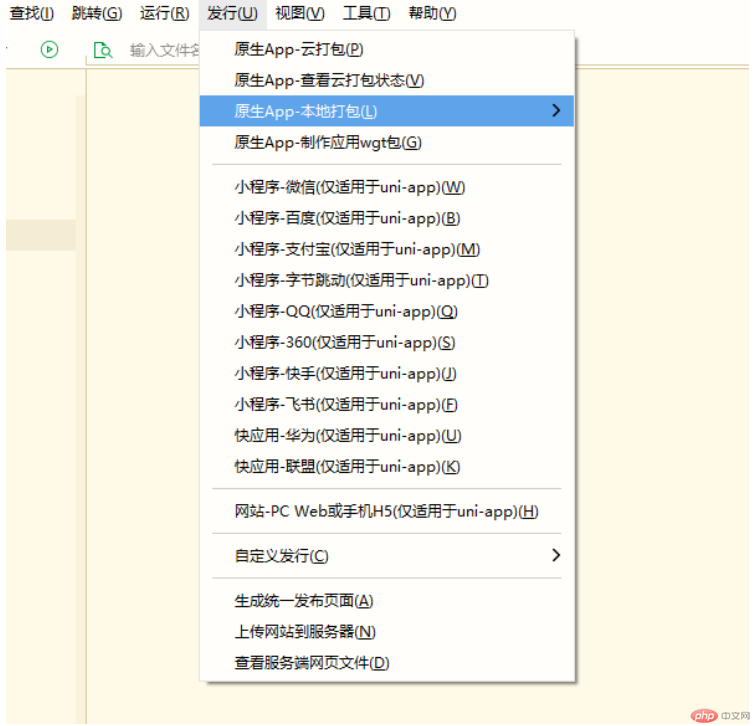
打包uni-app项目本地资源,发行----原生App-本地打包----生成本地打包App资源,在项目目录下会生成“unpackage”目录见下图

三、导入SDK项目
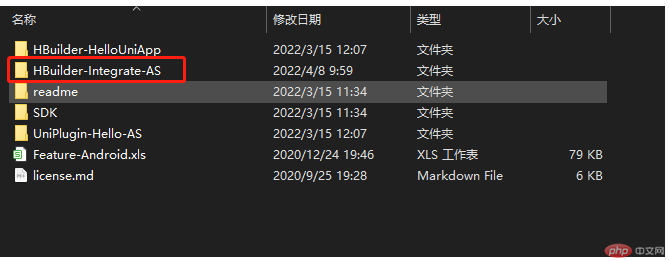
解压下载好对应版本的SDK,里面有一个原生App项目,见下图

将SDK中HBuilder-Integrate-AS\simpleDemo\src\main\assets\apps__UNI__A的该文件夹用uni-app打包好unpackage----resources---- -UNI-***文件夹替换掉
使用Android Studio打开HBuilder-Integrate-AS项目
四、修改AS项目配置文件
修改app下的build.gradle文件
signingConfigs {
config {
keyAlias 'citysmart'
keyPassword '111111'
storeFile file('citysmart.keystore')
storePassword '111111'
v1SigningEnabled true
v2SigningEnabled true
}
}
//keyAlias:生成证书时的别名;storeFile file:证书名全程,建议放在app项目下
applicationId "com.zhlj.citysmart"
//applicationId:个人中心填写的包名2.修改AndroidManifest.xml文件
<meta-data
android:name="dcloud_appkey"
android:value="8285e65623ea464774523522d957e6bb" />
//value:个人中心生成的Appkey值
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.zhlj.citysmart">
//package:包名为个人中心填写的包名称3.修改control.xml文件
//main\assets\data\dcloud_control.xml文件中
<hbuilder>
<apps>
<app appid="__UNI__6FE3F0B" appver=""/>
</apps>
</hbuilder>
//appid:HBuilder中的appid4.App名称和图标自己设定
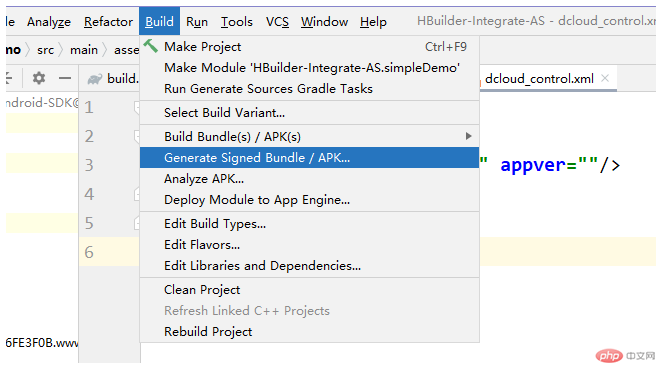
五、AS打包
在Android Studio中菜单栏点击Build----Generate Signed Bundle/APK,见下图,打开后选择APK,next

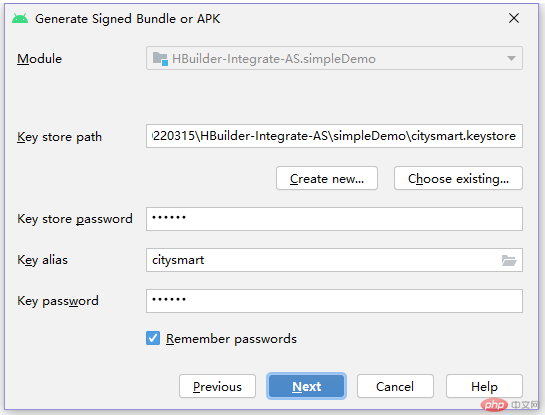
2.填入生成的.keystore证书,密码及别名,Next,见下图

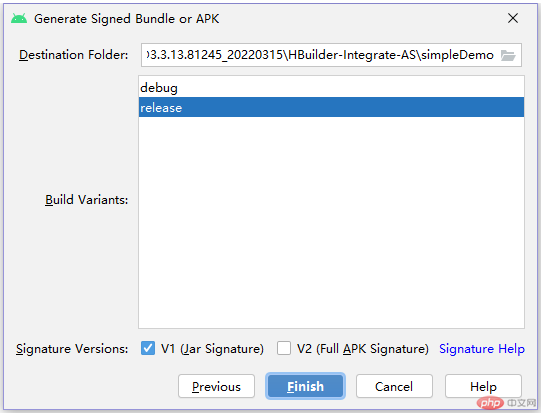
3.选择debug或者release版本,finish即可打包完成,见下图

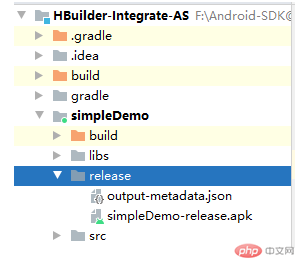
4.release安装包存放路径
-
打包好的APK存放在APP下的release文件夹内,见下图

以上是uni-app离线打包教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 VSCode中如何开发uni-app?(教程分享)
May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)
May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 利用uniapp开发一个简单的地图导航
Jun 09, 2022 pm 07:46 PM
利用uniapp开发一个简单的地图导航
Jun 09, 2022 pm 07:46 PM
怎么利用uniapp开发一个简单的地图导航?本篇文章就来为大家提供一个制作简单地图的思路,希望对大家有所帮助!
 聊聊如何利用uniapp开发一个贪吃蛇小游戏!
May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp开发一个贪吃蛇小游戏!
May 20, 2022 pm 07:56 PM
如何利用uniapp开发一个贪吃蛇小游戏?下面本篇文章就手把手带大家在uniapp中实现贪吃蛇小游戏,希望对大家有所帮助!
 uni-app vue3接口请求怎么封装
May 11, 2023 pm 07:28 PM
uni-app vue3接口请求怎么封装
May 11, 2023 pm 07:28 PM
uni-app接口,全局方法封装1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件2.baseUrl.js文件代码exportdefault"https://XXXX.test03.qcw800.com/api/"3.http.js文件代码exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 实例讲解uniapp实现多选框的全选功能
Jun 22, 2022 am 11:57 AM
实例讲解uniapp实现多选框的全选功能
Jun 22, 2022 am 11:57 AM
本篇文章给大家带来了关于uniapp的相关知识,其中主要整理了实现多选框的全选功能的相关问题,无法实现全选的原因是动态修改checkbox的checked字段时,界面上的状态能够实时变化,但是无法触发checkbox-group的change事件,下面一起来看一下,希望对大家有帮助。
 手把手带你开发一个uni-app日历插件(并发布)
Jun 30, 2022 pm 08:13 PM
手把手带你开发一个uni-app日历插件(并发布)
Jun 30, 2022 pm 08:13 PM
本篇文章手把手带大家开发一个uni-app日历插件,介绍下一款日历插件是如何从开发到发布的,希望对大家有所帮助!
 聊聊uniapp的scroll-view下拉加载
Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加载
Jul 14, 2022 pm 09:07 PM
uniapp怎么实现scroll-view下拉加载?下面本篇文章聊聊uniapp微信小程序scroll-view的下拉加载,希望对大家有所帮助!
 实例详解uniapp如何实现电话录音功能(附代码)
Jan 05, 2023 pm 04:41 PM
实例详解uniapp如何实现电话录音功能(附代码)
Jan 05, 2023 pm 04:41 PM
本篇文章给大家带来了关于uniapp的相关知识,其中主要介绍了怎么用uniapp实现拨打电话并且还能同步录音的功能,感兴趣的朋友一起来看一下吧,希望对大家有帮助。