vue组件的好处:1、组件是独立和可复用的代码组织单元,组件系统是vue核心特性之一,它让开发者使用小型、独立和通常可复用的组件构建大型应用;2、组件化开发能大幅度提高应用开发效率、测试性、复用性等;3、能让web前端代码实现“高内聚”和“低耦合”,使得前端开发的过程变成搭积木的过程。

本教程操作环境:windows7系统、vue3版,DELL G3电脑。
Vue的单页面开发其实很简单又很抽象,单页面是指唯一的Vue示例,也就是main.js里的new Vue({});
那么多页面的效果是怎么实现的呢?这就依赖于组件化开发,每一个子页面都由多个组件构成,在url改变时刷新并渲染不同的组件群,这就达到了多页面的效果,在vue中如何实现url改变其实就是路由了。
什么是组件化
当我们遇到复杂问题时,很难一次性搞定所有问题,所以这时需要把问题拆解,把小问题都解决后综合起来就能得到这个问题的解决方案,听起来很熟悉吧!其实在动态规划中就是这种思想了,只不过时最优解和解决方案的区分。
组件化也是这种解决问题的思路,当一个项目中的功能逻辑特别复杂时,我们很难一次性完成所有逻辑交互,因为容易发生冗余或回调地狱,一旦某一部分出错,很难追究到哪行代码出现问题。同时一个人的精力是有限的,为了减轻个人的压力,将问题分为小的功能模块,既可以减少管理和维护该界面的成本,也可以适合团队合作。
但其实Vue的前端开发不需要很多人,因为它是轻量级的,所以实际项目中只需要美工人员把设计好的原型发给一两个前端开发人员就行了,至于为什么需要这么少的开发人员,很大程度上因为Vue的组件化开发让业务逻辑更清晰。
vue组件化思想
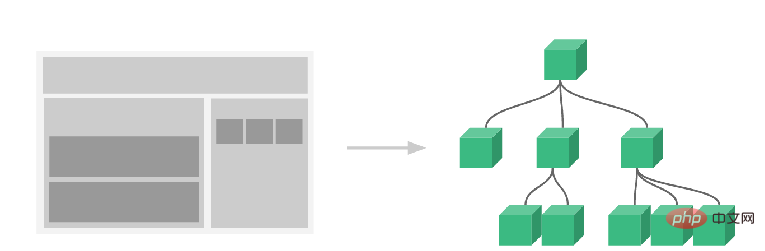
组件化的思想让我们能够开发出一个个独立且可复用的小组件来构造我们的应用。
每一个应用(功能)都可以抽象成一个组件树。

尽可能的将页面拆分成小且可复用的组件。这样让我们的代码更加方便组织和管理,并且扩展性也更强。
vue组件化的好处
1、组件是独立和可复用的代码组织单元。组件系统是vue核心特性之一,它使开发者使用小型、独立和通常可复用的组件构建大型应用;
2、组件化开发能大幅度提高应用开发效率、测试性、复用性等;
3、能让 web 前端代码实现“高内聚 低耦合”,使得前端开发的过程变成搭积木的过程。
原理
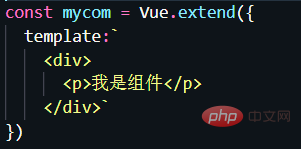
:后的单引号其实是ES6的语法,众所周知双引号内的字符串等内容进行换行需要写特殊字符,而在单引号间的内容,里面的代码在使用时是不会改变代码的格式的,例如:


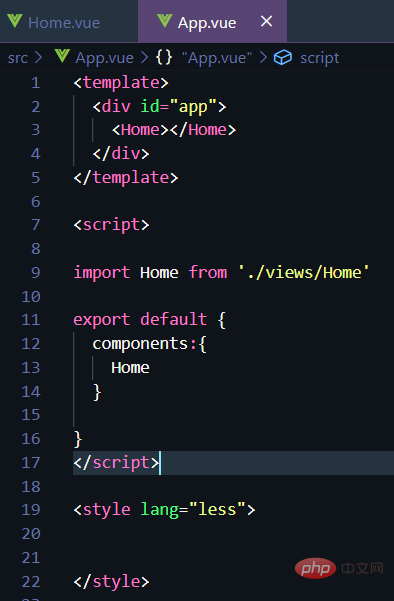
实际开发中组件的使用非常简单,每个组件都是一个.vue文件,直接引入并声明组件即可以使用。
第一步:创建一个.vue文件,我这里在views文件夹下创建一个Home.vue文件
第二步:在需要用到这个组件中引入Home文件,我这个例子是在App.vue中引入了Home.vue,大家实际开发中请自行引入。

第三步:在App.vue中注册该组件,这个components的属性我在前面说过,里面的组件就是该vue文件的子组件,父子关系形成,在这里一个父亲可以有多个儿子噢!!!
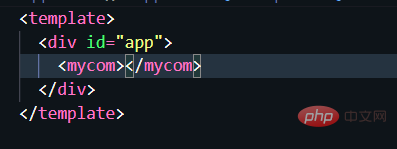
第四步:使用该组件,也就是将Home.vue的内容显示在App.vue中




patientlist,而向子组件传递的信息其实就是:weizhen="notfin",在第二张图片中可以发现,notfin是个数组,那么weizhen是什么??看第三张图片,我在props里定义了一个对象!这个对象的名字就是weizhen,所以这个weizhen就是父组件把向子组件传递的数据封装了一个名字!

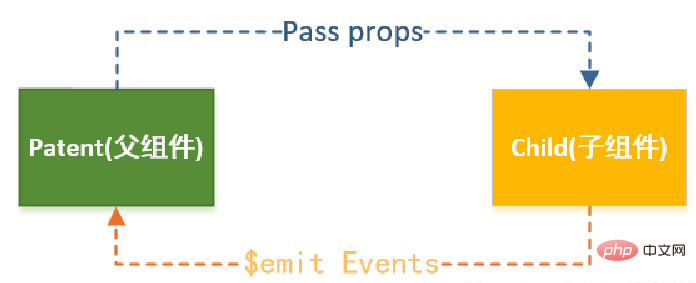
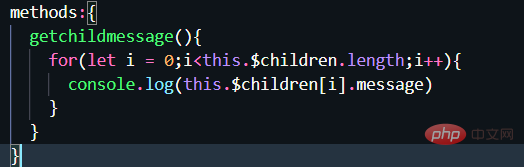
weizhen;第二个参数是你要传递的数据,这个数据可以是通过子组件中的函数处理好的数据,也可以是data中定义的数据。这样父组件就可以获取到子组件中返回的结果。在父组件中的script模块中的methods中,如果想要直接获取子组件的数据可以使用this.$children。
如下图,我们使用$children获取子组件中的message字符串。
this.$children的缺点:


以上是vue组件有什么好处的详细内容。更多信息请关注PHP中文网其他相关文章!




