23个提高开发效率的前端VSCode插件(快来收藏)
本篇文章给大家分享23个前端VSCode插件,助你提高开发效率,让你事半功倍,快来收藏吧!

VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。【推荐学习:《vscode入门教程》】
Chinese(Simplified)

vscode 我们都知道是微软的开源软件,对于英文不好的同学呢,使用中文汉化是首先要做的,所以笔者推荐汉化插件。
Chinese(Simplified)(简体中文)Language Pack for Visual Studio Code : 此中文(简体)语言包为 VS Code 提供本地化界面。
- 插件名:Chinese(Simplified)(简体中文)Language Pack for Visual Studio Code
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 用法:通过使用“Configure Display Language”命令显式设置 VS Code 显示语言,可以替代默认 UI 语言。 按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”,然后会按区域设置显示安装的语言列表,并突出显示当前语言设置。选择另一个“语言”以切换 UI 语言。 请参阅文档并获取更多信息。

Polacode-2020

Polacode-2020 : 如果你想要一种简单的方法来为你的片段的任何选择提供那些漂亮的视觉效果。
- 插件名:Polacode-2020
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 选中需要截图的范围即可生成代码块的截图
- 可以设置想要的阴影、背景颜色
- 用法:command+shift+p、fn+F1(Mac) / ctrl+shift+p(Window),选择Polacode,然后选中需要截图的范围即可

CodeSnap

CodeSnap : 在 VS Code 中为您的代码截取漂亮的屏幕截图!
- 插件名:CodeSnap
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特征:
- 快速保存代码的屏幕截图
- 将屏幕截图复制到剪贴板
- 显示行号
- 许多其他配置选项
- 用法:选中需要截取的代码块,然后右键点击 CodeSnap 即可



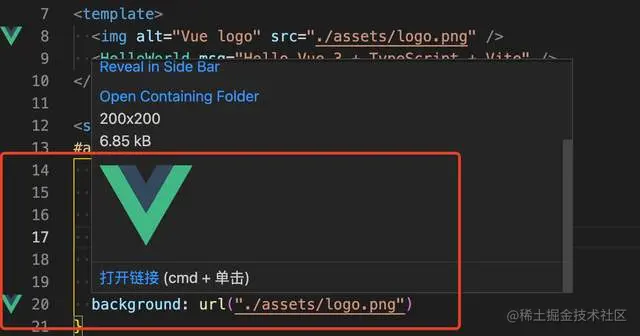
Image preview

Image preview : 在编辑器的间隙中和鼠标悬停在图片上可预览图像。
- 插件名:Image preview
- 官方地址: marketplace.visualstudio.com/items?itemN…
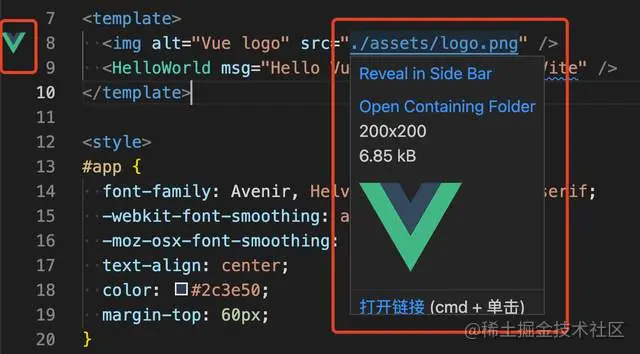
- 特性:无论是在 HTML 标签中还是在 style 中引入的图像都能在编辑器的间隙中和鼠标悬停时预览
- 用法:在编辑器的间隙中和鼠标悬停在图片链接上可预览图像


Image Sprites

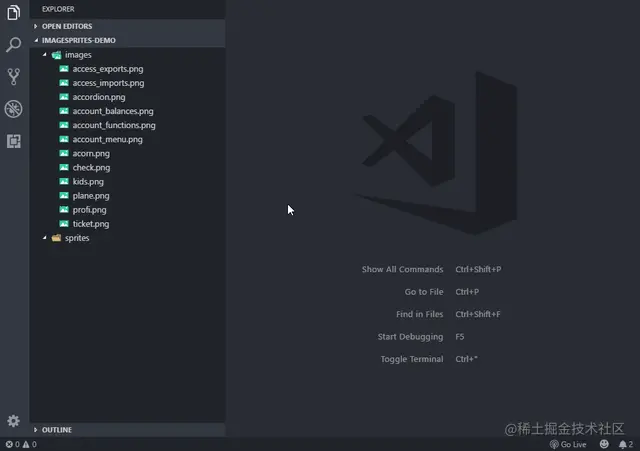
在开发某些页面时总会遇到拥有很多小图片的需求,这时使用雪碧图就可以减少服务器请求的数量并节省带宽,在没有UI帮助的情况下,选用该插件是个不错的选择。
Image Sprites : 图像精灵是放入单个图像的图像集合。包含许多图像的网页可能需要很长时间才能加载并生成多个服务器请求。使用图像精灵将减少服务器请求的数量并节省带宽。
- 插件名:Image Sprites
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特性:
- 易于创建和更新图像精灵
- 支持 png、jpg 和 bmp 图像
- 配置垂直或水平精灵布局
- 使用 sprite 图像位置生成 LESS、Sass 或 CSS 文件
- 您可以使用不同的设置选项管理所有精灵
- 用法:
- Sprite文件夹中的所有图像
- 右键单击包含图像的文件夹并选择Create Image Sprite

- Sprite一些图像
- 选择图片,右键选择Create Image Sprite

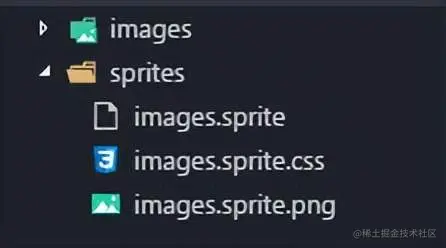
- 这两种方式将生成一个设置.sprite文件以及生成的默认文件。image file.css

Svg Preview

当你找到一个合适的 svg 图像却因为颜色、形态等不合适时,可以使用此插件进行修改。
Svg Preview : VSCode 的 Svg 预览。
- 插件名:Svg Preview
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 实时预览 svg 文件和 svg 的内部文件
- 预览的平移和缩放(最高32767%)

file-size

file-size : 一个简单的扩展。在状态栏中显示当前文本文件的大小。保存文件或更改活动选项卡时,状态将更新。
- 插件名:file-size
- 官方地址: marketplace.visualstudio.com/items?itemN…

Live Server

Live Server : 为静态和动态页面启动具有实时重新加载功能的本地开发服务器。
- 插件名:Live Server
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 具有实时浏览器重新加载的快速开发实时服务器。
- 从状态栏中单击即可启动或停止服务器。
- 从资源管理器菜单中打开一个 HTML 文件到浏览器。[快速 Gif 演示]。
- 支持排除文件以进行更改检测。
- 热键控制。
- 可定制的端口号、服务器根目录、默认浏览器。
- 使用高级命令行支持任何浏览器 (例如:Firefox Nightly) 。
- 支持 Chrome 调试附件(更多信息)。[快速 Gif 演示]。
- 通过 WLAN 远程连接(例如:使用移动设备连接) [需要帮助吗?请参阅常见问题部分]
- 使用首选主机名 *(localhost 或 127.0.0.1) *。
- Live Reload 功能的可定制支持标签。(默认为Body或head)
- SVG 支持
- https支持。
- 支持代理。
- 启用 CORS
- 支持多根工作区。
- 通过Live Server Web Extension支持任何文件甚至是动态页面。

Profile Switcher

Profile Switcher : 此扩展允许您定义许多设置配置文件,您可以轻松地在它们之间切换。这个扩展的最初想法来自于我希望有一种简单的方法让我将我的 VS Code 切换到更好地优化呈现的设置(更改主题、增加字体大小等)。
- 插件名:Profile Switcher
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:该扩展引入了四个可以从命令面板使用的新命令。所有命令都以Profile Switcher

Project Manager

当你需要在 vscode 中打开很多不同性质的项目时,Project Manager 是不错的项目管理插件。
Project Manager : 它可以帮助您轻松访问您的项目,无论它们位于何处。不要再错过那些重要的项目了。您可以定义自己的项目(也称为收藏夹),或选择自动检测Git、Mercurial或SVN存储库、VSCode文件夹或任何其他文件夹。
- 插件名:Project Manager
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:可用命令:
- Project Manager: Save Project将当前文件夹/工作区另存为新项目
- Project Manager: Edit Project手动编辑您的项目 ( projects.json)
- Project Manager: List Projects to Open列出所有已保存/检测到的项目并选择一个
- Project Manager: List Projects to Open in New Window列出所有已保存/检测到的项目并选择一个在新窗口中打开
- Project Manager: Filter Projects by Tag按选定标签过滤收藏项目
- 用法:
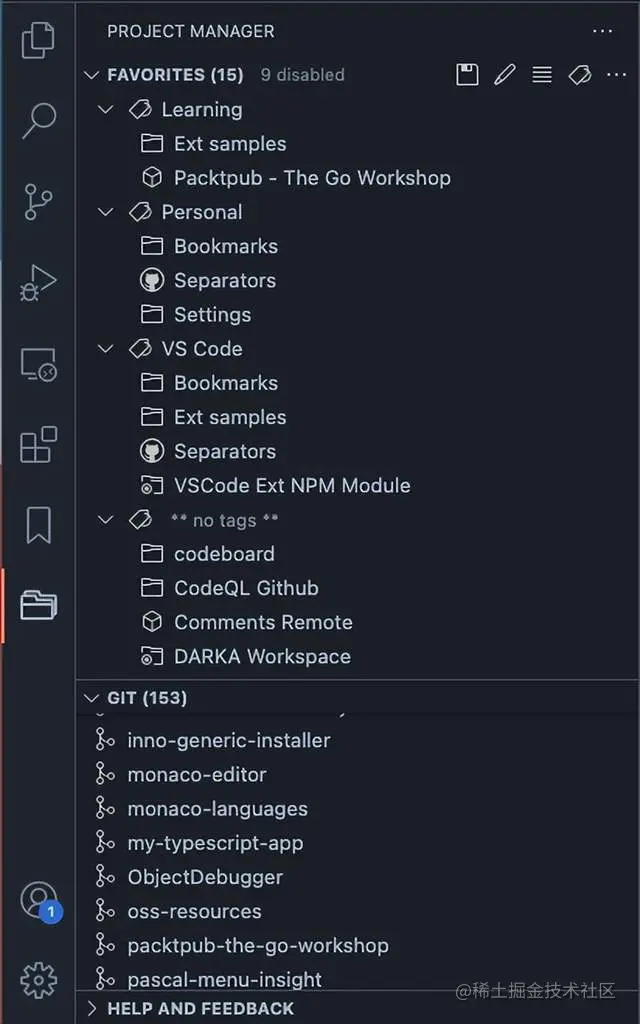
- Project Manager扩展有自己的Side Bar,带有各种命令来提高您的工作效率
- 您可以定义自定义标签(通过设置),为每个项目projectManager.tags定义多个标签,并过滤标记在其标签上的项目


Settings Sync

Settings Sync 可以帮助我们在换电脑、或重装系统、或多个电脑中同步 VSCode 上的设置。
Settings Sync : Visual Studio Code 的设置同步。
- 插件名:Settings Sync
- 官方地址: marketplace.visualstudio.com/items?itemN…
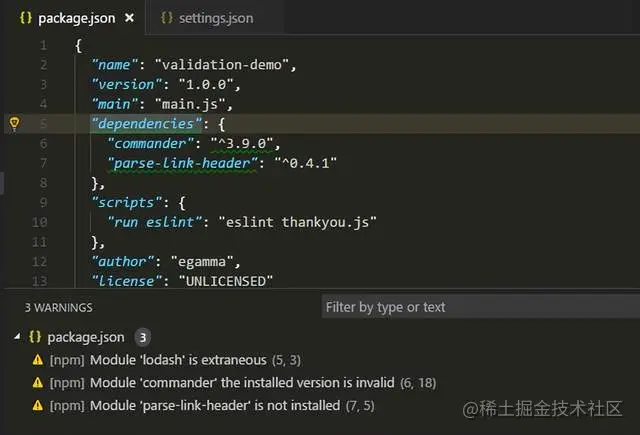
npm

npm : 此扩展支持运行文件中定义的 npm 脚本。
- 插件名:npm
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- npm为报告的警告提供运行快速修复。

- 用于运行脚本的命令在该npm类别中可用

open in browser

open in browser : 此扩展可让你的html文件在浏览器中打开。
- 插件名:open in browser
- 官方地址: marketplace.visualstudio.com/items?itemN…
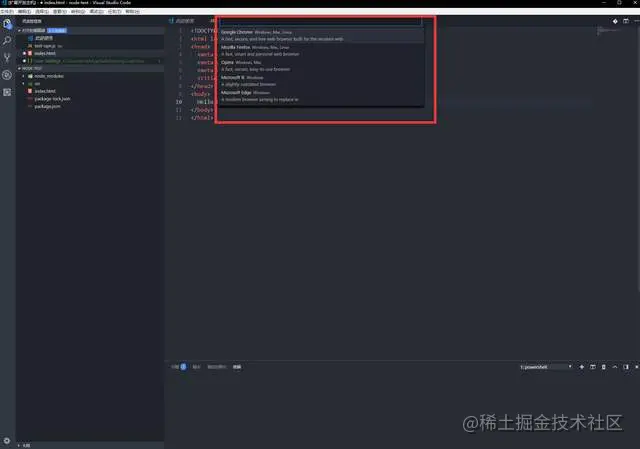
- 用法
- 使用快捷方式在默认浏览器Alt + B中打开当前 html Shift + Alt + B文件,或选择浏览器。您也可以像图片一样右键单击:

- 当您选择 时oepn in Other Browsers,将显示一个浏览器列表,您可以选择一个打开当前文件。

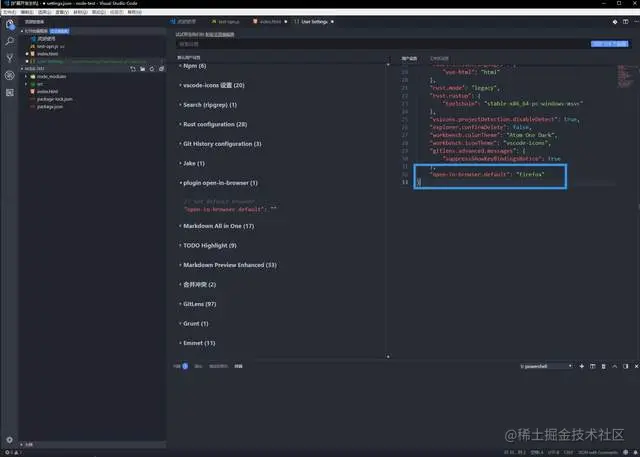
- 当您选择 时open in Default Browser,默认为 系统默认浏览器 。如果你想配置默认浏览器,你可以像这样覆盖它:

GitLens - Git supercharged

GitLens - Git supercharged : GitLens 增强了VS Code 中的 Git,并解锁了每个存储库中未开发的知识。 它可以帮助您通过 Git 对比注释和 CodeLens直观地可视化代码作者身份,无缝导航和探索Git 存储库,通过丰富的可视化和强大的比较命令获得有价值的见解等等。
- 插件名:GitLens - Git supercharged
- 官方地址: marketplace.visualstudio.com/items?itemN…

Git History

Git History : 查看 git 日志,文件历史,合并分支或提交。
- 插件名:Git History
- 官方地址: marketplace.visualstudio.com/items?itemN…
SVN

SVN : 此插件依赖系统的 SVN 安装,因此您需要先安装有 TortoiseSVN。
- 插件名:SVN
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:查看:
- 源代码管理视图
- 排水沟中的快速差异
- 状态栏
- 创建变更列表
- 添加文件
- 还原编辑
- 删除文件
- 创建分支
- 切换分支
- 创建补丁
- 差异变化
- 提交更改/更改列表
- 查看提交消息
Postcode

Postcode : Postcode 可用于创建和测试简单和复杂的 HTTP/s 请求,以及查看响应。
- 插件名:Postcode
- 官方地址:marketplace.visualstudio.com/items?itemN…

REST Client

REST Client : REST Client 允许您发送 HTTP 请求并直接在 Visual Studio Code 中查看响应。
- 插件名:TEST Client
- 官方地址:marketplace.visualstudio.com/items?itemN…
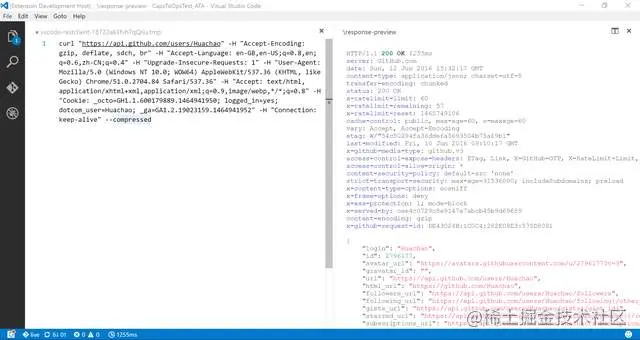
发出请求

发出 cURL 请求

Live Share

Live Share : Live Share 使您能够与其他人实时协作编辑和调试,无论您使用什么编程语言或您正在构建的应用程序类型。它允许您立即(并且安全地)共享您当前的项目,然后根据需要共享调试会话、终端实例、本地主机 Web 应用程序、语音通话等等!加入您的会话的开发人员会从您的环境中接收所有的编辑器上下文(例如语言服务、调试),这确保他们可以立即开始高效协作,而无需克隆任何存储库或安装任何 SDK。
- 插件名:Live Share
- 官方地址:marketplace.visualstudio.com/items?itemN…

Draw.io Integration

Draw.io Integration : 这个非官方的扩展将Draw.io(也称为diagrams.net)集成到 VS Code 中。
- 插件名:Draw.io Integration
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特征:
- 在 Draw.io 编辑器中 编辑 、或.drawio文件。.dio.drawio.svg.drawio.png
- 要创建一个新图表,只需创建一个空的.drawio,.drawio.svg或*.drawio.png文件并打开它。**
- .drawio.svg.svg是可以嵌入到 Github 自述文件中的有效文件!不需要导出。
- .drawio.png是有效.png文件!不需要导出。您应该.svg尽可能使用它们 - 它们看起来好多了!
- 要在不同格式之间进行转换,请使用Draw.io: Convert To...命令。
- 默认使用 Draw.io 的离线版本。
- 多个 Draw.io 主题可用。
- 使用 Liveshare 与他人协作编辑图表。
- 节点/边可以与代码跨度链接。

Markdown All in One

Markdown All in One : Markdown 所需的一切(键盘快捷键、目录、自动预览等)。
- 插件名:Markdown All in One
- 官方地址:marketplace.visualstudio.com/items?itemN…
Markdown PDF

Markdown PDF : 此扩展将 Markdown 文件转换为 pdf、html、png 或 jpeg 文件。
- 插件名:Markdown PDF
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特征:支持以下功能:
- 语法高亮
- 表情符号
- markdown-it-复选框
- 降价容器
- 降价它包括
- 植物UML
- markdown-it-plantuml
- 美人鱼
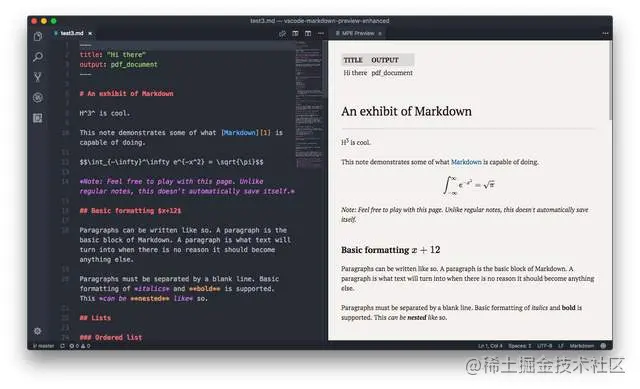
Markdown Preview Enhanced

Markdown Preview Enhanced : Markdown 预览增强。
- 插件名:Markdown Preview Enhanced
- 官方地址:marketplace.visualstudio.com/items?itemN…

更多关于VSCode的相关知识,请访问:vscode教程!
以上是23个提高开发效率的前端VSCode插件(快来收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






