表格的CSS样式有哪些
CSS表格样式:1、border-collapse样式,可设置表格的边框是否被合并为一个单一的边框;2、border-spacing样式,指定分隔边框模型中单元格边界之间的距离;3、caption-side样式,设置表格标题的位置;4、empty-cells样式,规定是否显示表格中的空单元格上的边框和背景;5、table-layout样式,设置完成表布局时所用的布局算法。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
使用 CSS 可以使 HTML 表格更美观。
表格的CSS样式属性
| 属性 | 说明 | CSS |
|---|---|---|
| border-collapse | 规定是否合并表格边框 | 2 |
| border-spacing | 规定相邻单元格边框之间的距离 | 2 |
| caption-side | 规定表格标题的位置 | 2 |
| empty-cells | 规定是否显示表格中的空单元格上的边框和背景 | 2 |
| table-layout | 设置用于表格的布局算法 | 2 |
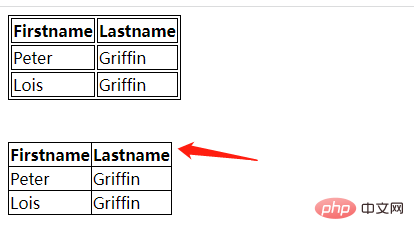
1、border-collapse属性
border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。
| 值 | 说明 |
|---|---|
| collapse | 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性 |
| separate | 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性 |
| inherit | 规定应该从父元素继承 border-collapse 属性的值 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
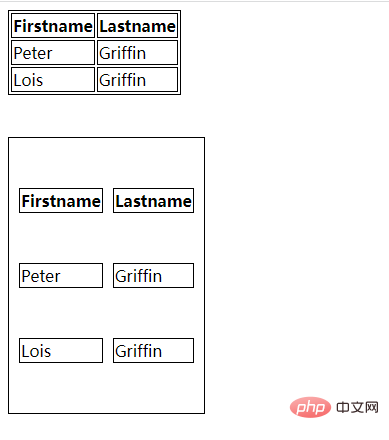
2、border-spacing 属性
(1)作用:该属性指定分隔边框模型中单元格边界之间的距离。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
(2)可能的值:
值 | 描述 |
length length | 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个length参数,那么定义的是水平和垂直间距。 如果定义两个length参数,那么第一个设置水平间距,而第二个设置垂直间距。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
3、caption-side属性
(1)作用:设置表格标题的位置,该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。
(2)可能的值:
值 |
描述 |
top |
默认值。把表格标题定位在表格之上。 |
bottom |
把表格标题定位在表格之下。 |
(3)浏览器的兼容性:除IE外的所有主流浏览器都支持 caption-side 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side属性。
4、empty-cells 属性
(1)作用:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。
(2)可能的值:
值 |
描述 |
hide |
不在空单元格周围绘制边框。 |
| show | 在空单元格周围绘制边框。默认。 |
(3)浏览器的兼容性:除IE外的所有浏览器都支持 empty-cells 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 属性。
5、table-layout属性
(1)作用:来显示表格单元格、行、列的算法规则,该属性指定了完成表布局时所用的布局算法。
(2)两种算法:
<1>固定表格布局: fixed
#优点:允许浏览器更快地对表格进行布局, (在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。);
#缺点:不太灵活。
<2>自动表格布局:automatic
#优点:更能反映传统的 HTML,(在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。);
#缺点:自动算法比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
(3)可能的值:
值 |
描述 |
automatic |
默认。列宽度由单元格内容设定。 |
fixed |
列宽由表格宽度和列宽度设定。 |
(学习视频分享:web前端入门)
以上是表格的CSS样式有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-






