10 个VSCode 的高效开源神器,看看有没有需要的!
本篇文章给大家分享10 个可能没见过的 VSCode 的高效开源神器,快来收藏,看看有没有需要!

1. code-server
只要服务器端配置好 Code-Server后,你就可以在任何浏览器上使用 VS Code。【推荐学习:《vscode入门》】
code server 的目标是为开发者构建一个便捷统一的开发环境,让开发者能从任意设备、任意位置通过浏览器来进行代码的编写。从而免去了常规的 IDE 开发流程中的环境搭建的问题。
code server 解决的第一个问题就是跨设备的环境一致性。因为 code server 始终运行在一个远程的云端环境,因此他的开发环境始终是一致的,不会出现不同平台或者不同设备运行相同的代码而出现各种问题的情况。
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor 是一款开源的在线代码编辑器。它是 VSCode 的浏览器版本,随着近年 VSCode 大热,Monaco Editor 也随之走红。目前颇有几分赶超前辈之势。
Monaco Editor 是一个浏览器端的代码编辑器库,同时它也是 VS Code 所使用的编辑器。Monaco Editor 可以看作是一个编辑器控件,只提供了基础的编辑器与语言相关的接口,可以被用于任何基于 Web 技术构建的项目中,而 VS Code 包含了文件管理、版本控制、插件等功能,是一款桌面软件。
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim 是 Visual Studio Code 的 Vim 模拟器。
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io 是一个支持在线绘图的网站工具,因其界面简洁直观,功能丰富强大而受到不少用户喜爱。
由上图我们清楚可以看到,draw.io 所拥有的功能非常全面,完全能够轻松胜任我们日常的图形绘制需求。
不仅如此,draw.io 还支持将图形保存到 Google Drive、One Drive、GitHub 仓库 等云端硬盘上,让用户可以随时进行同步与读取。
由于使用这款工具的人数众多,开发者还贴心的对其进行了国际化文案翻译。因此英文不太好的同学,也不用过于担心。
VSCode 现已完美集成 drwa.io,用户只需点点鼠标,安装下插件,便能立即在 VSCode 上体验 draw.io 的所有核心功能。
https://github.com/hediet/vscode-drawio
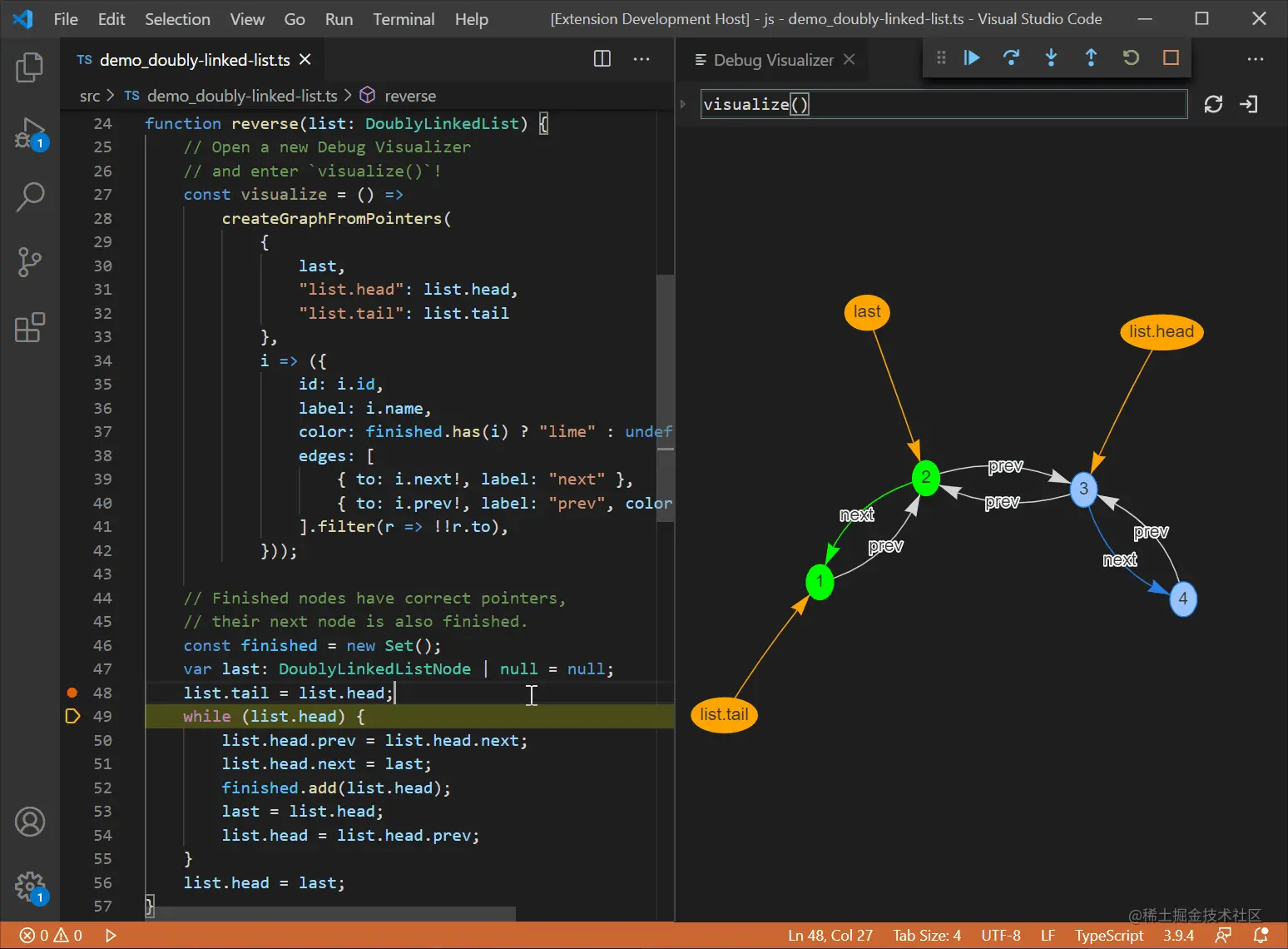
5. vscode-debug-visualizer

在我们写代码得时候,最麻烦的事是出现错误很难定位到问题,特别是代码特别长的时候,错误隐藏的很深的时候,不管是 debugger 还是 console.log,亦或用浏览器的调试工具打断点,都是需要慢慢一条一条的排错。
这些调试方式都是需要我们大脑去思考、去排错,那有没有一种方式更方便,能将结果以图的形式展示给我们看,并且将过程展示给我们看呢?
这里我们介绍一个神器:vscode-debug-visualizer
它提供了一种以图表的形式展示数据结构形成程的过程,有树形、表格、曲线、图等。
这种展示形式,不仅可以帮我们在代码调试的时候用到,而且在学习数据结构、算法、刷 Leecode 的时候也可以用到,它会让你很清晰的看到数据生成的过程。
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens 增强了VS Code 中的 Git,并解锁了每个存储库中未开发的知识。它可以帮助您通过 Git 责备注释和 CodeLens直观地可视化代码作者身份,无缝导航和探索Git 存储库,通过丰富的可视化和强大的比较命令获得有价值的见解等等。
GitLens 只是帮助您更好地理解代码。快速了解更改行或代码块的人员、原因和时间。回顾历史,以进一步了解代码如何以及为何演变。轻松探索代码库的历史和演变。
今天,GitLens 的安装量超过 1300 万次,下载量接近 7900 万次,受到数百万用户的喜爱和依赖,从单个开发人员到大型企业团队。
https://github.com/gitkraken/vscode-gitlens
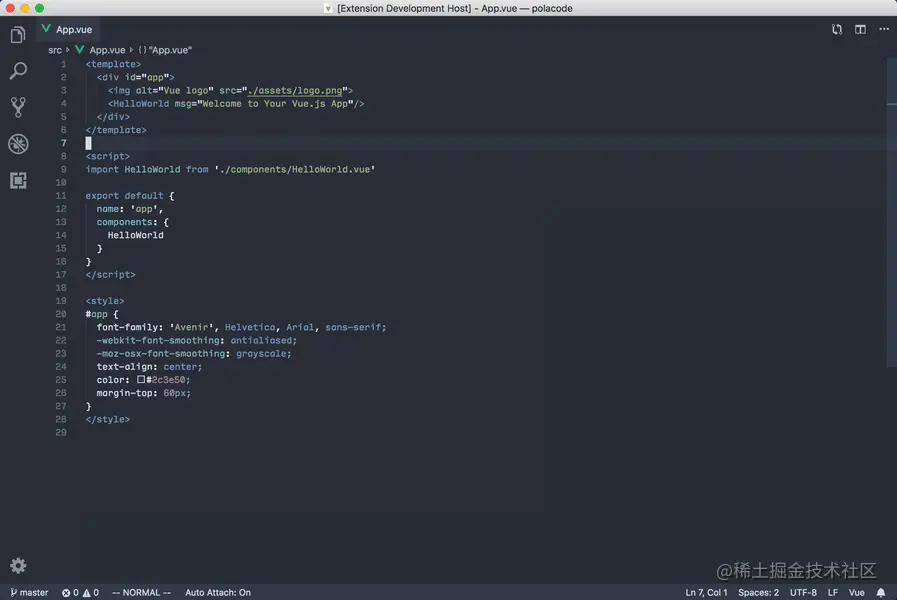
7. polacode

vs code的一款代码截图美化插件,能够轻松创造出漂亮的代码截图。
https://github.com/octref/polacode
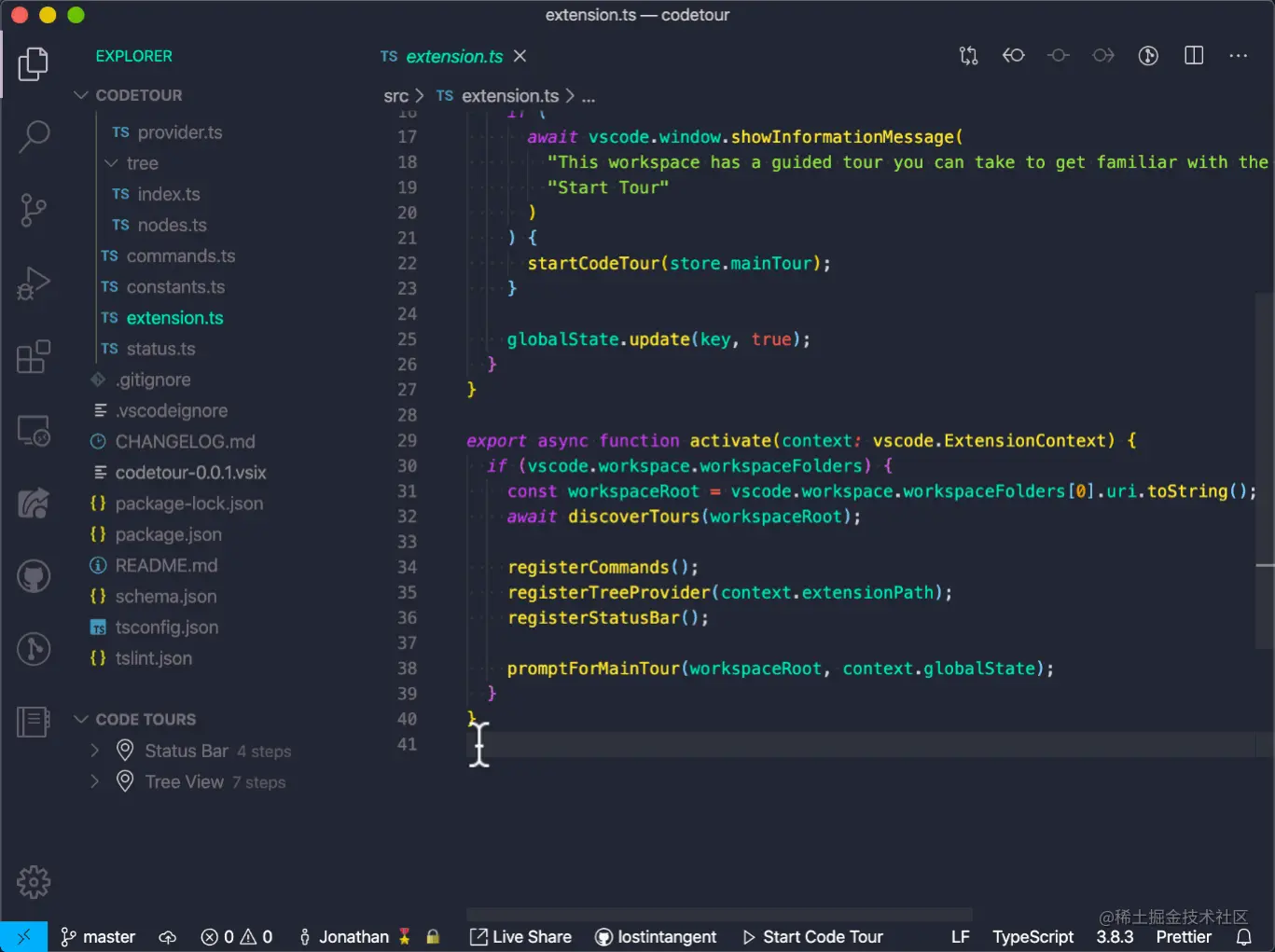
8. codetour

CodeTour 是一个 VS Code 插件,允许记录和回放代码库的演练和思路。我们通常都是通过代码注释或者文档来解释某段代码或方法的功能及逻辑,这样的方法相对简便,但是对阅读的人来说还不够友好,CodeTour 允许我们为代码添加备注,并且将这些备注串联起来,动态地展示我们的思路以及代码逻辑。
就像一个目录,可以轻松地加入到新的项目/功能,并且可视化错误报告或了解代码审查/PR 更改的上下文。"code tour"只是一系列交互步骤,每个步骤都与特定目录或文件/行进行关联,并包括对相应代码的描述。开发人员可以 clone 一个仓库,然后立即开始学习,而无需参考 CONTRIBUTING.md 文件或依赖他人的帮助。
https://github.com/microsoft/codetour
9. vscode-database-client
Visual Studio Code的数据库客户端扩展, 支持MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, 达梦以及ElasticSearch的管理, 且可以作为一个SSH客户端, 最大程度地提高你的生产力!
https://github.com/cweijan/vscode-database-client
10. vscode-icons

Icons for Visual Studio Code
https://github.com/vscode-icons/vscode-icons
更多关于VSCode的相关知识,请访问:vscode教程!
以上是10 个VSCode 的高效开源神器,看看有没有需要的!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
vscode中文注释变成问号怎么解决
Apr 15, 2025 pm 11:36 PM
解决 Visual Studio Code 中中文注释变为问号的方法:检查文件编码,确保为“UTF-8 without BOM”。更改字体为支持中文字符的字体,如“宋体”或“微软雅黑”。重新安装字体。启用 Unicode 支持。升级 VSCode,重启计算机,重新创建源文件。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
vscode终端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 终端常用命令包括:清除终端屏幕(clear)列出当前目录文件(ls)更改当前工作目录(cd)打印当前工作目录路径(pwd)创建新目录(mkdir)删除空目录(rmdir)创建新文件(touch)删除文件或目录(rm)复制文件或目录(cp)移动或重命名文件或目录(mv)显示文件内容(cat)查看文件内容并滚动(less)查看文件内容只能向下滚动(more)显示文件前几行(head)
 vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
vscode设置中文方法
Apr 15, 2025 pm 09:27 PM
在 Visual Studio Code 中设置中文语言有两种方法:1. 安装中文语言包;2. 修改配置文件中的"locale"设置。确保 Visual Studio Code 版本为 1.17 或更高。
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷键
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷键的使用方法:一步(向后):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






