html5中可以有多个form吗
html5中可以有多个form。在同一个HTML的页面中规则上允许可以用到多个form标签,但是为了防止提交时后台无法识别,需要给表单加上不同的ID或者class,语法“
表单元素 表单元素 .....”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
表单最重要的表现是在客户端接收用户的信息,然后将数据递交给后台的程序来操控这些数据,从技术的概念上说,表单就是用来操作form对象,对象是一种基本的数据类型。
HTML表单是一个包含表单元素的区域,用于搜集不同类型的用户输入;表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素;表单使用表单标签(
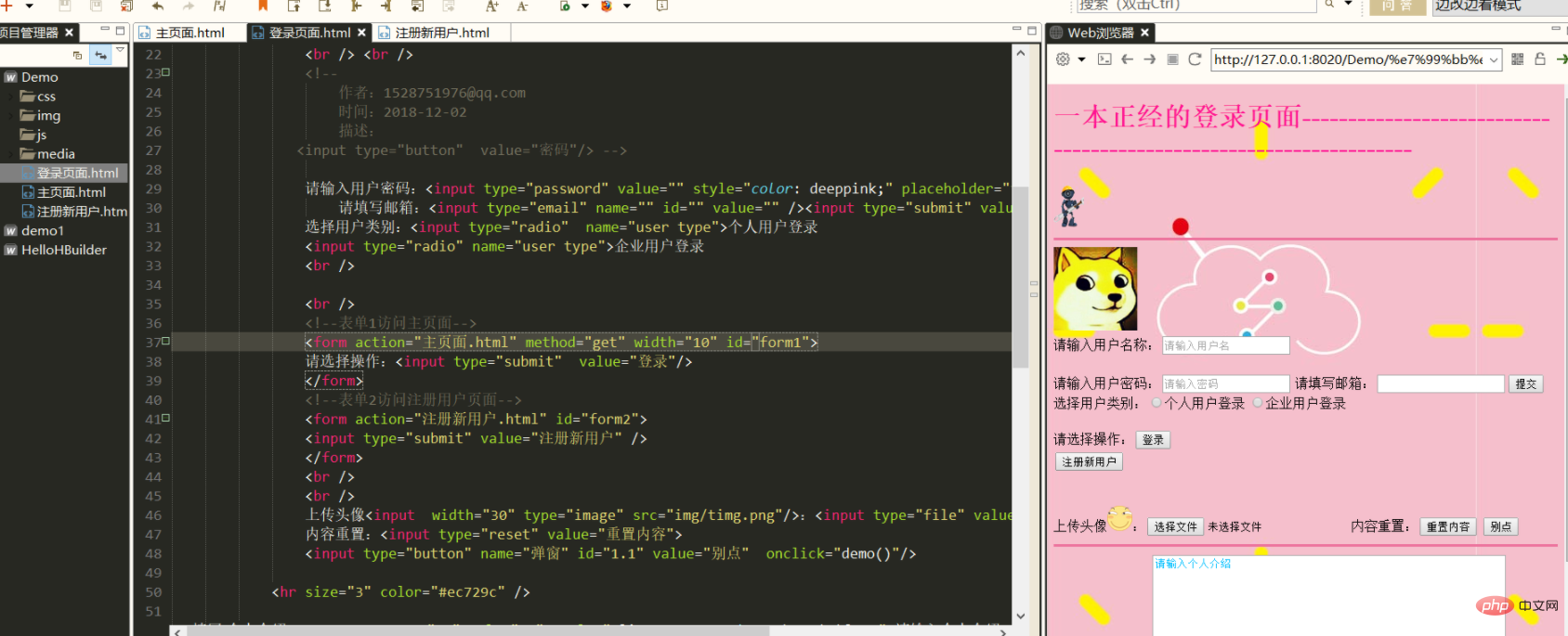
标签,但是为了防止提交时后台无法识别最好给表单加上不同的ID或者class,这里选择的是加上不同id的方法供大家参考。
表单和超链接没什么太大的区别
超链接和表单都可以向服务器发送请求
超链接没法进行数据收集
表单发送请求的同时还可以携带数据
表单是以什么格式提交给服务器的?
http://localhots:8080/jd/login?username=abc&userpwd=111
格式:
actionname=vaule&namevaule&name=vaule&name=vaule&name=vaule…
HTTP协议规定,必须以这种格式提交给服务器。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form> <table > <tr> <td>用户名</td> <td><input type="text" name="username"/></td> </tr> <tr> <td>密码</td> <td><input type="password" name="userpwd"/></td> </tr> <tr align="center"> <td colspan="2" > <input type="submit" value="登录"> <input type="reset" value="清空"></td> </tr> </table> </form> </body> </html>
multiple="multiple" 支持多选
在后方添加size,可以设置多选上限
<select multiple="multiple" size="n">
file控件(上传文件)
<input type="file" />
readonly disabled
<!-- readonly与disabled相同点:都是只读不能修改 但是readonly可以提交给服务器,disabled数据不会被提交(即使有name属性也不会被提交)--> <form action="http://localhost:8080/taobao/save"> 用户代码<input type="text" name="usercode" value="110" readonly /> <br> 用户代码<input type="text" name="username" value="120" disabled /> <br> <input type="submit" value="提交数据" />
maxlength
设置文本框中可输入的字符数
<input type="text" maxlength="3">
相关推荐:《html视频教程》
以上是html5中可以有多个form吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















