聊聊使用Node.js + Cheerio 怎么进行数据抓取
要获取数据,你必须求助于网络抓取。本篇文章就来介绍一下如何使用Node和Cheerio抓取网站数据,希望对大家有所帮助!

在我们开始之前,你需要遵守当地的法纪法规,不可随意抓取未经允许公开的数据。
先决条件
以下是本教程需要的一些东西:
- 你需要安装Node.js。如果你没有 Node,只需确保从Node.js 下载页面为你的系统下载它(https://nodejs.dev/download/)
- 你需要在你的机器上安装一个文本编辑器,比如VSCode或Atom
- 你至少应该对 JavaScript、Node.js 和文档对象模型 (DOM) 有基本的了解。
什么是 Cheerio?
Cheerio 是一个在 Node.js 中解析 HTML 和 XML 的工具,在 GitHub 上非常受欢迎,拥有超过23k 的 star 。
它快速、灵活且易于使用。由于它实现了 JQuery 的一个子集,如果你已经熟悉 JQuery,那么很容易开始使用 Cheerio。
Cheerio 和 Web 浏览器之间的主要区别在于,cheerio 不生成视觉渲染、加载 CSS、加载外部资源或执行 JavaScript。它只是解析标记并提供用于操作生成的数据结构的 API。这就解释了为什么它也非常快——cheerio 文档。
如果你想使用cheerio 来抓取网页,您需要首先使用axios或node-fetch等包来获取标记。
如何使用 Cheerio 在 Node 中抓取网页
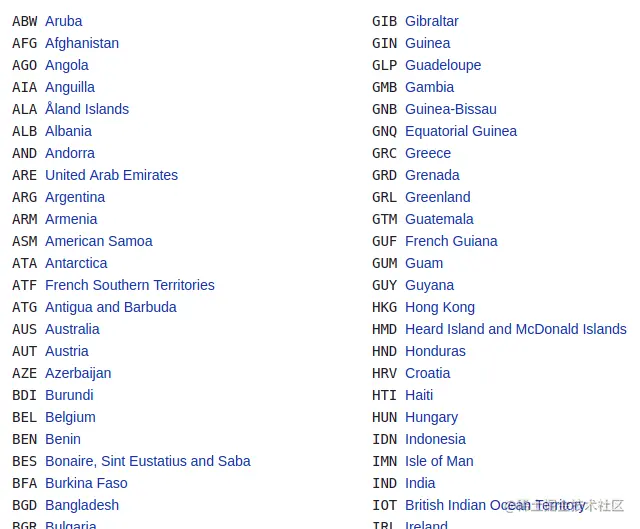
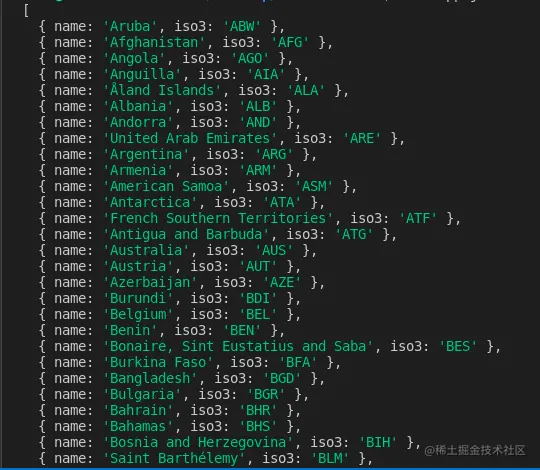
在此示例中,我们将抓取此 Wikipedia 页面上列出的所有国家和其他司法管辖区的ISO 3166-1 alpha-3 代码。它位于ISO 3166-1 alpha-3页面的当前代码部分下。
这是国家/司法管辖区列表及其相应代码的样子:

第 1 步 - 创建工作目录
在此步骤中,您将通过在终端上运行以下命令为您的项目创建一个目录。该命令将创建一个名为learn-cheerio. 如果你愿意,你可以给它一个不同的名字。
mkdir learn-cheerio
learn-cheerio成功运行上述命令后,您应该能够看到一个名为 created 的文件夹。
在下一步中,您将在您喜欢的文本编辑器中打开刚刚创建的目录并初始化项目。
第 2 步 - 初始化项目
在此步骤中,您将导航到项目目录并初始化项目。在您喜欢的文本编辑器中打开您在上一步中创建的目录,并通过运行以下命令来初始化项目。
npm init -y
成功运行上述命令将package.json在项目目录的根目录下创建一个文件。
在下一步中,您将安装项目依赖项。
第 3 步 - 安装依赖项
在此步骤中,您将通过运行以下命令来安装项目依赖项。这将需要几分钟,所以请耐心等待。
npm i axios cheerio pretty
成功运行上述命令将在字段package.json下的文件中注册三个依赖项。dependencies第一个依赖是axios,第二个是cheerio,第三个是pretty。
axios是一个非常流行的http 客户端,可以在 node 和浏览器中运行。我们需要它,因为cheerio 是一个标记解析器。
为了让 Cheerio 解析标记并抓取您需要的数据,我们需要axios用于从网站获取标记。如果您愿意,可以使用另一个 HTTP 客户端来获取标记。它不一定是axios.
pretty是用于美化标记的 npm 包,以便在终端上打印时可读。
在下一部分中,您将检查将从中抓取数据的标记。
第 4 步 - 检查您要抓取的网页
在从网页中抓取数据之前,了解页面的 HTML 结构非常重要。
在此步骤中,您将检查要从中抓取数据的网页的 HTML 结构。
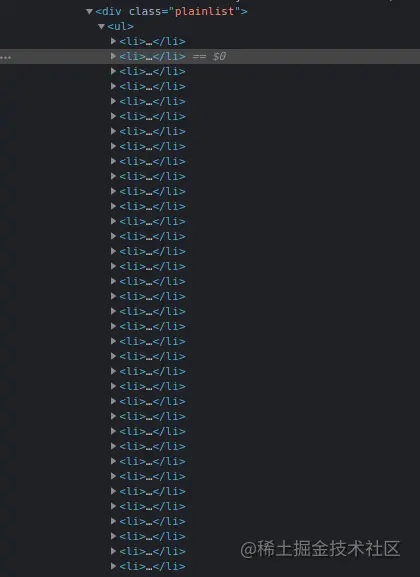
导航到Wikipedia 上的ISO 3166-1 alpha-3 代码页面。在“当前代码”部分下,有一个国家列表及其相应的代码。CTRL + SHIFT + I您可以通过按chrome 上的组合键或右键单击然后选择“检查”选项来打开 DevTools 。
这是我在 chrome DevTools 中的列表:

在下一节中,您将编写用于抓取网页的代码。
第 5 步 - 编写代码以抓取数据
在本节中,你将编写用于抓取我们感兴趣的数据的代码。首先运行以下将创建app.js文件的命令。
touch app.js
成功运行上述命令将app.js在项目目录的根目录下创建一个文件。
像任何其他 Node 包一样,在开始使用它们之前,你必须首先require axios、cheerio和。你可以通过在刚刚创建pretty的文件顶部添加下面的代码来做到这一点。app.js
const axios = require("axios");
const cheerio = require("cheerio");
const pretty = require("pretty");在我们编写用于抓取数据的代码之前,我们需要学习cheerio. 我们将解析下面的标记并尝试操作生成的数据结构。这将帮助我们学习 Cheerio 语法及其最常用的方法。
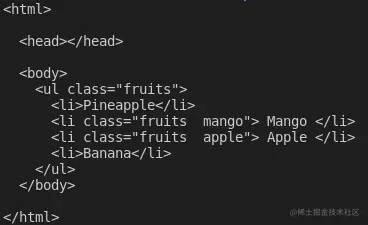
下面的标记是ul包含我们元素的li元素。
const markup = ` <ul class="fruits"> <li class="fruits__mango"> Mango </li> <li class="fruits__apple"> Apple </li> </ul> `;
将上述变量声明添加到app.js文件中
如何在 Cheerio 中加载标记
cheerio你可以使用该cheerio.load方法加载标记。该方法将标记作为参数。它还需要另外两个可选参数。如果你有兴趣,可以在文档中阅读有关它们的更多信息。
下面,我们传递第一个也是唯一需要的参数,并将返回值存储在$变量中。我们使用该变量是因为cheerio 与Jquery$的相似性。如果你愿意,可以使用不同的变量名。
将以下代码添加到你的app.js文件中:
const $ = cheerio.load(markup); console.log(pretty($.html()));
如果你现在通过在终端上app.js运行命令来执行文件中的代码node app.js,你应该能够在终端上看到标记。这是我在终端上看到的:

如何在 Cheerio 中选择元素
Cheerio 支持大多数常见的 CSS 选择器,例如class、id和element选择器等。在下面的代码中,我们选择带有类的元素fruits__mango,然后将所选元素记录到控制台。将以下代码添加到你的app.js文件中。
const mango = $(".fruits__mango");
console.log(mango.html()); // Mango如果你使用命令执行,上述代码行将Mango在终端上记录文本。app.js``node app.js
如何在 Cheerio 中获取元素的属性
您还可以选择一个元素并获取特定属性,例如class、id或所有属性及其对应值。
将以下代码添加到你的app.js文件中:
const apple = $(".fruits__apple");
console.log(apple.attr("class")); //fruits__apple上面的代码将登录fruits__apple终端。fruits__apple是所选元素的类。
如何循环遍历 Cheerio 中的元素列表
Cheerio 提供了.each循环遍历多个选定元素的方法。
下面,我们选择所有元素并使用该方法li循环遍历它们。.each我们在终端上记录每个列表项的文本内容。
将以下代码添加到你的app.js文件中。
const listItems = $("li");
console.log(listItems.length); // 2
listItems.each(function (idx, el) {
console.log($(el).text());
});
// Mango
// Apple上面的代码会记录2,也就是列表项的长度,执行完代码后会在终端上显示文字Mango和。Apple``app.js
如何在 Cheerio 中将元素附加或添加到标记中
Cheerio 提供了一种将元素附加或附加到标记的方法。
该append方法会将作为参数传递的元素添加到所选元素的最后一个子元素之后。另一方面,prepend将在选定元素的第一个子元素之前添加传递的元素。
将以下代码添加到你的app.js文件中:
const ul = $("ul");
ul.append("<li>Banana</li>");
ul.prepend("<li>Pineapple</li>");
console.log(pretty($.html()));在向标记添加和添加元素之后,这是我登录$.html()终端时看到的内容:

这些是 Cheerio 的基础知识,可以帮助你开始网络抓取。
要从 Wikipedia 抓取我们在本文开头描述的数据,请将以下代码复制并粘贴到app.js文件中:
// Loading the dependencies. We don't need pretty
// because we shall not log html to the terminal
const axios = require("axios");
const cheerio = require("cheerio");
const fs = require("fs");
// URL of the page we want to scrape
const url = "https://en.wikipedia.org/wiki/ISO_3166-1_alpha-3";
// Async function which scrapes the data
async function scrapeData() {
try {
// Fetch HTML of the page we want to scrape
const { data } = await axios.get(url);
// Load HTML we fetched in the previous line
const $ = cheerio.load(data);
// Select all the list items in plainlist class
const listItems = $(".plainlist ul li");
// Stores data for all countries
const countries = [];
// Use .each method to loop through the li we selected
listItems.each((idx, el) => {
// Object holding data for each country/jurisdiction
const country = { name: "", iso3: "" };
// Select the text content of a and span elements
// Store the textcontent in the above object
country.name = $(el).children("a").text();
country.iso3 = $(el).children("span").text();
// Populate countries array with country data
countries.push(country);
});
// Logs countries array to the console
console.dir(countries);
// Write countries array in countries.json file
fs.writeFile("coutries.json", JSON.stringify(countries, null, 2), (err) => {
if (err) {
console.error(err);
return;
}
console.log("Successfully written data to file");
});
} catch (err) {
console.error(err);
}
}
// Invoke the above function
scrapeData();通过阅读代码,你了解正在发生的事情吗?如果没有,我现在将详细介绍。我还对每一行代码进行了注释,以帮助你理解。
在上面的代码中,我们需要文件顶部的所有依赖项,app.js然后我们声明了scrapeData函数。在函数内部,使用axios. 然后将我们需要抓取的页面的获取 HTML 加载到cheerio.
国家/地区列表及其对应iso3代码嵌套在一个div具有 . 类的元素中plainlist。li元素被选中,然后我们使用该方法循环遍历它们.each。每个国家的数据都被抓取并存储在一个数组中。
使用命令运行上述代码后node app.js,将抓取的数据写入countries.json文件并打印在终端上。这是我在终端上看到的部分内容:

结论
感谢你阅读本文!我们已经介绍了使用cheerio. 如果你想更深入地了解并完全了解其工作原理,可以前往Cheerio 文档。
更多node相关知识,请访问:nodejs 教程!
以上是聊聊使用Node.js + Cheerio 怎么进行数据抓取的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的内存控制
Apr 26, 2023 pm 05:37 PM
基于无阻塞、事件驱动建立的Node服务,具有内存消耗低的优点,非常适合处理海量的网络请求。在海量请求的前提下,就需要考虑“内存控制”的相关问题了。 1. V8的垃圾回收机制与内存限制 Js由垃圾回收机
 深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模块
Apr 24, 2023 pm 05:49 PM
文件模块是对底层文件操作的封装,例如文件读写/打开关闭/删除添加等等 文件模块最大的特点就是所有的方法都提供的**同步**和**异步**两个版本,具有 sync 后缀的方法都是同步方法,没有的都是异
 聊聊如何选择一个最好的Node.js Docker镜像?
Dec 13, 2022 pm 08:00 PM
聊聊如何选择一个最好的Node.js Docker镜像?
Dec 13, 2022 pm 08:00 PM
选择一个Node的Docker镜像看起来像是一件小事,但是镜像的大小和潜在漏洞可能会对你的CI/CD流程和安全造成重大的影响。那我们如何选择一个最好Node.js Docker镜像呢?
 Node.js 19正式发布,聊聊它的 6 大特性!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式发布,聊聊它的 6 大特性!
Nov 16, 2022 pm 08:34 PM
Node 19已正式发布,下面本篇文章就来带大家详解了解一下Node.js 19的 6 大特性,希望对大家有所帮助!
 一起聊聊Node中的事件循环
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循环
Apr 11, 2023 pm 07:08 PM
事件循环是 Node.js 的基本组成部分,通过确保主线程不被阻塞来实现异步编程,了解事件循环对构建高效应用程序至关重要。下面本篇文章就来带大家深入了解Node中的事件循环 ,希望对大家有所帮助!
 node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令怎么办
Feb 08, 2023 am 10:09 AM
node无法用npm命令是因为没有正确配置环境变量,其解决办法是:1、打开“系统属性”;2、找到“环境变量”->“系统变量”,然后编辑环境变量;3、找到nodejs所在的文件夹;4、点击“确定”即可。








