html5不能用align吗
html5中不能使用align属性,该属性在html5中已经不再支持;align属性主要是影响设置元素的水平对齐方式,给表格、文字、及图像等元素设置align属性,其表现形式是不一致的,可以利用css中的“text-align”属性来代替align属性。

本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
html5不能用align
HTML中表格、文字、图像等元素都有使用到align属性,align属性主要是影响设置元素的水平对齐方式,给表格、文字、及图像等元素设置align属性,其表现形式是不一致的。
html中align的意思是“对齐”,是html标签的一种属性,用于设置元素中内容的对齐方式,语法为
<element align="值">
属性值有left、right、center等,可设置内容向左、向右或居中等多种对齐方式。
HTML5中已不再支持 align 属性规定 CSS 代替语法: 示例如下: 输出结果: 以上是html5不能用align吗的详细内容。更多信息请关注PHP中文网其他相关文章! 人工智能驱动的应用程序,用于创建逼真的裸体照片 用于从照片中去除衣服的在线人工智能工具。 免费脱衣服图片 AI脱衣机 使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸! 好用且免费的代码编辑器 中文版,非常好用 功能强大的PHP集成开发环境 视觉化网页开发工具 神级代码编辑软件(SublimeText3)<div style="text-align:center">
<!DOCTYPE html>
<html>
<body>
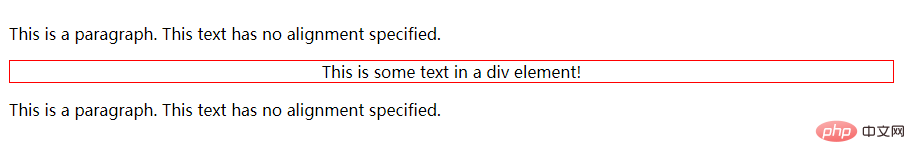
<p>This is a paragraph. This text has no alignment specified.</p>
<div style="text-align:center;border:1px solid red">
This is some text in a div element!
</div>
<p>This is a paragraph. This text has no alignment specified.</p>
</body>
</html>


热AI工具

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

热门文章

热工具

记事本++7.3.1

SublimeText3汉化版

禅工作室 13.0.1

Dreamweaver CS6

SublimeText3 Mac版














