WebStorm2021如何安装?安装教程详解【附图】
对于入门JavaScript 开发的者,最重要的就是安装WebStorm软件,一款非常优秀的JavaScript工具,在互联网上查询目前还没有一篇写得比较详细的WebStorm教程。今天分享WebStorm2021.3.2版本的安装教程,从下载到安装以及创建项目带大家完整的走一遍。
一、WebStorm下载
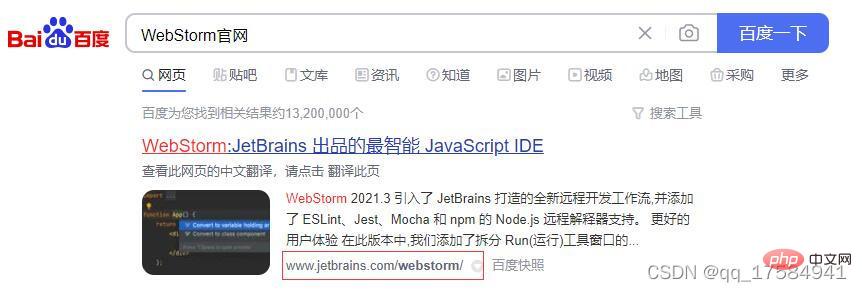
1、百度搜索查询WebStorm官网;认准官网网址,别在下载站下载可能会捆绑很多垃圾软件;(相关推荐:webstorm教程)
官网地址:https://www.jetbrains.com/webstorm/

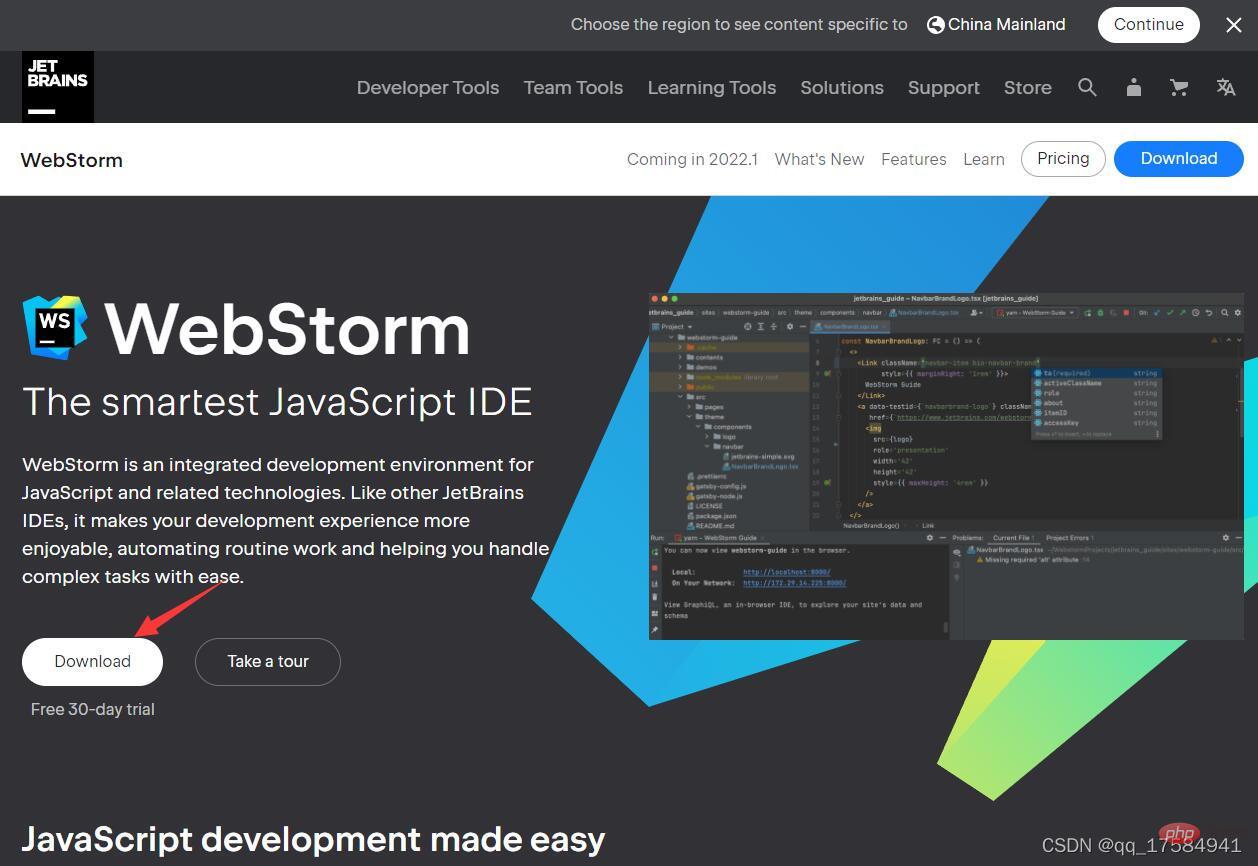
2、打开WebStorm官网主介绍页面,点击“Download”进入下载页面;

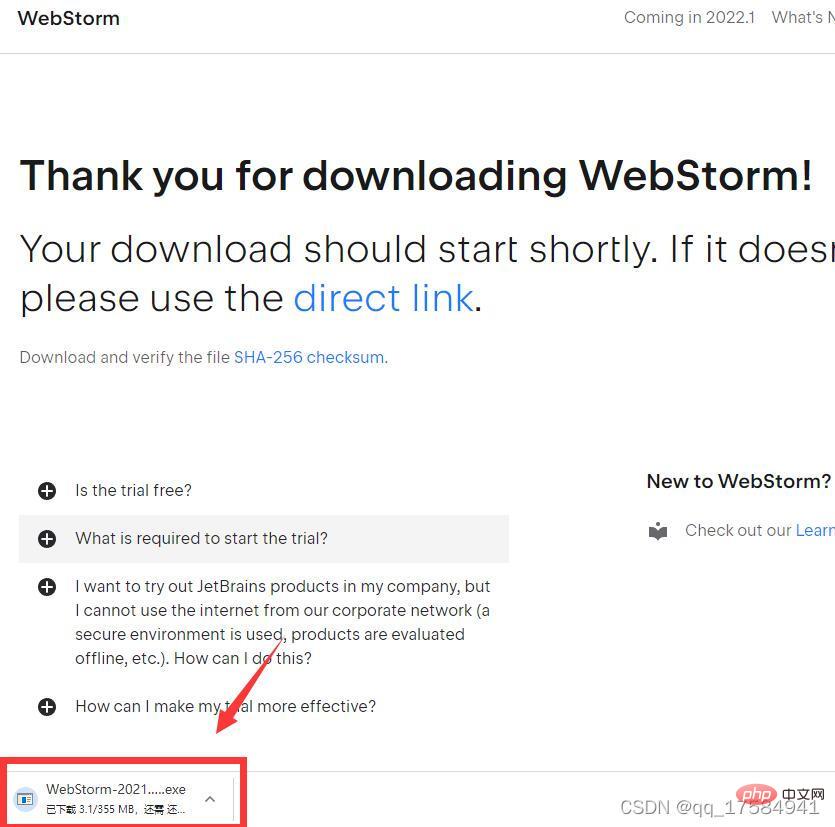
3、点击“Download”后就跳转到下载页面,自动开始下载,我们可以看到右下角的WebStorm下载信息;

二、WebStorm安装
1、找到下载完成后的“WebStorm-2021.3.2.exe”安装包,PS(写稿时作者能下载到的最新的WebStorm版本为2021.3.2,如版本号有差别也没关系,都是适用的)

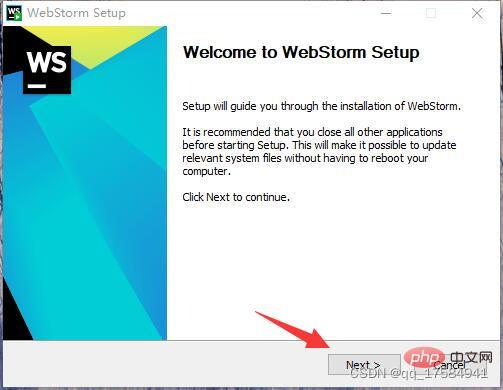
2、双击WebStorm.exe文件打开,弹出安装信息介绍界面,点击“Next”进行下一步;

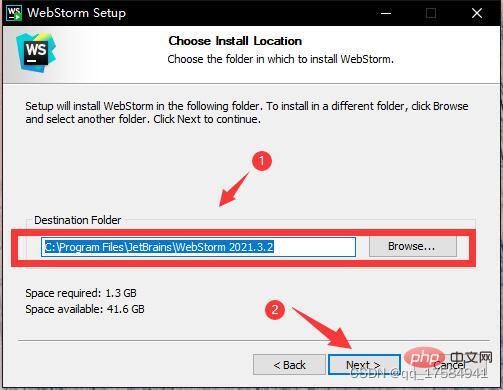
3、这个界面提示让你选择WebStorm软件安装在电脑的哪个位置,默认是安装在C盘下,一般不建议安装在C盘,我们可以安装在存储空间比较大的盘,比如D盘。点击“Next”进行下一步;

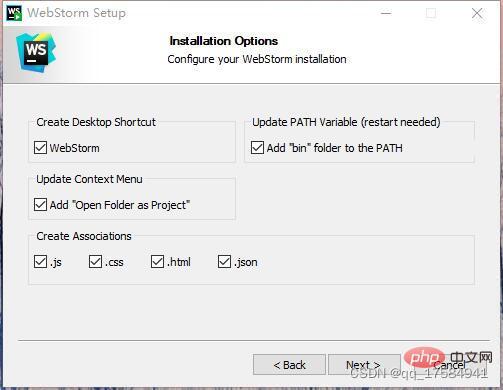
4、这里是WebStorm安装的一些功能选择,全部勾选上即可,点击“Next”进行下一步;

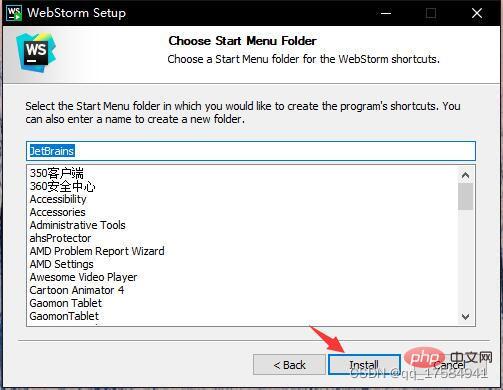
5、WebStorm确认安装界面,点击“Install”进行安装

6、安装进度界面,等待安装完成即可;

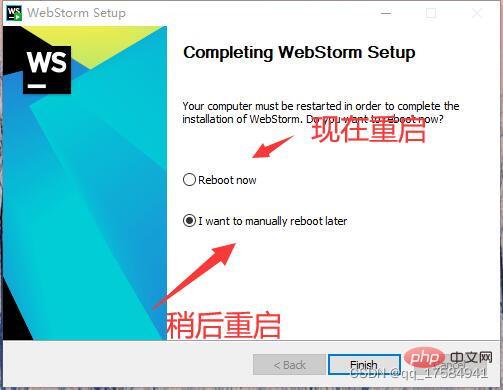
7、安装WebStorm成功后的界面,默认选择是稍后重启WebStorm,Reboot now(现在重启)

三、WebStorm激活配置及创建项目
1、双击“WebStorm 2021.3.2”快捷键图标,启动WebStorm;

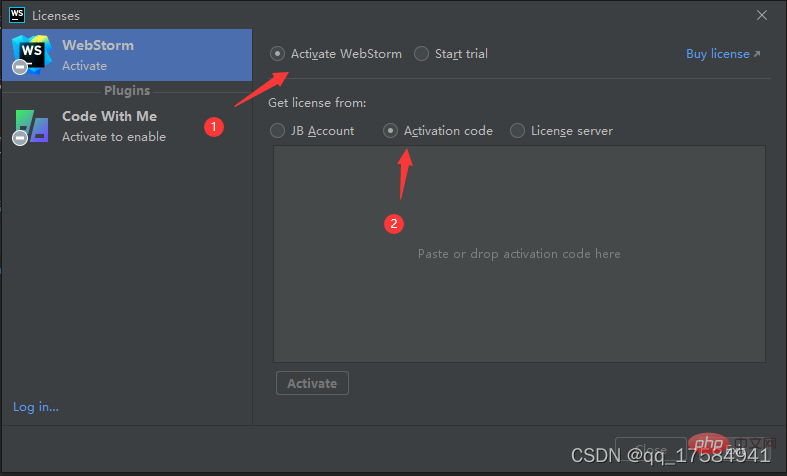
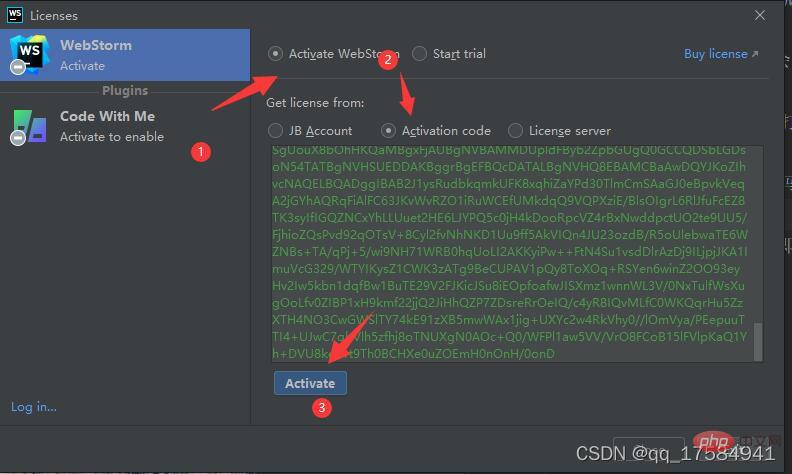
2、 这个项目就是让你选择激活方式的,这里选择
Activate WebStorm -> Activation code ; 百度搜索“vrg123comWebStorm”先获取WebStorm激活码粘贴进Activation code下方的框里;



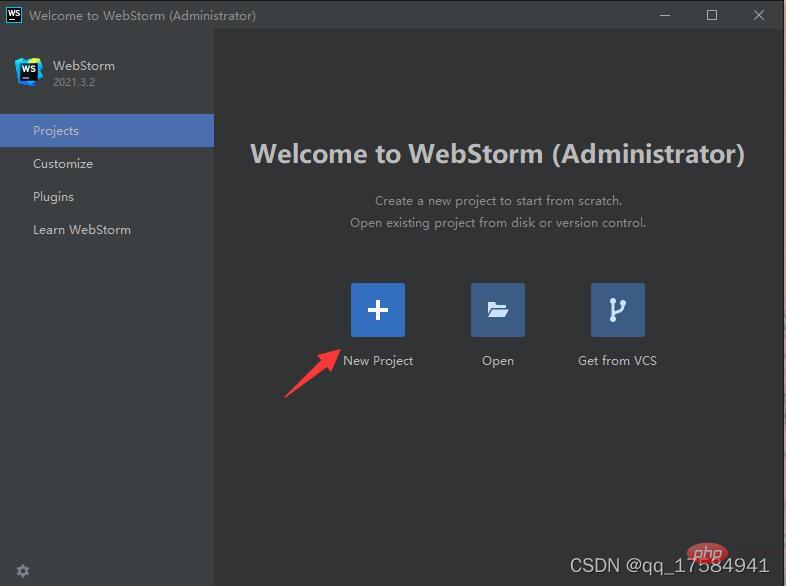
3、点击New Project 新创建一个项目;

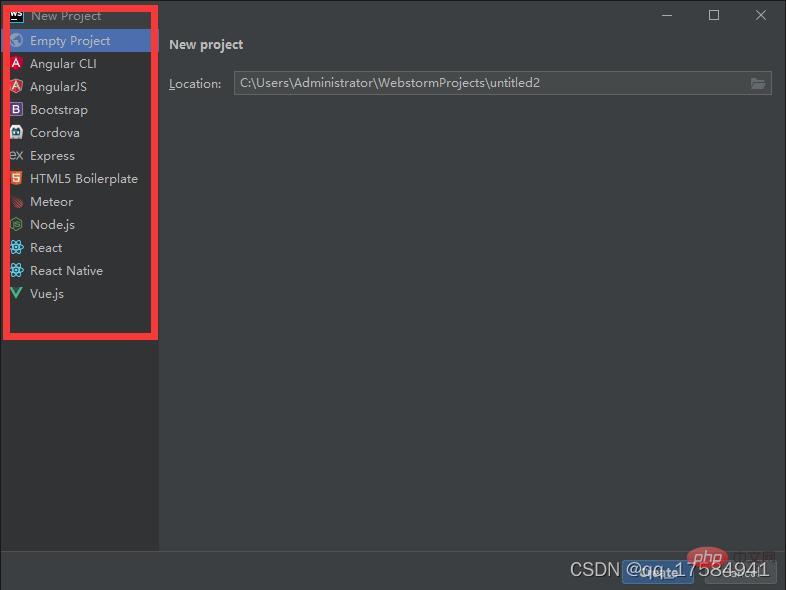
4、选择项目使用的框架,默认是不使用框架创建项目,这里包含了主流使用的框架如node.js、React、Vue等根据自己的需求选择;

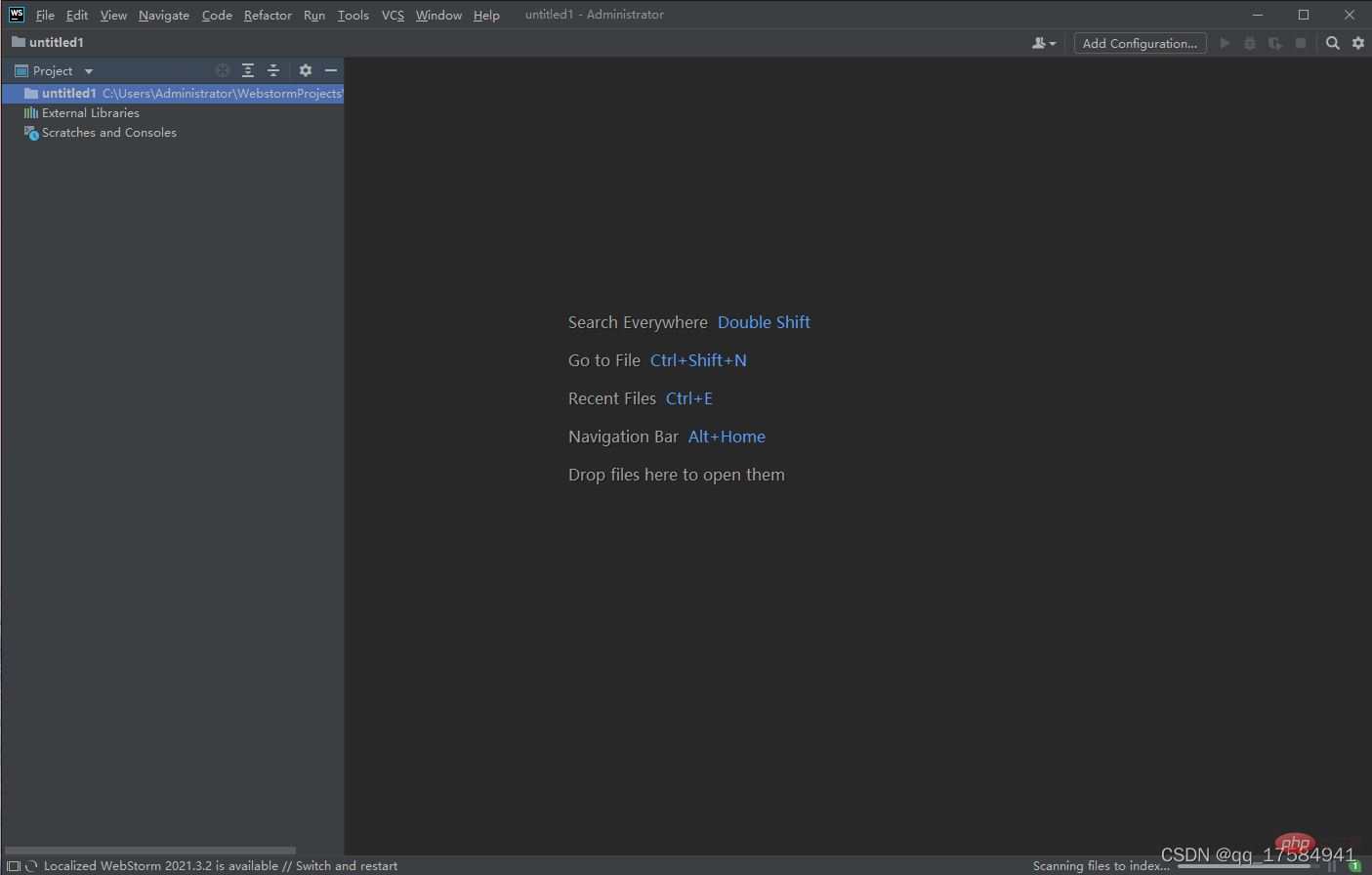
5、项目成功创建后的主界面,这里可以创建自己需要的文件,如果是选择框架创建会生成相应的关联性文件,

(学习视频分享:web前端教程)
以上是WebStorm2021如何安装?安装教程详解【附图】的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
webstorm闪退怎么解决
Apr 08, 2024 pm 02:24 PM
解决 WebStorm 闪退问题的步骤:检查更新;重新启动计算机;禁用插件;重置设置;清除缓存;检查防火墙和防病毒软件;重新安装 WebStorm;联系支持团队。
 webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
webstorm怎么运行jsp项目
Apr 08, 2024 pm 03:39 PM
可以通过以下步骤在 WebStorm 中运行 JSP 项目:创建一个 Java Web 项目。配置项目,添加 Web 和 Java EE facet。在 "src/main/webapp" 目录中创建 JSP 文件。编写 JSP 代码,包括 HTML、Java 和 JSP 标签。部署并运行项目。在浏览器中输入应用程序上下文根目录访问 JSP 页面。
 webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
webstorm怎么连接数据库
Apr 08, 2024 pm 03:42 PM
可以通过以下步骤使用 WebStorm 连接数据库:1. 打开数据库工具窗口;2. 创建数据源;3. 连接到数据源;4. 查询数据库;5. 浏览表和数据;6. 编辑数据库对象;7. 管理用户和权限。
 如何重启webstorm
Apr 08, 2024 pm 07:15 PM
如何重启webstorm
Apr 08, 2024 pm 07:15 PM
要重启 WebStorm,请按照以下步骤操作:使用快捷键:Windows/Linux:Ctrl + Shift + A,macOS:Cmd + Shift + A。在搜索字段中输入“重新启动”,然后选择“重新启动”。使用菜单:点击“文件”菜单,选择“重新加载”下的“重新启动”。使用任务管理器:在任务管理器或强制退出应用程序窗口中,选择 WebStorm 进程,然后点击“重启”或“重新启动”。
 webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
webstorm怎么自动换行
Apr 08, 2024 pm 03:48 PM
WebStorm 提供自动换行功能,可将代码分行提高可读性。其规则包括:1. 分行长表达式和语句;2. 分行方法调用;3. 分行函数和类定义。用户可自定义设置,如最大行长、缩进类型和快捷键。不过,自动换行可能不适用于单行注释或字符串字面值,且会影响代码格式,建议在应用前仔细审查。
 webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
webstorm自动换行在哪
Apr 08, 2024 pm 08:09 PM
WebStorm 中可以通过以下步骤设置自动换行:勾选 "Wrap lines" 复选框并设置最大行宽。选择自动换行规则:无、任意位置换行、关键字后换行。可选设置:保留手动换行、回车后自动换行。应用设置并关闭设置窗口。注意:此设置适用于所有文件类型,特定文件类型可单独设置。
 webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
webstorm和vscode哪个好用
Apr 08, 2024 pm 07:33 PM
对于专注于 Web 开发,追求深度功能的开发者,WebStorm 是更佳选择;而重视可定制性、轻量级和多语言支持的用户则更适合 VSCode。
 webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
webstorm怎么登录
Apr 08, 2024 pm 04:45 PM
登录 WebStorm 的步骤:1. 打开 WebStorm;2. 选择 GitHub 或 JetBrains 账户登录;3. 输入凭据;4. 授权访问账户;5. 完成登录。






