CSS定位属性之固定fixed属性详解
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于CSS定位属性中fixed 定位的相关问题,fixed定位表示元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动,下面一起来看一下,希望对大家有帮助。

CSS定位属性之固定fixed属性详解
fixed定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
固定定位是元素固定于浏览器可视区的位置。主要使用场景:在浏览器页面滚动时元素的位置不会改变。
语法:
选择器{position:fixed;}
说明
固定定位是元素固定在浏览器可视区的位置。固定定位也可以算是一种特殊的绝对定位。
使用场景为当浏览器页面滚动时,元素的位置不会改变。
固定定位的特点
以浏览器的可视窗口为参考点的移动元素。
和父元素无关。
不要随滚动条滚动。
固定定位不占用原位置。固定定位也是脱标的。
fixed是position属性的属性值。当元素的position属性设置为fixed时,这个元素就被固定了,被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位的元素的位置是不会改变的。
fixed固定定位和absolute绝对定位比较类似,它们都能够让元素产生位移,并且脱离文档流。
语法:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
“position:fixed;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:fixed;”使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定全部都用到。注意,这4个值的参考对象是浏览器的4条边。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
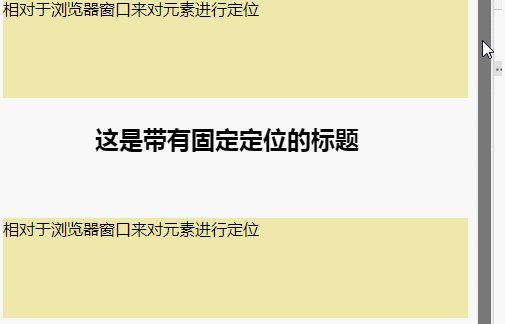
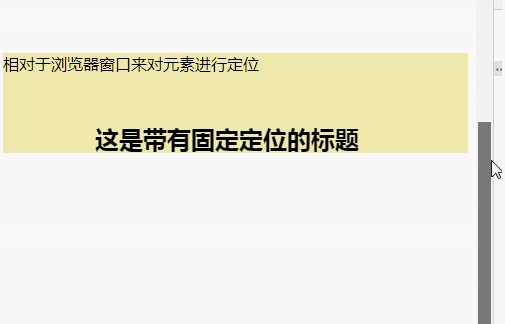
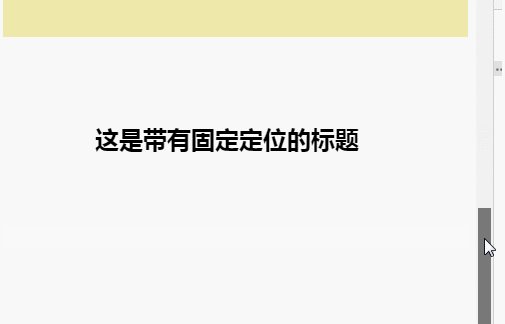
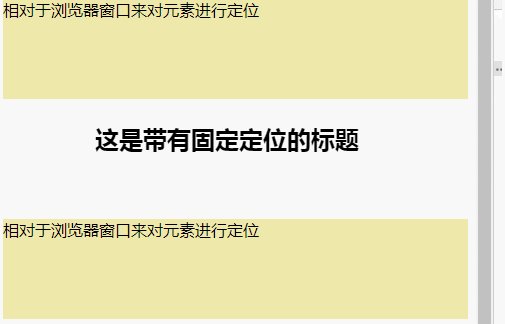
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>输出结果:

扩展知识
如何定位在主内容的右侧
首先我们先让固定定位的盒子left:50%,走到浏览器可是区域的一般位置。
然后再让固定定位的和字margin-left:主要内容设置宽度的一般,这样我们就可以看到固定定位的和字在版心的右侧了
注意:
当我们没将固定的盒子放在最上面的时候,他将会被其他的div覆盖,一定要将固定盒子放在最上面
以上是CSS定位属性之固定fixed属性详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。






