一文详解css中的UI状态伪类选择器

UI状态伪类选择器,用于选择处于某种状态下的UI元素,主要用于HTML表单上,根据表单元素的不同状态,定义不同的样式,来增强用户体验。
UI状态伪类选择器的特征:指定的样式只有在某种状态下才起作用
表单元素的状态包括获得焦点、失去焦点、选中、未选中、可用、不可用、有效、无效、必填、选填、只读等等。
| 选择器 | 功能描述 | 版本 |
|---|---|---|
| E:focused | 选择表单中获得焦点的元素 | 3 |
| E:checked | 选择表单中被选中的radio或者checkbox元素 | 3 |
| E:enabled | 选择表单中可用的元素 | 3 |
| E:disabled | 选择表单中不可用(即被禁用)的元素 | 3 |
| E:valid | 选择表单中填写的内容符合要求的元素 | 3 |
| E:invalid | 选择表单中填写的内容不符合要求的元素,如非法的URL或E-Mail,或与 pattern 属性给出的模式不匹配 | 3 |
| E:in-range | 选择表单中输入的数字在有效范围内的元素 | 3 |
| E:out-of-range | 选择表单中输入的数字超出有效范围的元素 | 3 |
| E:required | 选择表单中必填的元素 | 3 |
| E:optional | 选择表单中允许使用required属性,且未指定为required的元素 | 3 |
| E:read-only | 选择表单中状态为只读的元素 | 3 |
| E:read-write | 选择表单中状态为非只读的元素 | 3 |
| E:default | 选择表单中默认处于选取状态的单选框或复选框,即使用户将该单选框或复选框控件的选取状态设定为非选取状态,E:default选择器中指定的样式仍然有效 | 3 |
| E:indeterminate | 选择器表单中一组单选框中没有任何一个单选框被选取时整组单选框的样式,如果用户选取了其中任何一个单选框,则该样式被取消指定 | 3 |
1、E:hover选择器
用来指定当鼠标指针移动到元素上时元素所使用的样式
使用方法:
<元素>:hover{
CSS样式
}我们可以在“<元素>”中添加元素的type属性。
例:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

2、E:active选择器
:active:定义点击链接时的样式。
通过:active伪类选择器可以定义点击链接时的样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px solid red;
color: red;
}
a:hover {
background: #9c6ae1;
border: 1px solid black;
color: black;
}
a:active {
background: #000;
border: 1px solid black;
color: white;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

3、E:link选择器
:link:定义普通或未访问链接的样式;
通过:link伪类选择器可以为普通或未访问的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

4、E:visited选择器
:visited:定义已经访问过链接的样式;
通过:visited伪类选择器可以为已经访问过的链接设置样式,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
a:link {
font-size: 18px;
border: 1px solid black;
padding: 5px;
margin-left: 10px;
background: #ccc;
color: black;
}
a:visited {
background: #FFFF99;
border: 1px soild red;
color: red;
}
</style>
</head>
<body>
<a href=''>这是一个链接</a>
<a href=''>这是另一个链接</a>
</body>
</html>运行结果如下图所示:

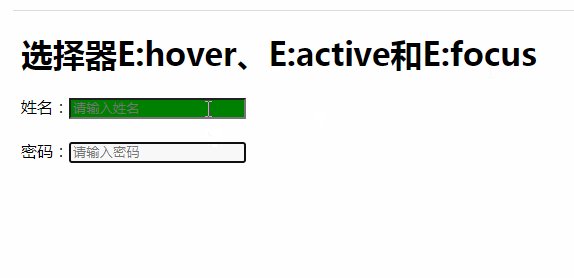
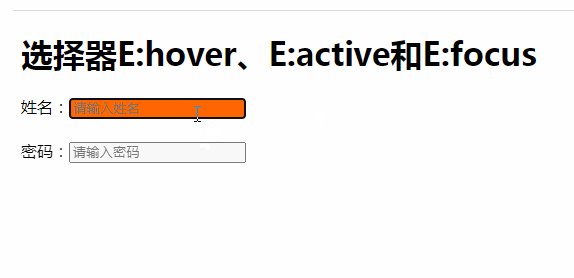
5、E:focus选择器
:focus:用来指定元素获得光标聚焦点使用的样式
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器E:hover、E:active和E:focus</title>
<style>
input[type="text"]:hover{
background: green;
}
input[type="text"]:focus{
background: #ff6600;
color: #fff;
}
input[type="text"]:active{
background: blue;
}
input[type="password"]:hover{
background: red;
}
</style>
</head>
<body>
<h1>选择器E:hover、E:active和E:focus</h1>
<form>
姓名:<input type="text" placeholder="请输入姓名">
<br />
<br />
密码:<input type="password" placeholder="请输入密码"></form>
</body>
</html>
6、E:enabled伪类选择器与E:disabled伪类选择器
1)、E:enabled选择器被用来指定当元素处于可用状态时的样式。
2)、E:disabled选择器被用来指定当元素处于不可用状态时的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:enabled伪类选择器与E:disabled伪类选择器</title>
<style>
input[type="text"]:enabled{
background: green;
color: #ffffff;
}
input[type="text"]:disabled{
background: #727272;
}
</style>
</head>
<body>
<h1>E:enabled伪类选择器与E:disabled伪类选择器</h1>
<form>
姓名:<input type="text" placeholder="请输入姓名" disabled>
<br />
<br />
学校:<input type="text" placeholder="请输入学校"></form>
</body>
</html>
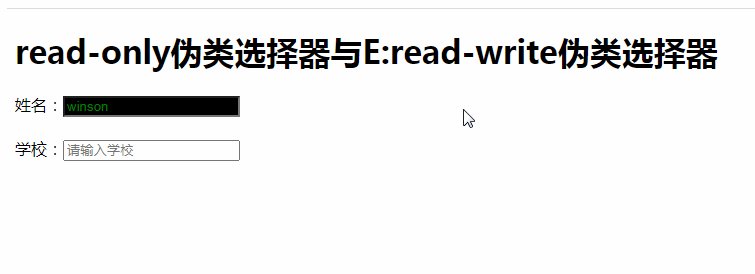
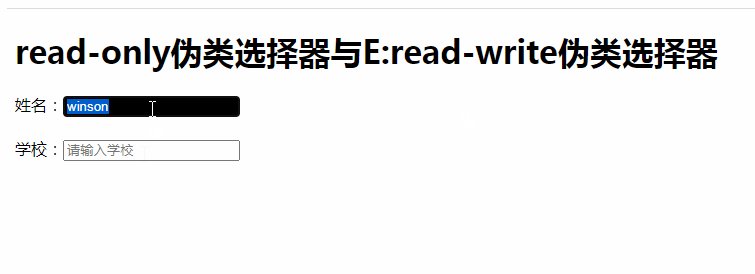
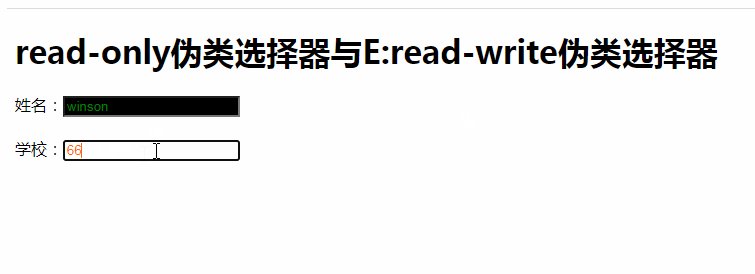
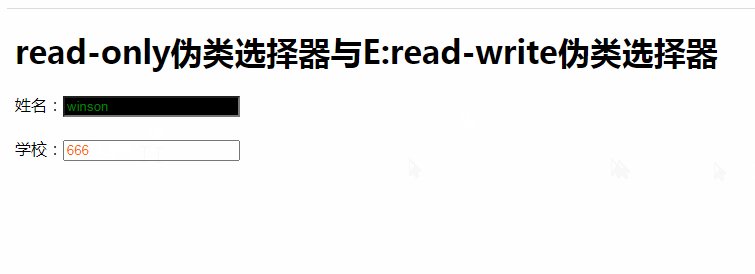
7、E:read-only伪类选择器与E:read-write伪类选择器
1)、E:read-only选择器被用来指定当元素处于只读状态时的样式。
2)、E:read-write选择器被用来指定当元素处于非只读状态时的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>read-only伪类选择器与E:read-write伪类选择器</title>
<style>
input[type="text"]:read-only{
background: #000;
color: green;
}
input[type="text"]:read-write{
color: #ff6600;
}
</style>
</head>
<body>
<h1>read-only伪类选择器与E:read-write伪类选择器</h1>
<form>
姓名:<input type="text" placeholder="请输入姓名" value="winson" readonly>
<br />
<br />
学校:<input type="text" placeholder="请输入学校"></form>
</body>
</html>
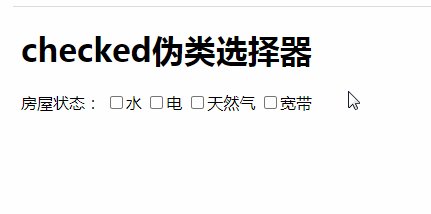
8、伪类选择器E:checked、E:default和indeterminate
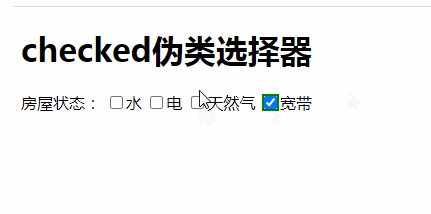
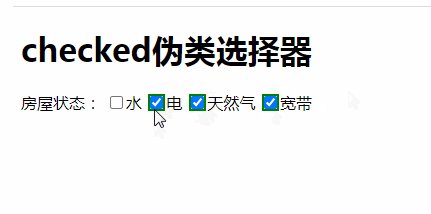
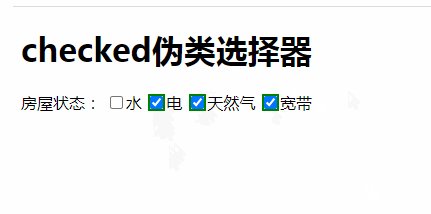
1)、E:cehcked伪类选择器用来指定当表单中的radio单选框或者是checkbox复选框处于选取状态时的样式。
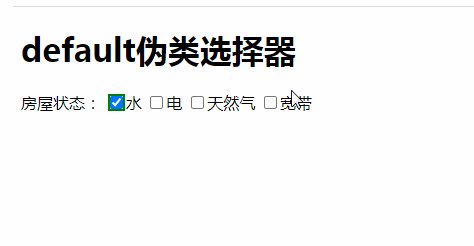
2)、E:default选择器用来指定当页面打开时默认处于选取状态的单选框或复选框的控件的样式。
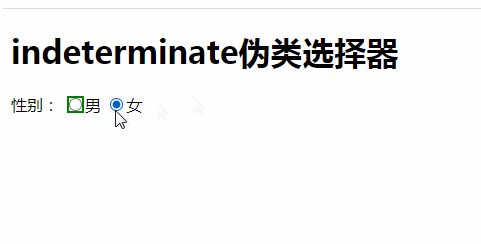
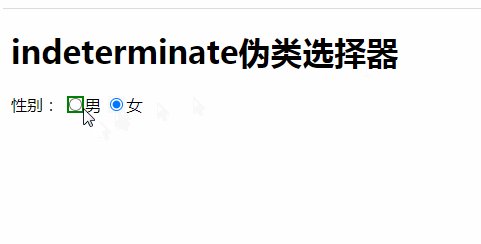
3)、E:indeterminate选择器用来指定当页面打开时,一组单选框中没有任何一个单选框被设定为选中状态时,整组单选框的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>checked伪类选择器</title>
<style>
input[type="checkbox"]:checked{
outline: 2px solid green;
}
</style>
</head>
<body>
<h1>checked伪类选择器</h1>
<form>
房屋状态: <input type="checkbox">水 <input type="checkbox">电 <input type="checkbox">天然气 <input type="checkbox">宽带</form>
</body>
</html>
默认的选择项
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>default伪类选择器</title>
<style>
input[type="checkbox"]:default{
outline: 2px solid green;
}
</style>
</head>
<body>
<h1>default伪类选择器</h1>
<form>
房屋状态: <input type="checkbox" checked>水 <input type="checkbox">电 <input type="checkbox">天然气 <input type="checkbox">宽带</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>indeterminate伪类选择器</title>
<style>
input[type="radio"]:indeterminate{
outline: 2px solid green;
}
</style>
</head>
<body>
<h1>indeterminate伪类选择器</h1>
<form>
性别: <input type="radio">男 <input type="radio">女</form>
</body>
</html>
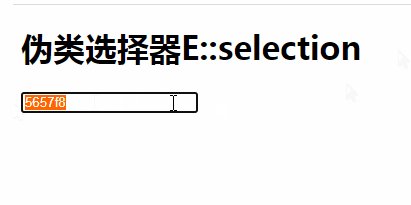
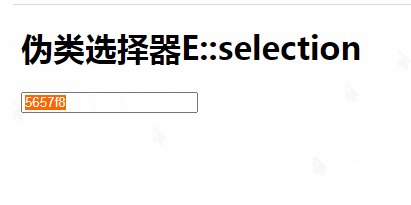
9、伪类选择器E::selection
E:selection伪类选择器用来指定当元素处于选中状态时的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器E::selection</title>
<style>
::selection{
background: green;
color: #ffffff;
}
input[type="text"]::selection{
background: #ff6600;
color: #ffffff;
}
</style>
</head>
<body>
<h1>伪类选择器E::selection</h1>
<input type="text" placeholder="文本">
</body>
</html>
10、E:invalid伪类选择器与E:valid伪类选择器
1)、E:invalid伪类选择器用来指定,当元素内容不能通过HTML5通过使用的元素的诸如requirde等属性所指定的检查或元素内容不符合元素规定的格式时的样式。
2)、E:valid伪类选择器用来指定,当元素内容能通过HTML5通过使用的元素的诸如requirde等属性所指定的检查或元素内容符合元素规定的格式时的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:invalid伪类选择器与E:valid伪类选择器</title>
<style>
input[type="email"]:invalid{
color: red;
}
input[type="email"]:valid{
color: green;
}
</style>
</head>
<body>
<h1>E:invalid伪类选择器与E:valid伪类选择器</h1>
<form>
<input type="email" placeholder="请输入邮箱"></form>
</body>
</html>11、E:required伪类选择器与E:optional伪类选择器
1)、E:required伪类选择器用来指定允许使用required属性,而且已经指定了required属性的input元素、select元素以及textarea元素的样式。
2)、E:optional伪类选择器用来指定允许使用required属性,而且未指定了required属性的input元素、select元素以及textarea元素的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:required伪类选择器与E:optional伪类选择器</title>
<style>
input[type="text"]:required{
background: red;
color: #ffffff;
}
input[type="text"]:optional{
background: green;
color: #ffffff;
}
</style>
</head>
<body>
<h1>E:required伪类选择器与E:optional伪类选择器</h1>
<form>
姓名:<input type="text" placeholder="请输入姓名" required>
<br />
<br />
学校:<input type="text" placeholder="请输入学校"></form>
</body>
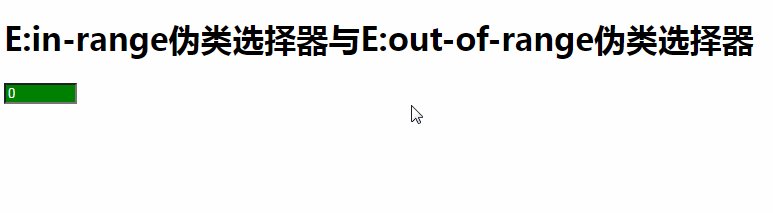
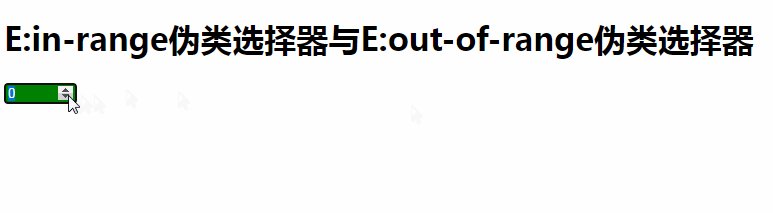
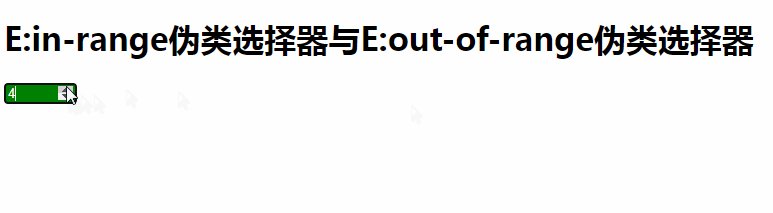
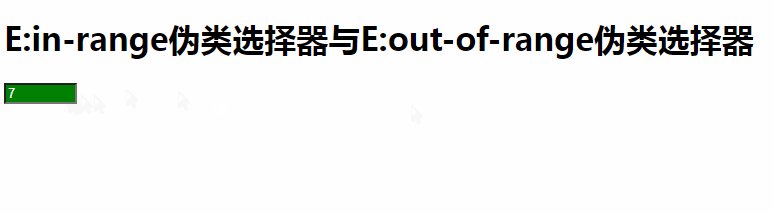
</html>12、E:in-range伪类选择器与E:out-of-range伪类选择器
1)、E:in-range伪类选择器用来指定当元素的有效值被限定在一段范围之内,且实际的输入值在该范围之内时的样式。
2)、E:out-of-range伪类选择器用来指定当元素的有效值被限定在一段范围之内,但实际输入值在超过时使用的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>E:in-range伪类选择器与E:out-of-range伪类选择器</title>
<style>
input[type="number"]:in-range{
color: #ffffff;
background: green;
}
input[type="number"]:out-of-range{
background: red;
color: #ffffff;
}
</style>
</head>
<body>
<h1>E:in-range伪类选择器与E:out-of-range伪类选择器</h1><input type="number" min="0" max="100" value="0">
</body>
</html>
各UI元素状态伪类选择器受浏览器的支持情况
| 选择器 | Firefox | Safari | Opera | IE8 | Chrome |
|---|---|---|---|---|---|
| E:hover | √ | √ | √ | √ | √ |
| E:active | √ | √ | √ | x | √ |
| E:focus | √ | √ | √ | √ | √ |
| E:enable | √ | √ | √ | x | √ |
| E:disable | √ | √ | √ | x | √ |
| E:read-only | √ | x | √ | x | x |
| E:read-write | √ | x | √ | x | x |
| E:checked | √ | √ | √ | x | √ |
| E:default | √ | x | x | x | x |
| E:indeterminate | √ | √ | x | √ | √ |
| E:selection | √ | √ | √ | x | √ |
(学习视频分享:web前端入门)
以上是一文详解css中的UI状态伪类选择器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






