本篇文章给大家带来了关于javascript的相关知识,主要介绍了JavaScript的起源与发展,JavaScript作为赋予网页生命的前端基础技术,它可以实现相应的效果和交互,是前端开发不可或缺的基本配置之一,下面一起来了解一下JavaScript的前世今生,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
JavaScript作为赋予网页生命的前端基础技术,它可以实现相应的效果和交互,是前端开发不可或缺的基本配置之一。因此,今天小编就来带家了解一下JavaScript的前世今生,具体内容包括JavaScript 的诞生、语言版本的更迭以及应用领域等等。让大家在入门开始学习JavaScript之前,对JavaScript的发展历史有一个大致的了解。
JavaScript因互联网而生,紧跟浏览器的发展而发展。
1990年,欧洲核能研究所(CERN)科学家在互联网(Internet)基础上,发明了万维网(World Wide Web),从此可以再网上浏览网页文件。(互联网是线路、协议以及通过TCP、IP协议实现数据电子传输的硬件和软件的集合体。Internet提供的主要服务有万维网WWW、文件传输FTP、电子邮件E-mail、远程登录Telnet等。万维网则存在于互联网之上,是由无数个网络站点和网页集合而成,构成了因特网主要的部分。如果把互联网看成是基础,万维网就可以被看成是对互联网的应用)
1992年,美国国家超级电脑应用中心(NCSA)开发了人类历史上第一个浏览器Mosaic。
1994年,NCSA的程序员联合一个风投家成立Mosaic通信公司,后来更名为Netscape。开发面向普通用户的新一代浏览器Netscape Navigator1.0版,市场份额一举超过90%。
Netscape公司很快发现,浏览器需要一种可以嵌入网页的脚本语言来控制页面行为。因为那时网速很慢而且网费很贵,有些操作不需要在服务端完成,可以把这些操作在浏览器端完成,从而提高效率。他们对这项脚本语言的设想是:功能不需要太强,语法简单,容易学习和部署。 恰逢Sun公司java问世,两家公司强强联合,NetScript公司希望借助Java语言的声势,Sun公司则将自己的影响力扩展到浏览器,1995年,他们雇佣程序员十天时间就设计完成了这种语言的第一版,命名为JavaScript,对外宣称JavaScript是Java的补充。
JavaScript诞生于1995年,当时,它的主要目的是处理以前由服务器端需要负责的一些没有输入验证操作。在JavaScript问世之前,必须把表单数据发送到服务器端才能确定用户是否没有填写某个必填域,是否输入了无效的值。Netscape Navigator希望通过JavaScript来解决这个问题。在人们普遍使用电话拨号上网的时代,能够在客户端完成一些基本的验证任务绝对是令人兴奋的。毕竟,拨号上网速度之慢,导致了与服务器的每一次数据交换事实上都成了对人们耐心的一次考验。由此诞生了JavaScript!
JavaScript在1995年2月一经发布就获得了巨大的成功,Netscape随后在Netscape Navigator 3(网景浏览器)中发布了JavaScript 1.1版本。JavaScript发展至今不断迭代,已经取得了伟大成就;但是JavaScript是由公司开发而成的,不便于其他公司拓展和使用,同时JavaScript开发者也在丰富自己的代码和选择使用框架方式,让JavaScript运行在标准兼容的、无障碍的网页中。
诞生之初
javascript 之父 -Brendan Eich(布兰登·艾克):

1995年,Brendan Eich进入网景公司,在公司"看上去与Java足够相似",但是比Java简单,使得非专业的网页作者也能很快上手”的要求下,用10天确定了设计思路并为其浏览器开发了js功能,以下为设计思路:
(1)借鉴C语言的基本语法;
(2)借鉴Java语言的数据类型和内存管理;
(3)借鉴Scheme语言,将函数提升到"第一等公民"(first class)的地位;
(4)借鉴Self语言,使用基于原型(prototype)的继承机制。
值得一提的是,Brendan本人并不喜欢自己的这个作品,虽然当时很多人都十分喜欢Java语言,但Brendan却不是其中一员,因此即使JavaScript在后来成为互联网第一大语言,全世界有几百万学习者,但Brendan仍然不喜这个以Java为设计原型的作品,他将其称为“C语言和Self语言一夜情的产物”。
发展过程
一般来说,完整的JavaScript包括以下几个部分:
ECMAScript,描述了该语言的语法和基本对象(ECMAScript是纸上标准,JavaScript是浏览器的实现,纸上标准一般落后于浏览器)
文档对象模型(DOM),描述处理网页内容的方法和接口
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
(1)JavaScript被设计出来后最初命名为Mocha,1995年9月在Netscape Navigator 2.0的Beta版中改名为LiveScript,同年12月,Netscape Navigator 2.0 Beta 3中部署时被重命名为JavaScript;
(2)1996年8月IE 3 发布,支持 JScript (微软实现的 JS)
(3)1996年11月,网景向ECMA提交语言标准,由于版权问题,JS 语言标准不叫 JavaScript,叫 ECMAScript
(4)1997年6月,第一版ECMAScript发布
(5)1999年12月,第三版ECMAScript发布,这个版本使用最广(第四版没有发行成功)
(6)2006 年,jQuery 发布,它是目前最长寿的 JS 库
(7)2009年12月,第五版ECMAScript发布,增加了一些功能
(8)2009 年,Ryan 基于 V8 (Chrome 的 JS 引擎叫做 V8)创建了 Node.js
(9)2010年,Isaac基于node.js写出了npm
(10)2015年6月,第六版ECMAScript发布,新浏览器都支持这一版(之后每年发布一版,版本号以年份命名)
Javascript的设计缺陷
由于JavaScript的设计阶段过于仓促,而且它结合了函数式编程和面向对象编程的特点,是历史上的第一例,没有先例可以参考,同时Javascript在推出一年半之后,国际标准就问世了,过早的标准化使Javascript的规格还没来及调整就固化了,因此导致了Javascript的设计不够完善,有很多失误。
如果遵守良好的编程规范,加上第三方函数库的帮助,Javascript的缺陷大部分可以回避,Javascript目前是网页编程的唯一语言,会跟随着互联网不断发展,同时只要发布新版本的语言标准,就可以弥补这些设计缺陷。
以下为列举的10个缺陷:
(1)不适合开发大型程序
Javascript没有名称空间(namespace),很难模块化;没有如何将代码分布在多个文件的规范;允许同名函数的重复定义,后面的定义可以覆盖前面的定义,很不利于模块化加载。
(2)非常小的标准库
Javascript提供的标准函数库非常小,只能完成一些基本操作,很多功能都不具备。
(3)null和undefined易混淆,但是含义完全不同
null属于对象(object)的一种,意思是该对象为空;undefined则是一种数据类型,表示未定义。在编程实践中,null几乎没用。
(4)全局变量难以控制
Javascript的全局变量,在所有模块中都是可见的;任何一个函数内部都可以生成全局变量,这大大加剧了程序的复杂性。
(5)自动插入行尾分号
Javascript的所有语句,都必须以分号结尾。但是,如果你忘记加分号,解释器并不报错,而是为你自动加上分号。有时候,这会导致一些难以发现的错误。
(6)加号运算符
+号作为运算符,有两个含义,可以表示数字与数字的和,也可以表示字符与字符的连接。这样的设计,不必要地加剧了运算的复杂性。
(7)无需设计NaN
NaN是一种数字,表示超出了解释器的极限,去掉NAN更有利于简化程序。
(8)数组和对象的区分
由于Javascript的数组也属于对象(object),所以要区分一个对象到底是不是数组,相当麻烦。
(9)== 和 ===
==用来判断两个值是否相等。当两个值类型不同时,会发生自动转换,得到的结果非常不符合直觉。因此,推荐任何时候都使用"==="(精确判断)比较符。
(10)基本类型的包装对象
Javascript有三种基本数据类型:字符串、数字和布尔值。它们都有相应的建构函数,可以生成字符串对象、数字对象和布尔值对象。与基本数据类型对应的对象类型,作用很小,造成的混淆却很大。
JavaScript是一种在网络浏览器上运行的编程语言,这种编程语言我们称之为脚本。而脚本语言是在浏览器执行的语言,是一段程序,不是软件。脚本语言可以添加到使用HTML和CSS构建的网站中,在页面加载时会自动执行,并在实现各种页面动态效果、交互方面发挥重要的作用;例如,在购物网站购物时,购物车的使用和成本估算就需要JavaScript,如果没有JavaScript就无法完成结算,购物车的各项操作将无法实现。
JavaScript是一种在网络浏览器上运行的编程语言。
它主要添加到使用HTML和CSS构建的网站中,并在实现各种页面动态效果方面发挥作用。 例如,网页上显示的轮播模式和在咨询平台上输入内容后显示的提示信息不正确等。另外,在商场网站上购物时,购物车的使用和成本估算也 需要JavaScript。 因此,即使不是很明显,它仍然是编码人员经常使用的语言。
JavaScript是一种多功能开发语言。
除了向网页添加操作的有用性之外,JavaScript还可以用于实现许多其他功能。 例如,它可以开发各种网站应用程序,例如“聊天工具”和“货币图表”,它们可以实时修改,这是JavaScript的主要魅力之一。
JavaScript的特点是什么?
脚本语言。 JavaScript是一种解释型脚本语言。首先编译和执行C,C ++和其他语言,同时在程序运行期间逐行解释JavaScript。
基于对象。 JavaScript是一种基于对象的脚本语言,不仅可以创建对象,还可以使用现有对象。
简单。 JavaScript语言使用弱类型的变量类型。它对使用的数据类型没有严格要求。它是一种基于Java基本语句和控件的脚本语言。它的设计既简单又紧凑。
动态。 JavaScript是一种事件驱动的脚本语言,无需通过Web服务器即可响应用户输入。访问网页时,鼠标可以在网页上单击鼠标,或上下移动并移动窗口。 JavaScript可以直接响应这些事件。
跨平台。 JavaScript脚本语言不依赖于操作系统,仅需要浏览器支持。因此,只要机器上的浏览器支持JavaScript脚本语言,那么编写后就可以在任何机器上使用JavaScript脚本。目前,大多数浏览器都支持JavaScript。
为了让JavaScript能够运行在标准兼容的、无障碍的网页中,也就是需要解决JavaScript的兼容问题;因此,欧洲计算机制造商协会ECMA牵头制定JavaScript标准,取名为ECMAScript,至此,JavaScript 的核心语言ECMAScript产生。ECMAScript 是一门由 ECMA TC39 委员会标准化的编程语言,其规定了JavaScript的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JavaScript语法工业标准。其在1997年正式发布第一版,历经十数年的迭代更新,于2018年发布了ECMAScript 8,其功能空前强大,增加了更加丰富的新特性。JavaScript语言版本更迭的发展历史如下

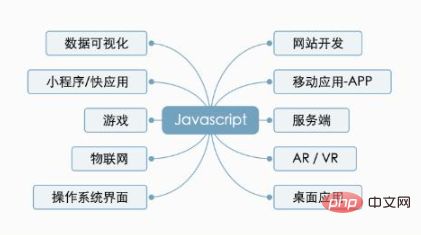
经过多年发展,JavaScript成为现代技术世界中很受欢迎和增长很快的编程语言之一,同时成为前端开发人员的最爱。那么,为什么JavaScript能够有如此高的热度呢?因为JavaScript有着丰富的用途,几乎所有浏览器都支持它,是互联网上比较流行的脚本语言。只要是稍微对前端感兴趣,你肯定听说过“大前端”,“全端”,JavaScript 完全符合这一趋势,JavaScript可以写前端、后端、客户端,甚至可以写各式应用以及操作系统!下面这张图表示JavaScript的实际使用功能与领域:

回顾JavaScript的发展历史,JavaScript可运行在所有主要平台的所有主流浏览器上,也可运行在每一个主流操作系统的服务器端,足以证明JavaScript无处不在的魅力!
【相关推荐:javascript视频教程、web前端】
以上是简单了解JavaScript的起源与发展的详细内容。更多信息请关注PHP中文网其他相关文章!




