总结介绍H5新晋级标签(附示例)
本文给大家整理介绍H5新晋级标签有哪些,希望对需要的朋友有所帮助!
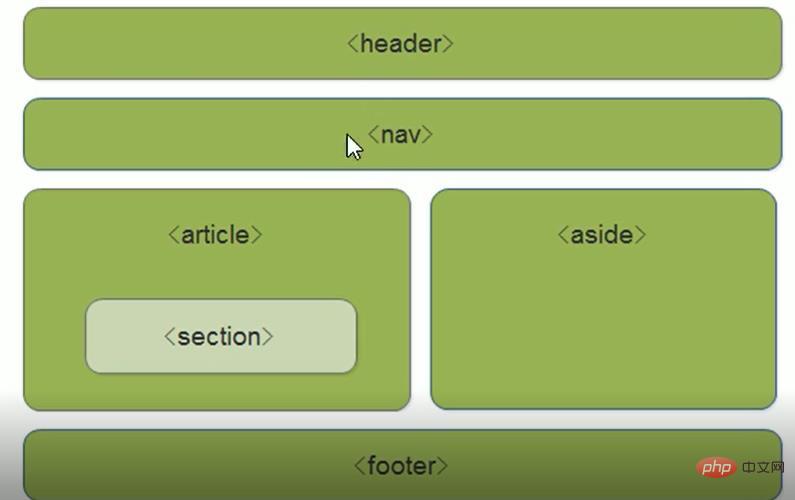
一、语义化标签
<header>:头部标签
<nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用<nav>标签
<section>:块级标签
<article>:内容标签
<aside>:侧边栏标签
<footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video>视频标签
<audio>音频标签
三、图形标签
<canvas>定义一个图形。
使用 JavaScript 在网页上绘制图像。
例如:显示一个红色的矩形:
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
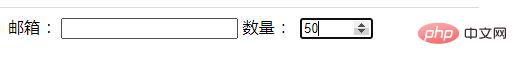
四、新增表单元素,控件
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>
增加:
编辑本段新应用程序接口(API )
除了原先的 DOM 接口,HTML5 增加了更多 API,如:
1. 用于即时 2D 绘图的 Canvas 标签
2. 定时媒体回放
3. 离线数据库存储
4. 文档编辑
5. 拖拽控制
6. 浏览历史管理
总结:
HTML 5 有两大特点:
首先,强化了 Web 网页的表现性能。除了可描绘二维图形外,还准备了用于播放视频和音频的标签。
其次,追加了本地数据库等 Web 应用的功能。
相关推荐:《html5中新增加的属性与元素有哪些》
以上是总结介绍H5新晋级标签(附示例)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 h5是指什么
Aug 02, 2023 pm 01:52 PM
h5是指什么
Aug 02, 2023 pm 01:52 PM
H5是指HTML5,是HTML的最新版本,H5是一个功能强大的标记语言,为开发者提供了更多的选择和创造空间,它的出现推动了Web技术的发展,使得网页的交互和效果更加出色,随着H5技术的逐渐成熟和普及,相信它将会在互联网的世界中发挥越来越重要的作用。
 h5如何使用position
Dec 26, 2023 pm 01:39 PM
h5如何使用position
Dec 26, 2023 pm 01:39 PM
在H5中使用position属性可以通过CSS来控制元素的定位方式:1、相对定位relative,语法为“style="position: relative;”;2、绝对定位absolute,语法为“style="position: absolute;”;3、固定定位fixed,语法为“style="position: fixed;”等等。
 vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
vue3怎么实现H5表单验证组件
Jun 03, 2023 pm 02:09 PM
效果图描述基于vue.js,不依赖其他插件或库实现;基础功能使用保持和element-ui一致,内部实现做了一些移动端差异的调整。当前构建平台使用uni-app官方脚手架构建,因为当下移动端大多情况就h6和微信小程序两种,所以一套代码跑多端十分适合技术选型。实现思路核心api:使用provide和inject,对应和。在组件中,内部用一个变量(数组)去将所有实例储存起来,同时把要传递的数据通过provide暴露出去;组件则在内部用inject去接收父组件提供过来的数据,最后把自身的属性和方法提交
 页面h5和php是什么意思?(相关知识探讨)
Mar 20, 2023 pm 02:23 PM
页面h5和php是什么意思?(相关知识探讨)
Mar 20, 2023 pm 02:23 PM
HTML5和PHP是Web开发中常用的两种技术,前者用于构建页面布局、样式和交互,后者用于处理服务器端的业务逻辑和数据存储。下面我们来深入探讨HTML5和PHP的相关知识。
 h5有哪些缓存机制
Nov 16, 2023 pm 01:27 PM
h5有哪些缓存机制
Nov 16, 2023 pm 01:27 PM
H5没有直接的缓存机制,但是通过结合使用Web Storage API、IndexedDB、Service Workers、Cache API和Application Cache等技术,可以实现强大的缓存功能,提高应用程序的性能、可用性和可扩展性,这些缓存机制可以根据不同的需求和应用场景进行选择和使用。详细介绍:1、Web Storage API是H5提供的一种简单等等。









