JS循环学习:跳出循环语句break和continue
在之前的文章中,我们带大家学习了JS中的几种循环控制结构(while和do-while循环、for循环),下面聊聊跳出循环语句break和continue,希望对大家有所帮助!

通过前面对循环的学习我们知道,默认情况下循环会在表达式结果为假时自动退出循环,否则循环会一直持续下去。某些情况下,我们不用等待循环自动退出,可以主动退出循环,JavaScript 中提供了 break 和 continue 两个语句来实现退出循环和退出(跳过)当前循环。
1、continue语句
continue 语句用来跳过本次循环,执行下次循环。当遇到 continue 语句时,程序会立即重新检测条件表达式,如果表达式结果为真则开始下次循环,如果表达式结果为假则退出循环。
【示例1】使用 continue 语句跳出 for 循环:
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>分析:
for (var i = 0; i < 10; i++){}语句可以循环得出1~10 之间的所有数字if(i % 2 != 0)语句用于判断i的值能否整除2,不能整除则()中值为true,则执行continue;语句。在循环体中,使用
if(i % 2 == 0)语句进行判断,如果i的值能整除2就使用“console.log(i);”输出;如果i的值不能整除2,则触发continue;语句,跳出本次循环(不进行输出),执行下一次循环。
输出结果:

2、break语句
break语句用于跳出当前的语法结构,可以终止循环体的代码并立即跳出当前的循环,执行循环之后的代码(如果有的话)。
break和continue的不同点是:continue语句只是结束本次循环,而 break 语句会终止整个循环的执行。
沿用上面的示例1中代码,将continue;换成break;,会输出什么?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什么也不输出。为什么会这样尼?我们来分析一下:
forx循环一开始,i=1,1小于10吗?当然,然后开始执行循环体中的if(i % 2 != 0)语句;
那么1能整除2吗?显然是不能,因此()中值为true,则执行if中的“break;”语句,直接跳出整个循环了,根本没有机会执行“console.log(i);”语句。
值得注意的是,break和continue都只对当前循环有效。如果我们有嵌套循环,那么就要很小心了。不妨来看下面的例子:
for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
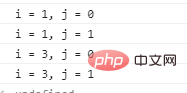
}这里我们有两个循环,每一个都会执行 5 次(0~4)。外层的循环在 i 是偶数的时候,跳过当前循环执行下一个。也就是说只有 i 为 1 或则 3 的时候,才会执行内层的循环。
内层的循环只要 j 的值为 2,就终止了。因此,j 只有 0 和 1。
最终结果如下:

4、JavaScript 标签
从 JavaScript 1.2 开始,可以将标签与 break 和 continue 结合使用,来更精确的控制程序的执行。
JavaScript 中的标签与 HTML 中的标签不同,JavaScript 中的标签就是一个标识符(类似变量名),后面跟随一个冒号:。JavaScript 标签可以声明在任何语句或者代码块之前,并与 break 或 continue 配合来跳出特定的循环,例如当多个循环嵌套使用时,单纯使用 break 只能跳出当前的循环,无法跳出外层循环,如果将 break 与标签配合使用,则可以一次跳出多层循环。
示例代码如下:
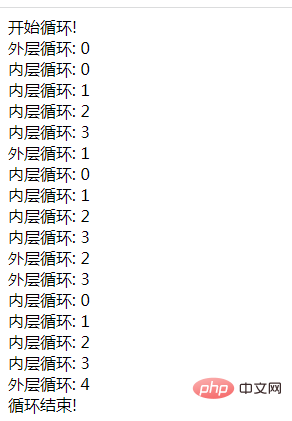
<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>
注意:break 或 continue 与标签之间不能出现换行。另外,标签名称和相关循环之间不能出现其它代码。
【推荐学习:javascript高级教程】
以上是JS循环学习:跳出循环语句break和continue的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中获取HTTP状态码的简单方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP状态码获取方法简介:在进行前端开发中,我们常常需要处理与后端接口的交互,而HTTP状态码就是其中非常重要的一部分。了解和获取HTTP状态码有助于我们更好地处理接口返回的数据。本文将介绍使用JavaScript获取HTTP状态码的方法,并提供具体代码示例。一、什么是HTTP状态码HTTP状态码是指当浏览器向服务器发起请求时,服务






