解析Table标签,不要再把td、th、tr搞混了!
摘要
HTML中Table标签自己一直掌握的都不是很好,经常把td、th、tr搞混。虽说现在的开发中很少使用原生的HTML,基本都是用别人写好的前端组件,但别人写的table组件一般也是按照原生table的那些层次来设计的。【推荐:HTML视频教程】
所以今天干脆就好好总结一下!
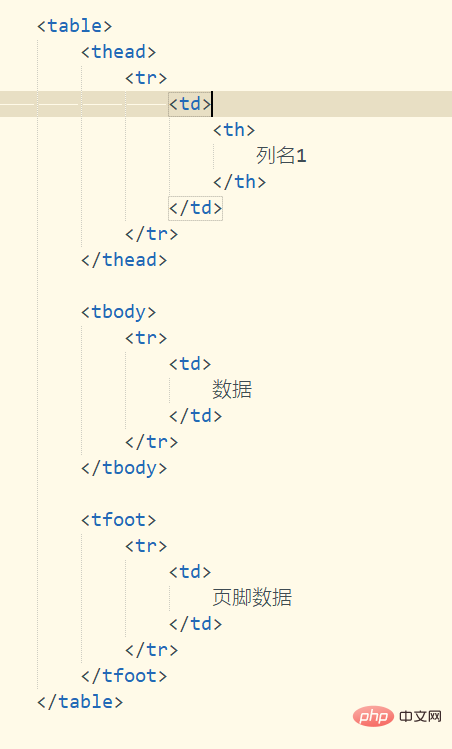
基本结构
| 标签 | 说明 | 常用属性 |
|---|---|---|
| table | 表格最顶级标签 | border:边框宽度;width:表格宽度;align:表格数据的对齐方式;cellpadding:表示每个单元格中内容与边框的距离,该值越大,表格给人的视觉感受越大;cellspacing表示每个相邻单元格之间的距离 |
| thead | 表头的父标签 | |
| tr(table row) | 列名称的父标签,一般一个thead中只有一个tr,因为一般一个表只有一行列名 | |
| th(table header cell) | 表示表头单元格,里面的数据就是列名 | |
| tbody | 表单数据部分的父标签 | |
| td(table data cell) | 数据单元格,具体的数据就是放在这个标签中 | |
| tfoot | 表示表格页脚 | colspan表示列合并;rowspan表示行合并 |
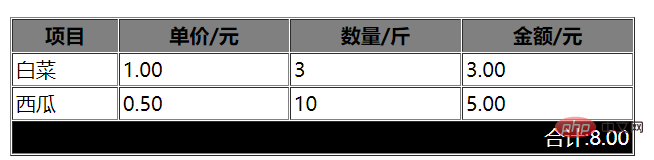
案例
| 项目 | 单价/元 | 数量/斤 | 金额/元 |
|---|---|---|---|
| 白菜 | 1.00 | 3 | 3.00 |
| 西瓜 | 0.50 | 10 | 5.00 |
| 合计:8.00 |

总结
除了th、td可以制定具体的数据外,其他基本上都是类似于不能制定具体内容的父标签。th指定表头中的列名,二td指定具体的数据值
table主要分为三部分,即表头thead、表数据主体tbody、表格页脚tfoot
th、td的父标签都是tr,就是说必须将th、td放在tr中
thead指定数据使用th,tbale和tfoot指定数据使用td

以上是解析Table标签,不要再把td、th、tr搞混了!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
Apr 05, 2025 am 06:15 AM
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具
Apr 09, 2025 am 12:12 AM
HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势
Apr 17, 2025 am 12:12 AM
HTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。






