导航栏之前也做过……但都是很简单的一级导航栏或者用JQ实现的二级导航栏。但是关于页面展示的东西,还是应该由CSS来实现,JavaScript应该多负责动作。【推荐:css视频教程】
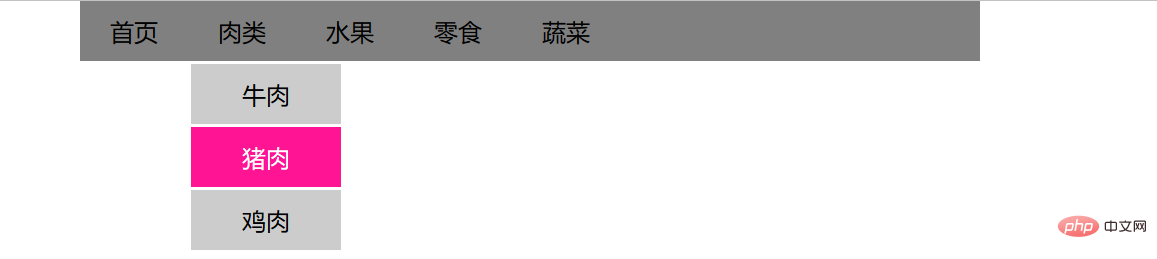
首先是二级导航栏,例如这样的:

之前一直不明白……其实这种东西说穿了很简单……。
主要的地方在于:
1.整个导航的结构应该是怎么样的
2.不用JS的情况下,如何让鼠标移到一级导航时,显示出二级导航。
3.二级导航栏的定位。
分析:
1.较为主流的做法应该是使用ul标签。每个ul标签为一个导航级,里面的li为子项目,li里面又包含a标签和ul标签,a标签用于点击跳转,ul为下一级的导航栏,以此类推……
2.鼠标移动到一级导航栏上,显示出二级导航栏,第一反应是hover伪类,按照之前的理解,hover用于控制自身的改变,怎么样才能控制子元素的样式呢?其实这样就可以了:
#nav li:hover ul{
display: block;
}当一级导航的li被鼠标覆盖时,子元素中的ul显示出来。
......
原来还可以这样,之前的理解错了。我原先以为li:hover单单是一个状态,其实他也是个元素。
这句代码把整个li:hover当成一个元素,只是这个元素比较特殊,定义为“当鼠标覆盖到li元素的li元素”,他也是一个元素,这样,当鼠标覆盖上li元素时,这时鼠标所指的元素是 li:hover,这时候控制li:hover下的ul元素显示出来,就达到目的了。
我真机智。
3.那么如何让第二级的ul刚好显示在第一级的li正下方呢?
1)第二级的ul是包裹在第一级的li里面的,实际上使用相对定位就可以了,而且不止是正下方,这时候已经脱离了文档流,想定位到哪里都可以。
2)如果出于某种原因,或者你是强迫症患者,不想脱离文档流呢?
其实把他“挤”下来就可以了,li里面有a标签和ul标签,当a标签足够大,占据了所有位置的时候,自然会把ul挤到下面去。
上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的导航栏</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">猪肉</a></li>
<li><a href="#">鸡肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
</html>这是最最最最最基础的二级导航栏了,但是有了这个基础,想要制作多级导航栏以及各种效果就有了依据。
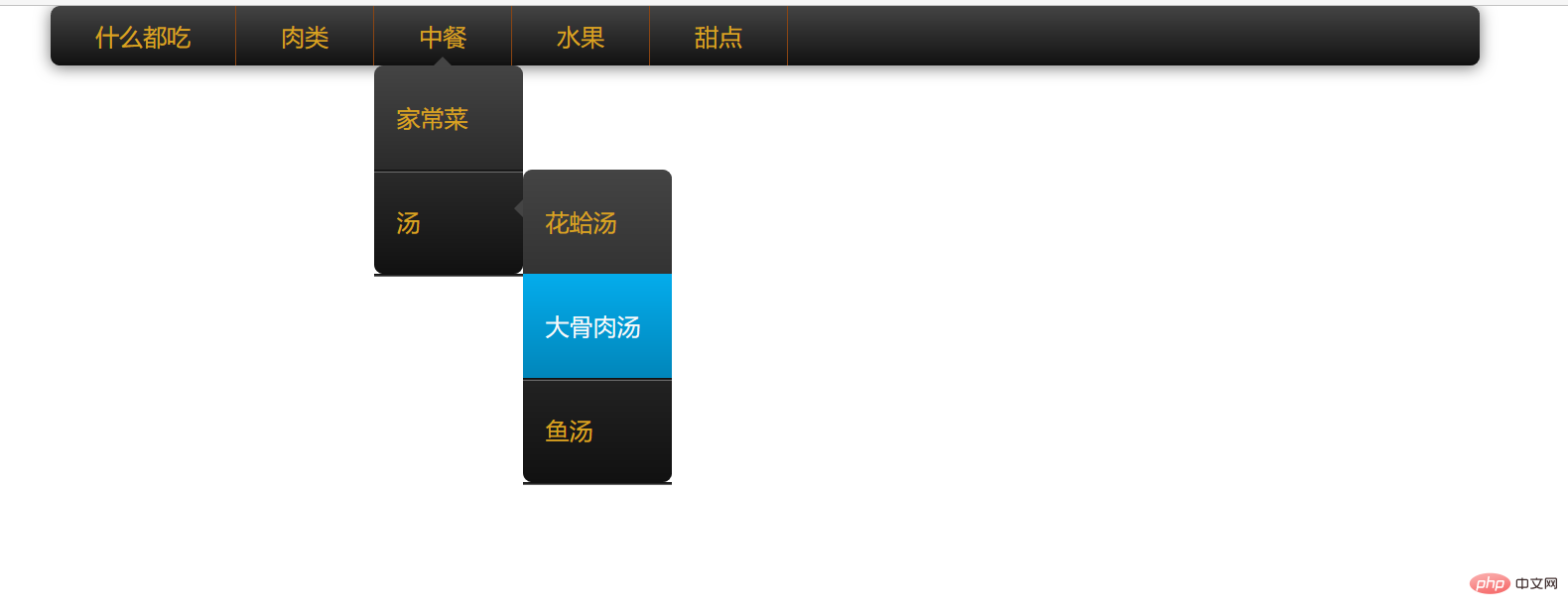
在以上的原理基础上,可以轻松制作多级导航栏,以三级的为例子,学做一个好看点的。

同样是li内嵌ul的结构,使用相对定位和一点过渡效果,还有利用border做的小三角形,原理就是把其他边框的颜色变成透明色transparent。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的动画导航栏</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微软雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*这里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一个跟最后一个a标签设置圆角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*两个阴影叠加产生间隔*/
.top-nav ul li:first-child>a:before{
content: "";/*这句不可少,少了没效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">铁板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒凤爪</a>
<ul>
<li><a href="#">大盘装</a></li>
<li><a href="#">中盘装</a></li>
<li><a href="#">小盘装</a></li>
</ul>
</li>
<li><a href="#">坩埚田鸡</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">红烧肉</a></li>
<li><a href="#">拔丝地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">汤</a>
<ul>
<li><a href="#">花蛤汤</a></li>
<li><a href="#">大骨肉汤</a></li>
<li><a href="#">鱼汤</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜点</a></li>
</ul>
</body>
</html>由于层级较多……使用选择器的时候一定要注意。。什么时候应该加> 什么时候用空格。。否则会改个大半天,别问我是怎么知道的。
以上是纯CSS实现多级导航联动(附图文示例)的详细内容。更多信息请关注PHP中文网其他相关文章!



