一步步教你如何引入iconfont字体图标?
iconfont
本篇文章教你如何引入iconfont字体图标,希望对大家有帮助。
打开iconfont网站:iconfont-阿里巴巴矢量图标库
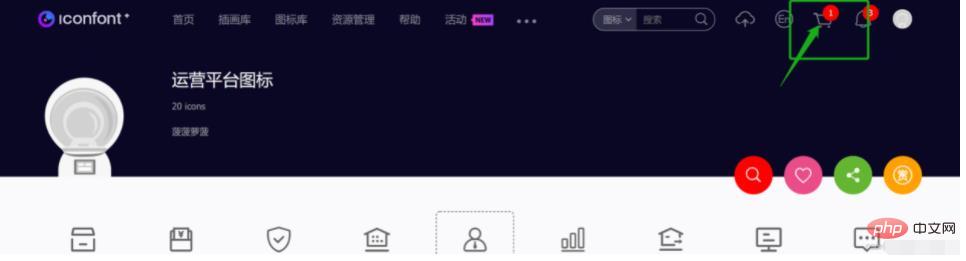
挑选想要的图标,加入购物车:

全部挑选完后,点击购物车:

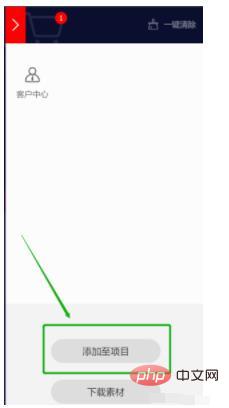
将购物车中的图标加入到项目中:

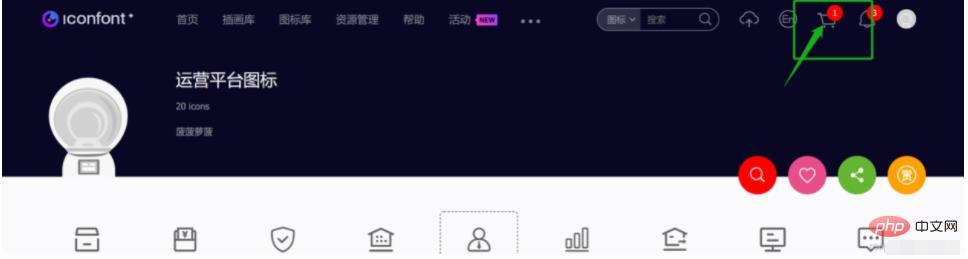
全部挑选完后,点击购物车:

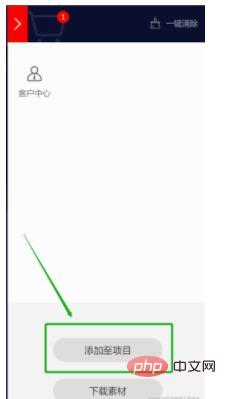
将购物车中的图标加入到项目中:

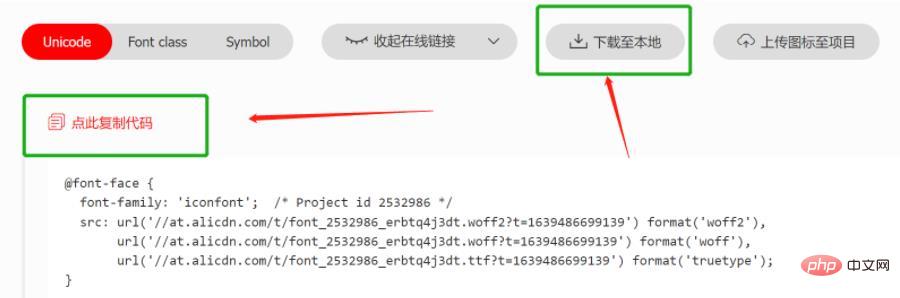
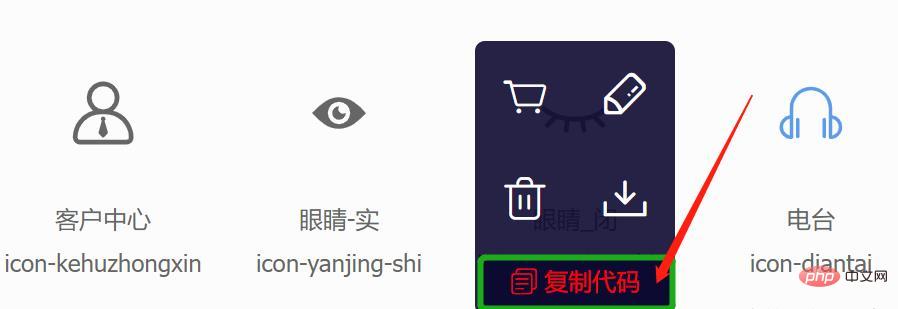
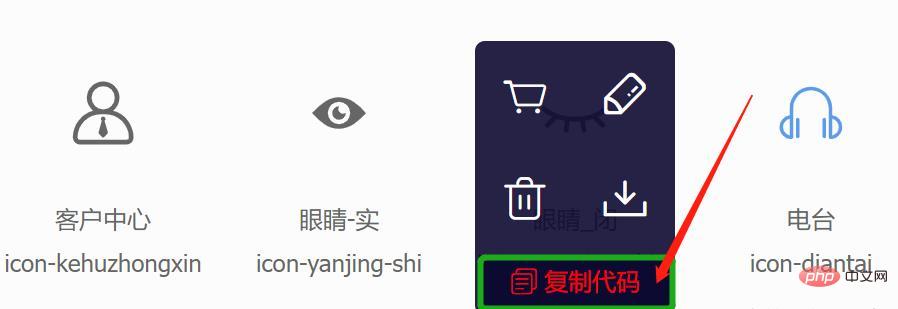
将其添加至项目后,点击图中,可选择下载至本地文件,也可选择复制代码

若选择下载至本地文件,则将文件夹放在css文件夹中,在html页面,引入css/iconfont.css
若选择复制代码 ,则将其复制在css页面
之后,在css中编写:
.iconfont{
font-family: "iconfont";
}登录后复制
在html文件中复制选好的具体的字体图标代码


<span class="iconfont icon-yanjing-shi"></span>
登录后复制
注意在class里加上iconfont
【相关推荐:css视频教程】
以上是一步步教你如何引入iconfont字体图标?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
1 个月前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













