相关推荐:【JavaScript视频教程】
新建一个html文件,命名为test.html,用于讲解js如何通过类名获得多个input对象。

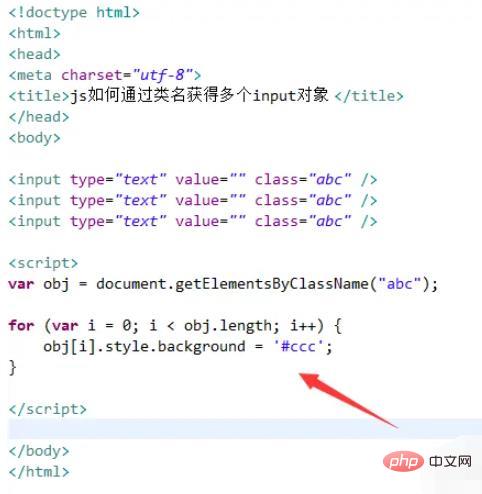
在test.html文件内,使用input标签创建多个文本框,用于测试。

在test.html文件内,设置input标签的class属性为abc。

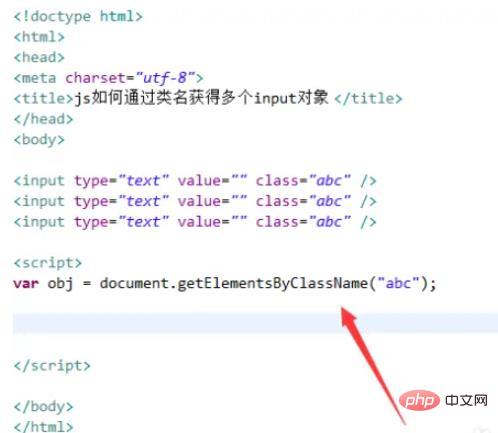
在js标签内,使用getElementsByClassName方法获得input对象。

在js标签内,再通过for循环遍历input对象,将每一个input的背景颜色设置为灰色。

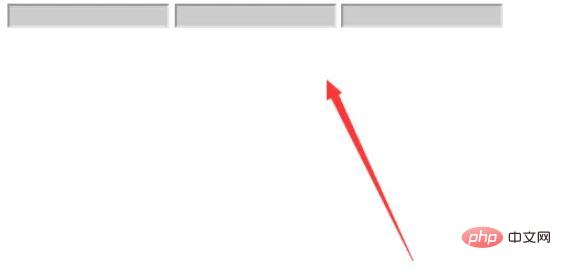
在浏览器打开test.html文件,查看结果。

以上是实例讲解js怎么通过类名获得多个input对象的详细内容。更多信息请关注PHP中文网其他相关文章!