一张图帮你完全掌握CSS所有属性!
CSS 属性被分为不同的类型,如字体属性、文本属性、边框属性、边距属性、布局属性、定位属性、打印属性等。对于初学者来说,初学 CSS 的最大障碍是如何熟悉并掌握这些属性的使用。
提示:不要急于记住每个 CSS 属性,不要急于一下吃透它们的用法,更不能机械记忆,如果使用背英语单词的方法来记忆,效果势必会很差。
最佳的方法是边学习边记忆,在实践中逐个突破。当学习网页排版时,不妨集中精力把字体和文本属性研究一下。当学习网页布局时,不妨再研究与盒模型和布局相关的几个属性。
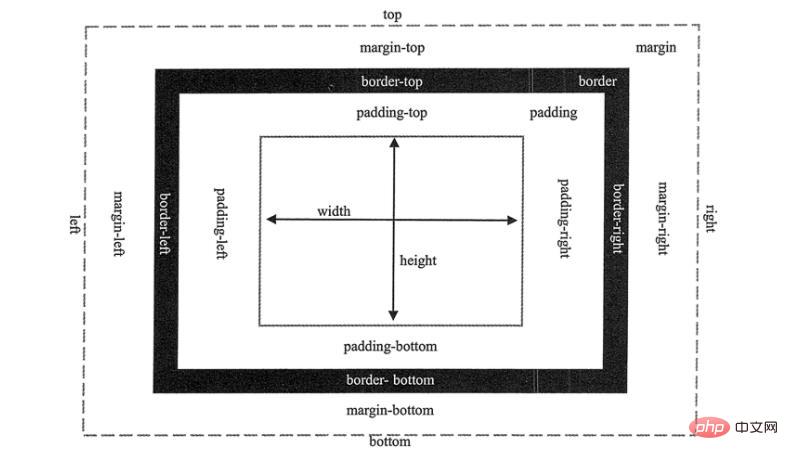
记忆这些属性时,一定要结合实践,不断去尝试并举一反三。只有这样才能够完全掌握 CSS 所有属性,并能够熟练应用。例如,当准备学习 CSS 布局时,不妨先集中精力把与 CSS 盒模型相关的属性记住,此时可以绘制一个图,如下图所示。

CSS 属性的名称比较有规律,且名称与意思紧密相连,根据意思记忆属性名称是一个不错的方法。
CSS 盒模型讲的就是网页中任何元素都会显示为一个矩形形状,它可以包括外边距、边框、内边距、宽和高等。用英文表示就是:margin(外边距,或称为边界)、border(边框)、padding(内边距,或 称为补白)、height(高)和 width(宽),盒子还有 background(背景)。
外边距按方位又可以包含 margin-top、margin-right、margin-bottom、margin-left 共4个分支属性,分别表示顶部外边距、右侧外边距、底部外边距和左侧外边距。
同样的道理,内边距也可以包含 padding-top、padding-right、padding-bottom、padding-left 和 padding 属性。
边框可以分为边框类型、粗细和颜色,因此可以包含 border-width、border-color 和 border-style 属性,这些属性又可以按 4 个方位包含很多属性,例如,border-width 属性又分为 border-top-width、 border-right-width、border-bottom-width、border-left-width 和 border-width 属性。
推荐学习:《web前端》
以上是一张图帮你完全掌握CSS所有属性!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎么看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期选择器组件在页面中查看日期。步骤:引入 Bootstrap 框架。在 HTML 中创建日期选择器输入框。Bootstrap 将自动为选择器添加样式。使用 JavaScript 获取选定的日期。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎么验证
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中验证日期,需遵循以下步骤:引入必需的脚本和样式;初始化日期选择器组件;设置 data-bv-date 属性以启用验证;配置验证规则(如日期格式、错误消息等);集成 Bootstrap 验证框架,并在表单提交时自动验证日期输入。






