webpack处理css浏览器兼容性问题
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于webpack处理css浏览器兼容性的相关问题,包括了postcss-loader和postcss-preset-env插件使用的相关内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
一、css兼容性处理
1.首先需要在package.json中添加以下代码,后续会用到【这里的配置可根据项目需求来】
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}2.安装插件:postcss-loader和postcss-preset-env
postcss-preset-env帮助postcss-loader找到package.json中browserslist中的浏览器兼容性配置
默认会走生产环境的配置,若想走开发环境的配置需要在webpack.config.js中添加代码:
process.env.NODE_ENV = "development"
3.webpack中配置如下:(注意按官方文档的最新配置属性来,webpack4的写法与webpack5的写法不同哦!!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}测试:
我们在css文件中可以添加以下两个属性:
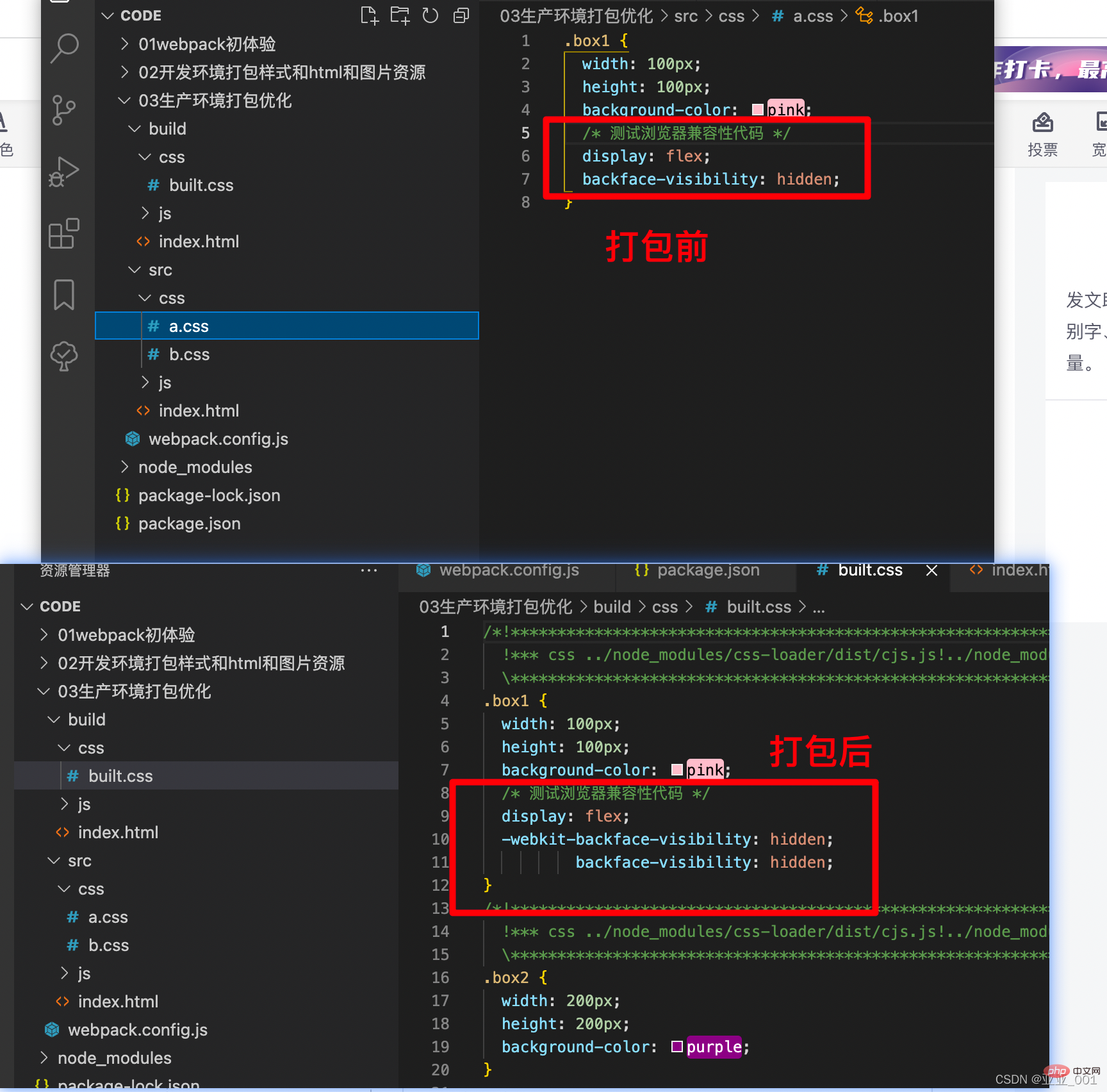
display: flex; backface-visibility: hidden;
运行webpack指令打包后查看打包后的css文件:

css兼容性处理end
二、css压缩
1、安装插件:css-minimizer-webpack-plugin
2、使用方法:webpack.config.js中:
引入:
const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')配置:
plugins: [ new cssMinimizerWebpackPlugin() ],
【相关推荐:javascript视频教程、web前端】
以上是webpack处理css浏览器兼容性问题的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
VUE3入门教程:使用Webpack进行打包和构建
Jun 15, 2023 pm 06:17 PM
Vue是一款优秀的JavaScript框架,它可以帮助我们快速构建交互性强、高效性好的Web应用程序。Vue3是Vue的最新版本,它引入了很多新的特性和功能。Webpack是目前最流行的JavaScript模块打包器和构建工具之一,它可以帮助我们管理项目中的各种资源。本文就为大家介绍如何使用Webpack打包和构建Vue3应用程序。1.安装Webpack
 vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
vite和webpack的区别是什么
Jan 11, 2023 pm 02:55 PM
区别:1、webpack服务器启动速度比vite慢;由于vite启动的时候不需要打包,也就无需分析模块依赖、编译,所以启动速度非常快。2、vite热更新比webpack快;vite在HRM方面,当某个模块内容改变时,让浏览器去重新请求该模块即可。3、vite用esbuild预构建依赖,而webpack基于node。4、vite的生态不及webpack,加载器、插件不够丰富。
 如何使用PHP和webpack进行模块化开发
May 11, 2023 pm 03:52 PM
如何使用PHP和webpack进行模块化开发
May 11, 2023 pm 03:52 PM
随着Web开发技术的不断发展,前后端分离、模块化开发已经成为了一个广泛的趋势。PHP作为一种常用的后端语言,在进行模块化开发时,我们需要借助一些工具来实现模块的管理和打包,其中webpack是一个非常好用的模块化打包工具。本文将介绍如何使用PHP和webpack进行模块化开发。一、什么是模块化开发模块化开发是指将程序分解成不同的独立模块,每个模块都有自己的作
 webpack怎么将es6转成es5的模块
Oct 18, 2022 pm 03:48 PM
webpack怎么将es6转成es5的模块
Oct 18, 2022 pm 03:48 PM
配置方法:1、用导入的方法把ES6代码放到打包的js代码文件中;2、利用npm工具安装babel-loader工具,语法“npm install -D babel-loader @babel/core @babel/preset-env”;3、创建babel工具的配置文件“.babelrc”并设定转码规则;4、在webpack.config.js文件中配置打包规则即可。
 使用Spring Boot和Webpack构建前端工程和插件系统
Jun 22, 2023 am 09:13 AM
使用Spring Boot和Webpack构建前端工程和插件系统
Jun 22, 2023 am 09:13 AM
随着现代Web应用程序的复杂性不断增加,构建优秀的前端工程和插件系统变得越来越重要。随着SpringBoot和Webpack的流行,它们成为了一个构建前端工程和插件系统的完美组合。SpringBoot是一个Java框架,它以最小的配置要求来创建Java应用程序。它提供了很多有用的功能,比如自动配置,使开发人员可以更快、更容易地搭建和部署Web应用程序。W
 vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
vue webpack可打包哪些文件
Dec 20, 2022 pm 07:44 PM
在vue中,webpack可以将js、css、图片、json等文件打包为合适的格式,以供浏览器使用;在webpack中js、css、图片、json等文件类型都可以被当做模块来使用。webpack中各种模块资源可打包合并成一个或多个包,并且在打包的过程中,可以对资源进行处理,如压缩图片、将scss转成css、将ES6语法转成ES5等可以被html识别的文件类型。
 Webpack是什么?详解它是如何工作的?
Oct 13, 2022 pm 07:36 PM
Webpack是什么?详解它是如何工作的?
Oct 13, 2022 pm 07:36 PM
Webpack是一款模块打包工具。它为不同的依赖创建模块,将其整体打包成可管理的输出文件。这一点对于单页面应用(如今Web应用的事实标准)来说特别有用。
 深析webpack的打包流程和原理
Aug 09, 2022 pm 05:11 PM
深析webpack的打包流程和原理
Aug 09, 2022 pm 05:11 PM
Webpack 是如何实现打包的?下面本篇文章就来带大家深入了解一下Webpack 打包原理,希望对大家有所帮助!






