vue模板插值操作(总结分享)
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于VUE模板插值操作的相关问题,其中包括了mustache、v-once、v-html、v-text等等内容,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
模板语法的插值操作
v-html 往标签内部插入html文本
v-text 往标签内部插入普通文本(解析不了标签)
v-pre 在界面上直接展示胡子语法
v-cloak 隐藏数据渲染到页面之前,胡子语法在界面上的展示
Mustache
mustache语法就是两个大括号"{{}}" ,mastache语法不仅直接可以写值,也可以写一些简单的表达式。
<body>
<div id="app" >
<h1>{{counter * 2}}</h1>
<h1>{{message}} kebe</h1>
<h1>{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1>{{message}}{{firstName}}{{lastName}}</h1>
<h1>{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
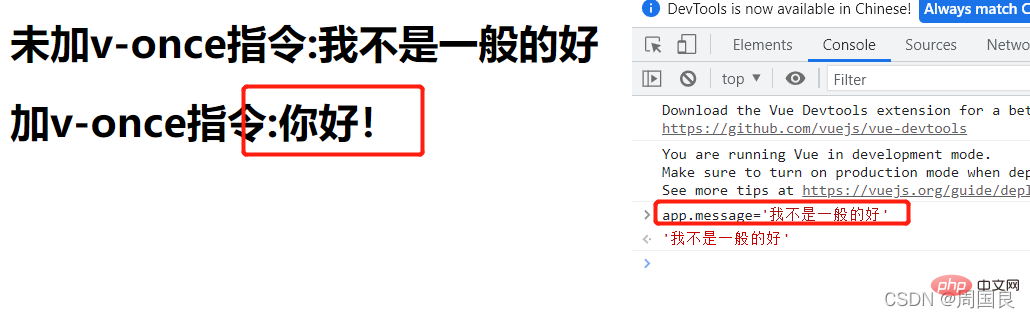
</body>v-once
作用为定义它的元素或者组件只会渲染一次,在修改变量中的值时,页面的值并不发生改变。
<div id="app" >
<h1>未加v-once指令:{{message}}</h1>
<h1 v-once >加v-once指令:{{message}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>效果图:
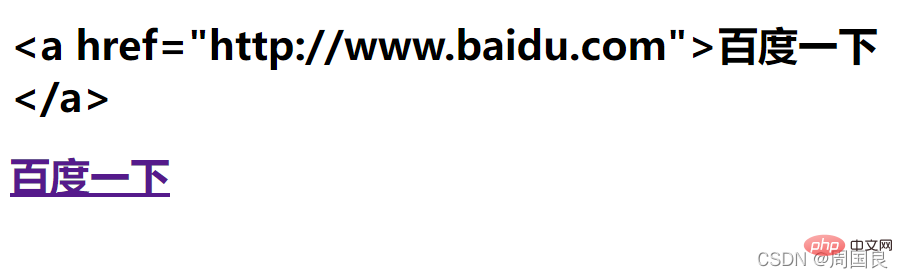
v-html
v-html指令会将后端返回的数据以html代码的方式插入,而不是文本方式插入。
<div id="app" >
<h1>{{url}}</h1>
<h1 v-html="url" ></h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>效果图:
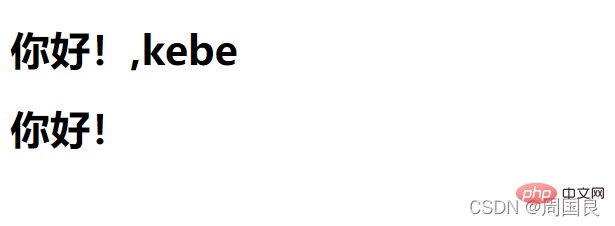
v-text
将输入以文本的方式插入标签中,与mustache相似,但是该指令不常使用,原因在于v-text无法进行字符串拼接。
<div id="app" >
<h1>{{message}},kebe</h1>
<h1 v-text="message">kebe</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>效果图:
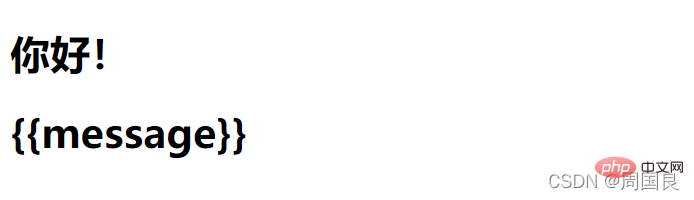
v-pre
该指令会告诉vue将标签中的表达式/文本不要解析,原封不动的展示出来,例如写mustache语法时,vue会将变量的值解析出来插入标签中,那如果我要将mustache语法以文档的方式显示在页面呢?答案就是用v-pre。
<body>
<div id="app" >
<h1>{{message}}</h1>
<h1 v-pre >{{message}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
</body>效果图:
v-cloak
在浏览器渲染html时,如果vue请求后端网络延时,数据无法及时返回并赋值于变量,那么浏览器无法显示变量的值,就会将mustache语法当作文本显示在页面中。v-cloak指令在vue进行解析时,会把它去掉,也就是说我们可以先使用v-cloak属性将标签隐藏起来,在vue解析时,自动去掉v-cloak,标签就会显示出来,这时标签中包含的变量是有值的。因此不会出现因网络延迟造成直接显示表达式的问题,从而提高用户体验。然而,这个指令后续也不常用,因为在实际开发中,vue页面的模板会被渲染成函数,真正使用的其实是虚拟DOM,因此不会存在这种情况。
<body>
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div id="app" >
<h1>{{message}}</h1>
<h1 v-cloak >{{message}}</h1>
</div>
<script src="./js/vue.js"></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
</body>效果图:
没有加v-cloak属性的标签,在延时时直接显示表达式
加v-cloak属性的标签会隐藏掉

有v-cloak的标签,当vue解析时去掉v-cloak,标签显示,值显示
没有v-cloak的标签,vue解析时,给表达式赋值,显示的表达式变为具体的值

【相关推荐:javascript视频教程、web前端】
以上是vue模板插值操作(总结分享)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。






