简单分析vue组件scoped的作用
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于scoped属性的相关问题,在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
vue组件-scoped作用
目的: 解决多个组件样式名相同, 冲突问题
需求: p标签名选择器, 设置背景色
问题: 发现组件里的p和外面的p都生效了
解决: 给Pannel.vue组件里style标签上加scoped属性即可
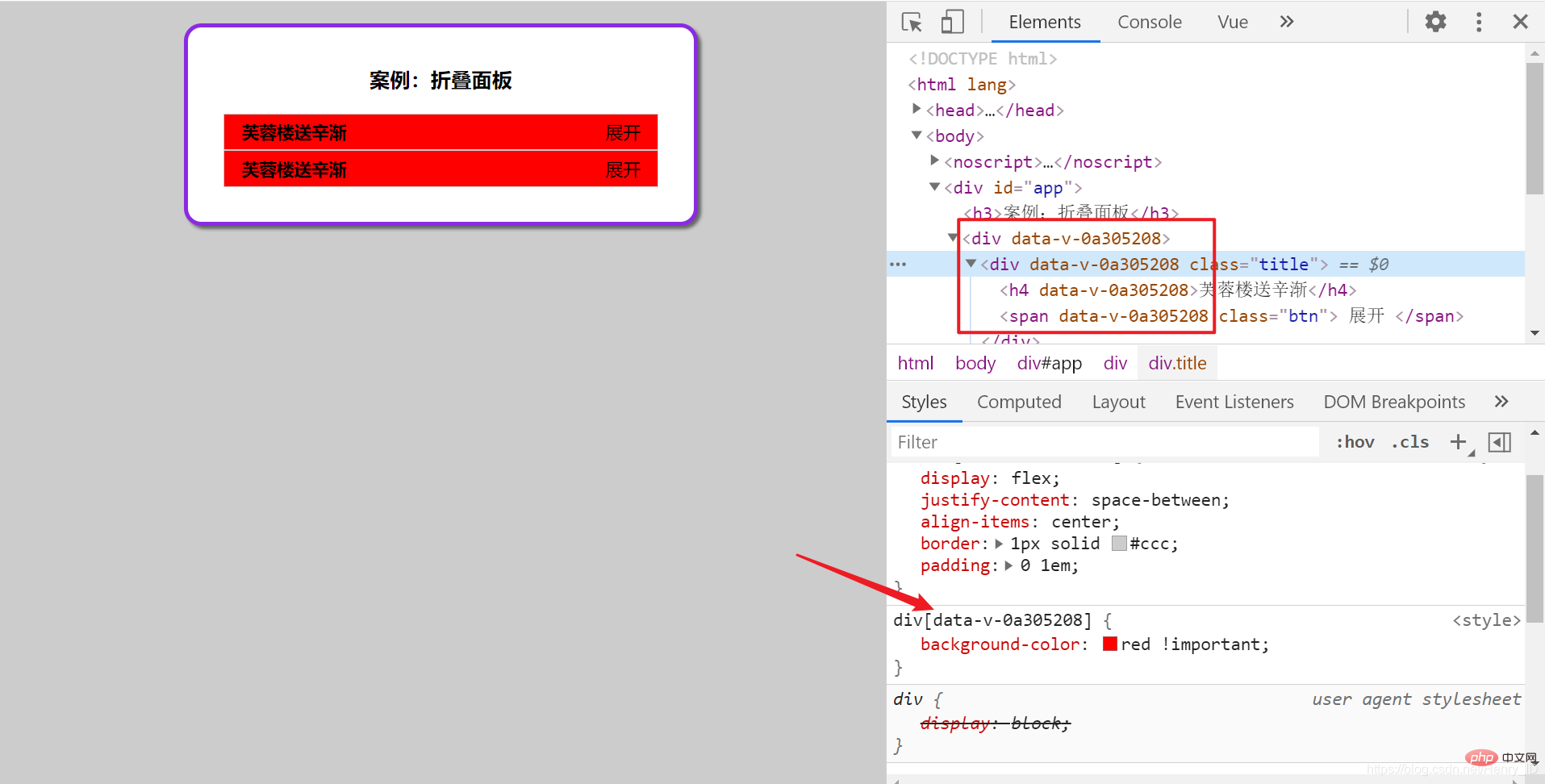
<style scoped>
// style 添加 scoped 属性后,可以实现样式独立作用域<style scoped>p{
background-color: pink;}在style上加入scoped属性, 就会在此组件的标签上加上一个随机生成的data-v开头的属性
而且必须是当前组件的元素, 才会有这个自定义属性, 才会被这个样式作用到

总结: style上加scoped, 组件内的样式只在当前vue组件生效
scoped的使命与作用
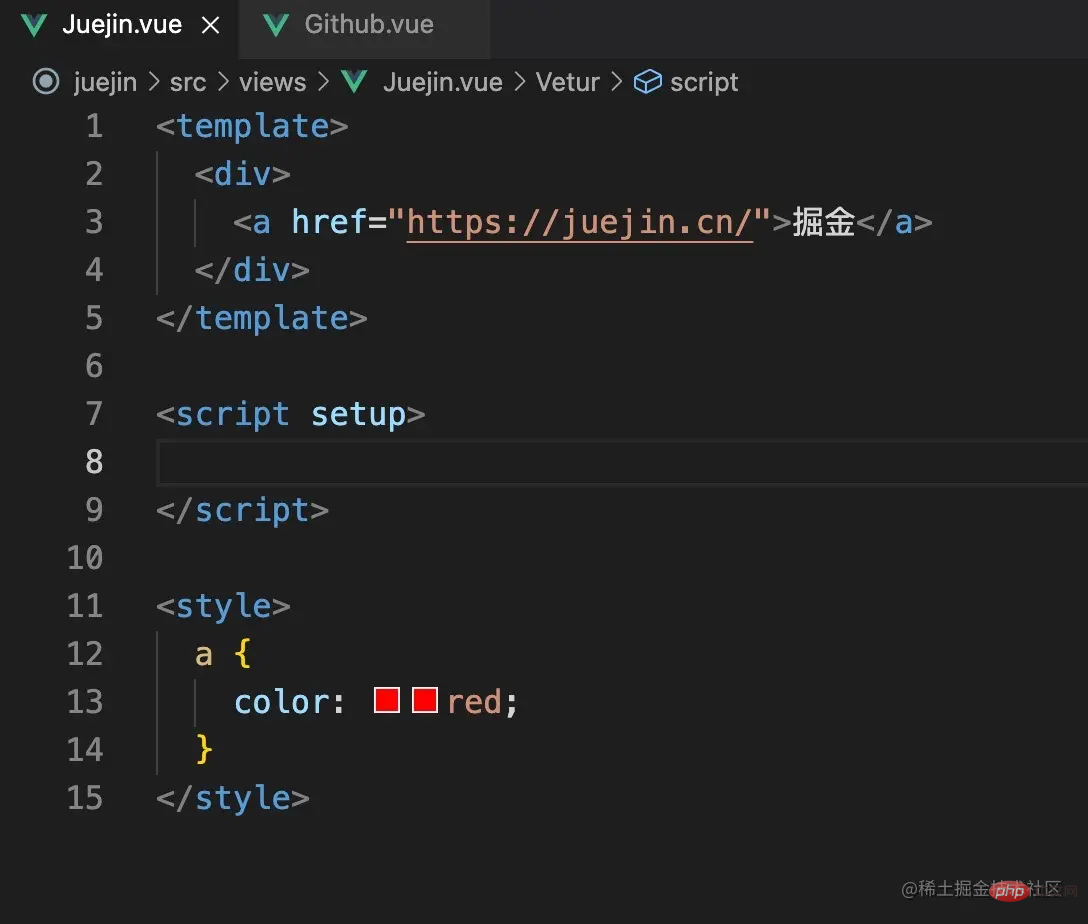
这里用vue做了一个demo,两个页面,一个页面中是掘金的a标签,一个页面是vue的a标签,我们一起看下scoped的作用,给其中一个页面的a标签加上红色,另外一个没有加任何样式,并且没有在style中使用scoped,如下图

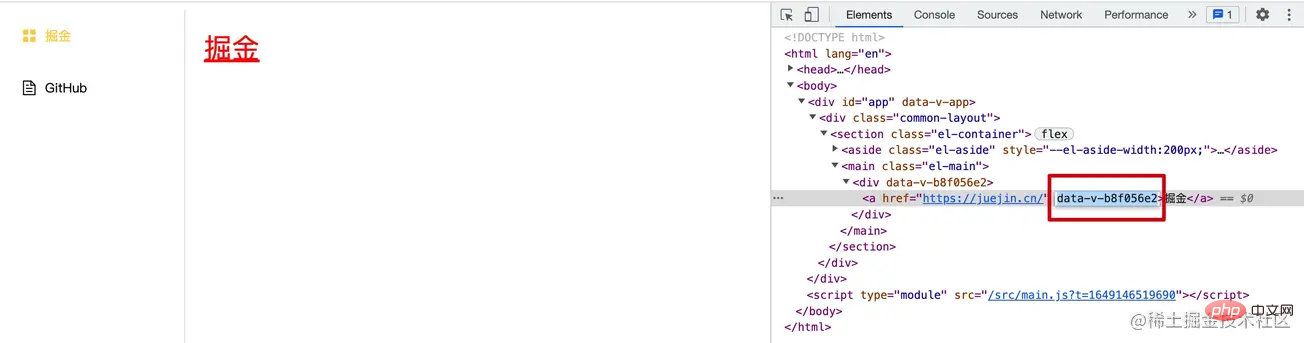
答案大家应该都知道,没错!两个页面中的链接文字都变成了红色,当我们点击juejin这个页面的时候,浏览器会自动引入当前页面的样式,再去点击github时浏览器会复用这个样式,所以a链接的颜色都会变红,因为Vue是单页面应用,所以我们打开的每一个页面的样式都会被夹在成全局的样式,解决办法就是加上scoped,这时a标签的颜色就不同了,我们打开页面看下a标签(下图)

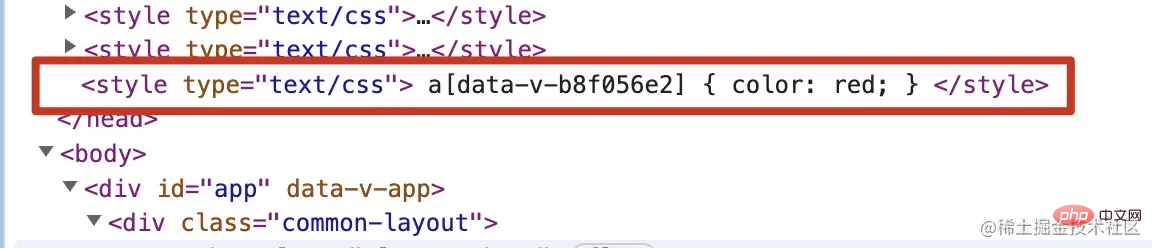
这时候的a标签多了一个data-v-xxxxxxx这个东西,这个就是Vue替我们加上的, Vue在构建构建这个项目的时候会提我们以组件单位,不同的组件下所有的元素都会加上同一个类似组件ID的东西,同时会在我们写的样式上以属性选择器的方式拼接上这个唯一标识,我们来验证一下,(下图)

对的,我们加上scoped之后Vue会在这段样式的最后一段加上这个属性,然后通过属性选择器选中这个元素,从而实现元素样式的隔离,接下来我们一起看下scoped的副作用
scoped的副作用
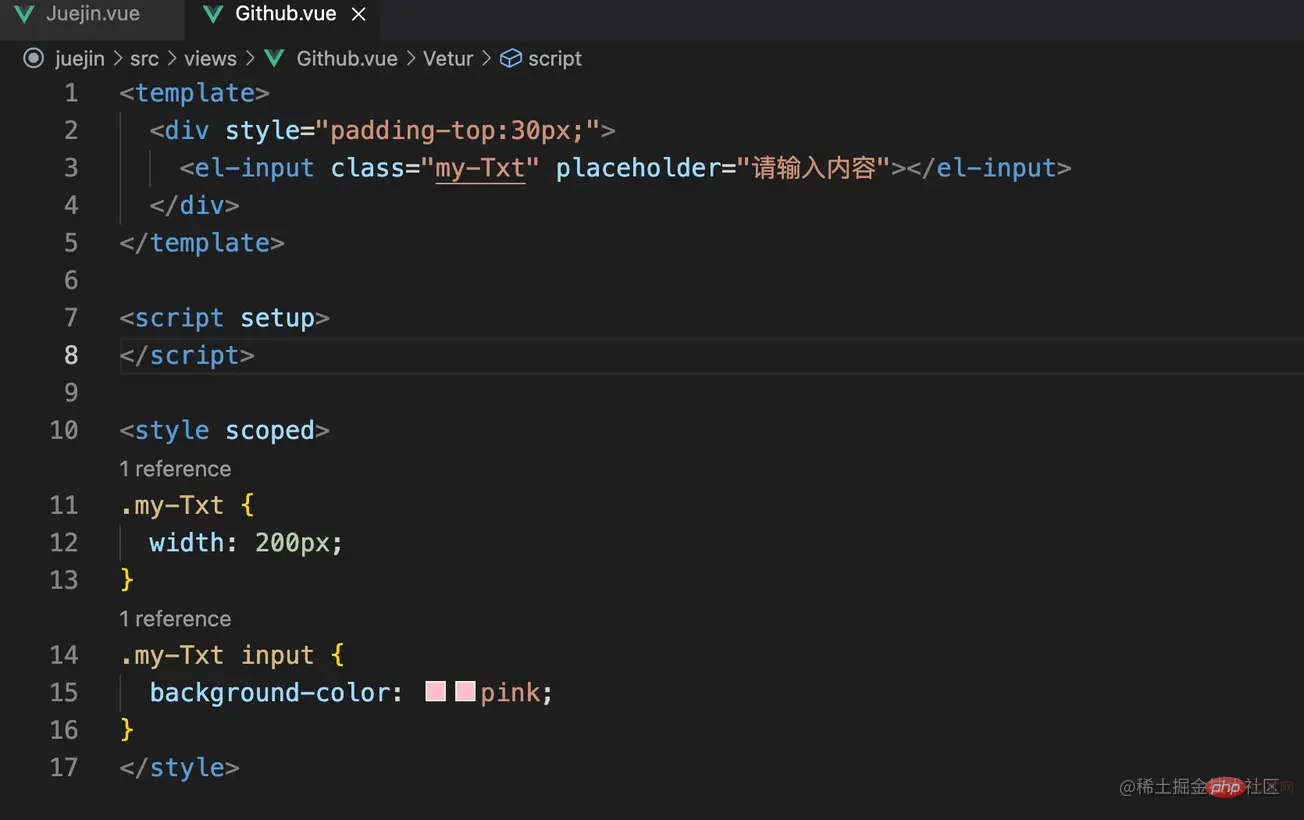
这时我们引入element-ui验证一下scoped的副作用,这里写了一个demo(下图),这里也使用了scoped

注意这里的input元素是没有例如data-v-xxxxxx的唯一标识的
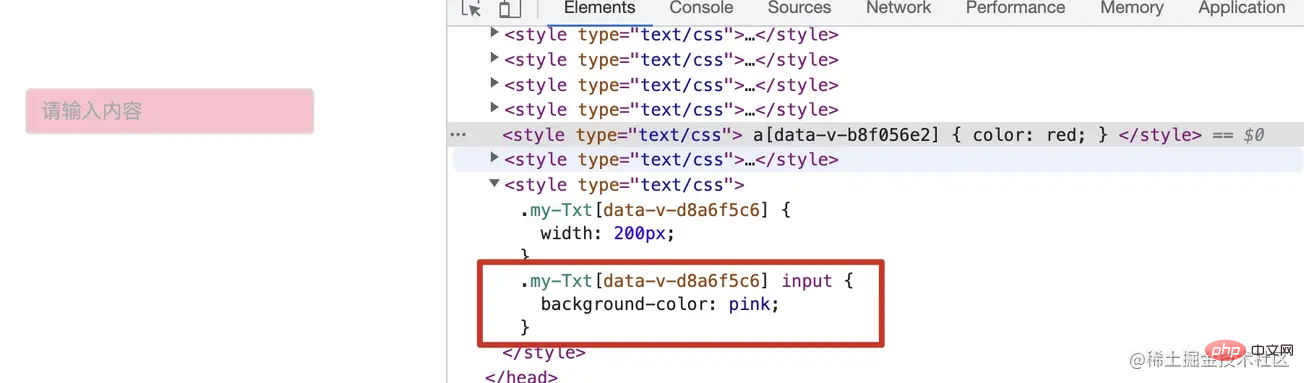
但是我们自己写的样式(my-Txt input)在被构建之后是什么样子的呢?(下图)

如上图所示,我们自己写的样式却被拼接了这个唯一的标识,所以我们再怎么操作也是没法命中这个元素的,也就是说Vue并没有给这个input加上这个标识,但是却在我们的样式中加上了这个标识,但是我们如果把scoped去掉,那么就能命中目标,但是这样我们是不推荐的,样式会被打包到统一的样式中,这就是scoped的副作用,那我们怎么解决它呢?样式穿透
<style scoped>
.my-Txt {
width: 200px;
}
.my-Txt ::v-deep input {
background-color: pink;
}

我们可以看到这个唯一标识从input后面跑到了my-Txt的后面了,也就是说我们不加入这个::v-deep,Vue永远都会把这个唯一的标识拼接在我们写的样式的最后一段,如果我们想改变这个唯一标识的位置,就需要你用样式穿透来指定,那么上图的意思就是带有这个唯一标识的my-Txt的元素,它的子元素中的input会应用这个样式,而我们写的这个my-Txt也是具备这个唯一标识的,从上面图可以看到。
【相关推荐:javascript视频教程、vue.js教程】
以上是简单分析vue组件scoped的作用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 React与Vue:Netflix使用哪个框架?
Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。






