vuex中的store状态更新唯一方式:提交Mutation
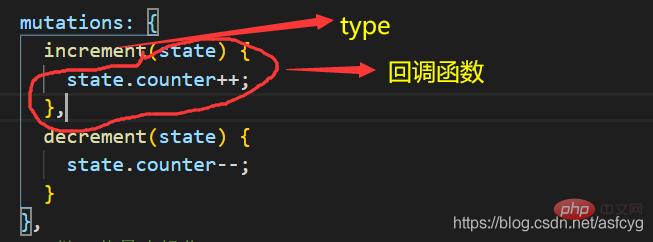
Mutation主要包括两部分:
字符串的事件类型(type)
一个回调函数(handler),该回调函数的第一个参数为state
在通过mutations更新数据的时候,我们可能需要携带一些额外的参数
参数被称作mutations是载荷(Payload)
例子:第一个按钮点击counter+5,第二个按钮点击counter+10
App.vue文件
<button @click="addCount(5)">+5</button> <button @click="addCount(10)">+10</button>
store文件中的index.js文件
mutations: {
incrementCount(state, count) {
state.counter += count
}
},App.vue文件
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}普通提交风格
this.$store.commit("incrementCount", count);这样提交,如果打印count,得到的是count
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
特殊的提交风格
this.$store.commit({
type: "incrementCount",
count
});如果打印count,得到的是一个对象
incrementCount(state, count) {
// state.counter += count
console.log(count);
} 所以在mutations中这样比较合适
所以在mutations中这样比较合适
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}App.vue中提交
this.$store.commit({
type: "incrementCount",
count
});vuex中的state是响应式的,当state中数据发生改变时,vue组件会自动更新。
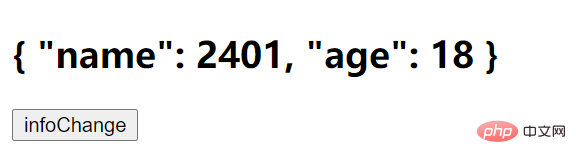
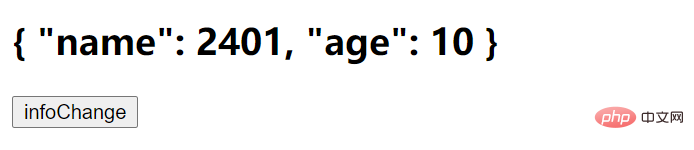
当我们改变原有对象中的值时,页面也会发生改变
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},在App.vue中
<h2>{{$store.state.info}}</h2>
<button @click="infoChange">infoChange</button> infoChange() {
this.$store.commit("infoChange");
}

向原有对象增加值
不能做到响应式的方法
state.info['address'] = '地球';
其实address已经被加到info中了,但是这样的方法做不到响应式,所以在页面上没有显示 响应式方法
响应式方法
Vue.set(state.info, "address", '地球');

删除原有对象中的值
不能做到响应式的方法
delete state.info.age;
其实info中age已经被删除,但是这样的方法做不到响应式,所以页面上还存在age
响应式方法
Vue.delete(state.info, "age")

官方推荐,将mutations中的方法名都定义为常量,不容易出错,也便于管理维护
在store文件下创建mutations-type.js文件,存放常量
export const INCREMENT = "increment" export const DECREMENT = "decrement"
在store文件下的index.js文件中导入并使用
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type" mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}在App.vue文件中导入并使用
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}【相关推荐:vue.js视频教程】
以上是Vuex状态管理之Mutation的使用详解的详细内容。更多信息请关注PHP中文网其他相关文章!