Vue中slot使用解析之具名插槽与作用域插槽
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于具名插槽与作用域插槽的使用相关问题,插槽就是子组件中的提供给父组件使用的一个占位符,插槽包括默认插槽、具名插槽和作用域插槽,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
一、什么是插槽
1、插槽就是子组件中的提供给父组件使用的一个占位符,在子组件中用< slot>< /slot > 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的< slot>< /slot >标签。(简单来说就是在子组件中挖个坑让别人来跳)
2、在 2.6.0 版本之后,slot 以及 slot-scope 由 v-slot 统一替代。
3、插槽包括默认插槽、具名插槽和作用域插槽
二、前期准备
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
三、具名插槽的使用
1.子组件配置slot
在子组件中配置好props,接收从父组件App传来的信息以及准备两个slot插槽:
//category.vue
<template>
<div id="bck">
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot name="center">默认插槽1</slot>
<slot name="footer">默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style scoped>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2.使用者App.vue配置数据
通过在子组件category定义的不同的name,可以让数据在指定的位置显示:
//App.vue
<template>
<div id="app">
<category title="美食">
<img
slot="center"
src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7"
alt=""
/>
<a slot="footer" href="https://img1.qunarzz.com/travel">更多</a>
</category>
<category title="游戏">
<ul slot="center">
<li v-for="(g, index) in game" :key="index">{{ g }}</li>
</ul>
<div id="game" slot="footer">
<a href="https://img1.qunarzz.com/travel">单机游戏</a>
<a href="https://img1.qunarzz.com/travel">网络游戏</a>
</div>
</category>
<category title="电影">
<video
slot="center"
width=""
height=""
controls
src="https://v.qq.com/x/cover/mzc00200dwnknik.html"
></video>
<div id="game" slot="footer">
<a href="https://img1.qunarzz.com/travel">更多信息1</a>
<a href="https://img1.qunarzz.com/travel">更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style scoped>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
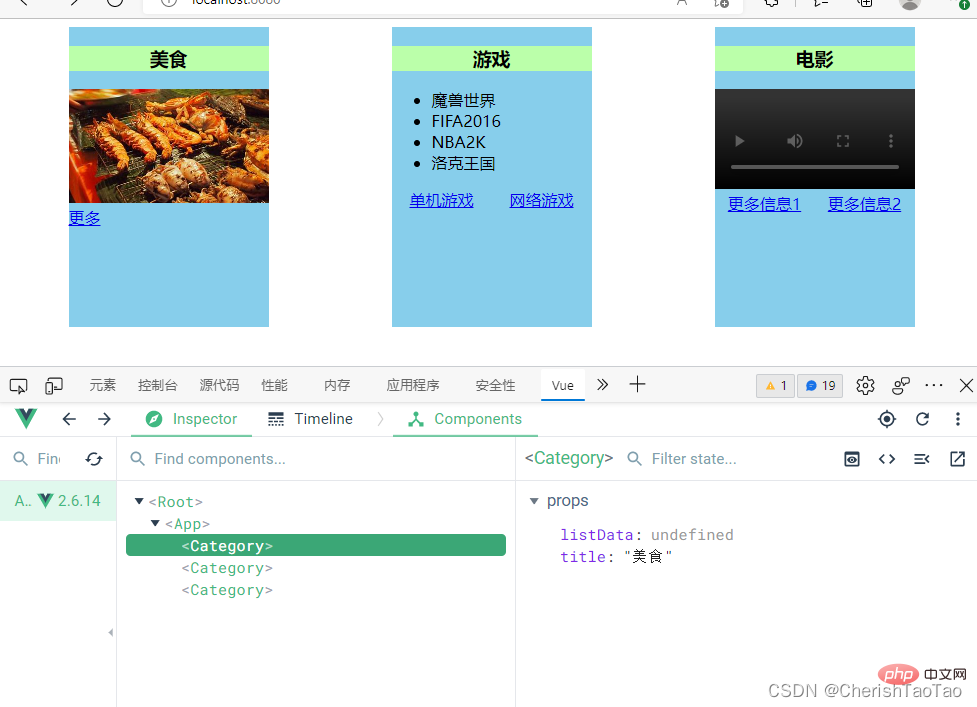
</style>3.结果展示

4.具名插槽总结
1、在定义好slot插槽后,在需要展示的标签中加上 slot=“name”,即可在指定的位置上显示需要显示的内容
2、同时需要注意的是,此方法的插槽数据源game是在App父组件中提供的,而不在子组件自身提供。为了减少冗余,可通过作用域插槽将数据存储在定义slot插槽的组件自身
四、作用域插槽的使用
要求将要展示的数据放在定义插槽的组价中
- 父组件App.vue仅仅只是根据数据生成结构,而数据是在定义slot的组件中提供的
1.子组件配置slot
在子组件中配置的props仅需要接收标题头。准备两个作用域插槽并携带要展示的数据:
//category.vue
<template>
<div id="bck">
<h3>{{ title }}</h3>
<slot :G="games" :F="foods">作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style scoped>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2.使用者接收数据并设置结构
//App.vue
<category title="游戏">
<template scope="zwt">
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li v-for="(g, index) in zwt.G" :key="index">{{ g }}</li>
</ul></template
>
</category>
<category title="美食">
<template scope="{F}">
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol >
<li v-for="(f, index) in F" :key="index">{{f}}</li>
</ol>
</template>
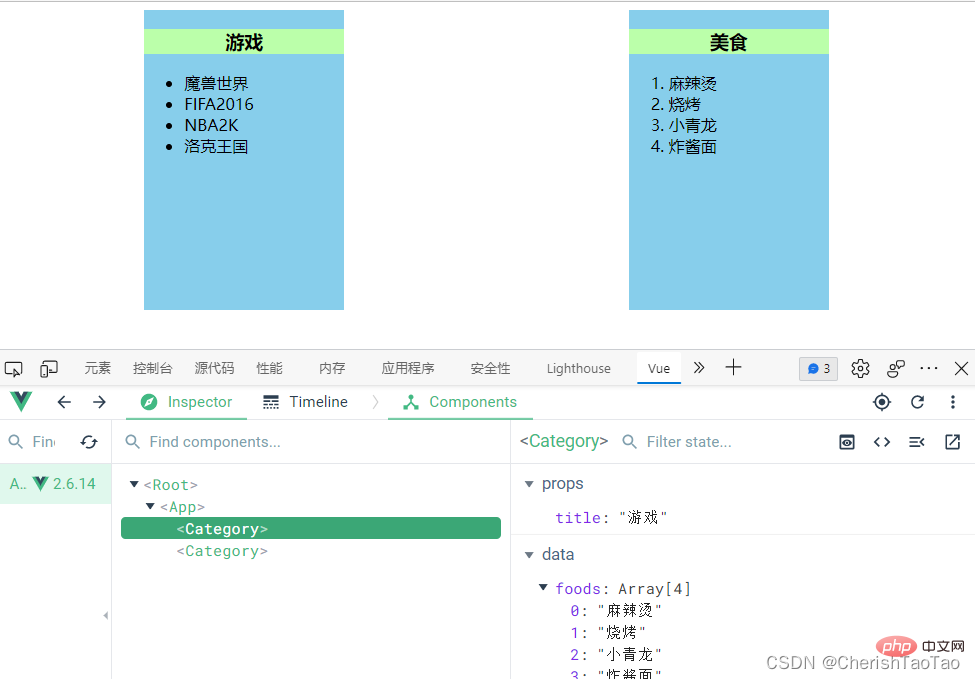
</category>3.结果展示

4.作用域插槽总结
1、可以解决在使用者组件中没有要展示的数据,要调用别的组件的数据时可以使用。
2、定义slot的组件将自身的数据传给使用者,使用者接收到数据后进行结构的配置。
3、使用者仅决定生成的结构样式,而数据是从被使用者(定义slot的组件)传来的。
4、可以理解为slot就是父组件向子组件的指定位置插入特定的结构。
【相关推荐:javascript视频教程、vue.js教程】
以上是Vue中slot使用解析之具名插槽与作用域插槽的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。






