实例详解vue基于element-plus的组件二次封装
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3基于element-plus的组件二次封装数据双向绑定的相关内容,在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、vue.js教程】
基于element-plus的二次封装数据双向绑定
在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务。在vue2.0中父子组件数据的双向绑定通常都是通过在props中传值:value.sync,在子组件中使用,this.$emit(“update:value”, value)的方式,那么我们怎样在vue3中实现类似的父子组件的双向绑定呢?
在vue2中,数据的响应式是基于Object.defineProperty对象进行数据的双向绑定,这种劫持+发布订阅的模式并不能很好的检测对象、数组等复杂类型的数据。在vue3的数据的响应式是基于proxy的set、get方法,相对于Object.defineProperty的劫持,proxy代理的方式更为优雅。
具体实现思路如下:
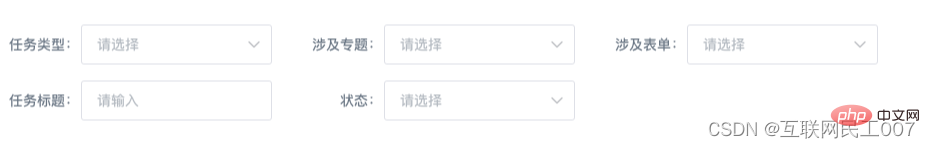
表单的label和对应的选择器、输入框
效果预览

el-input子组件的封装 baseInput.vue
<template>
<div class="base-input flex align-center">
<div v-if="props.blockName">{{ props.blockName }}</div>
<el-input placeholder="请输入" v-model="chanValue"></el-input>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>el-select子组件的封装 baseSelect.vue
<template>
<div class="base-select flex align-center">
<div>{{ props.blockName }}</div>
<el-select
v-model="chanValue"
:multiple="props.multiple"
:filterable="props.filterable"
:allow-create="props.allowCreate"
:placeholder="placeholder"
>
<el-option v-for="item in props.options" :key="item.value" :value="item.value" :label="item.label" />
</el-select>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>其他组件的调用
<BaseInput blockName="传入的label名称" v-model:value="双向绑定的数据" /> <BaseSelect blockName="传入的label名称" :options="选择器的选项值" v-model:value="双向绑定的数据" />
说明
利用computed的set,get方法,你可以进行父子组件的双向绑定,再也不用担心,子组件无法修改父组件的props而烦恼,其他的element的组件,大致实现思路都是如此。
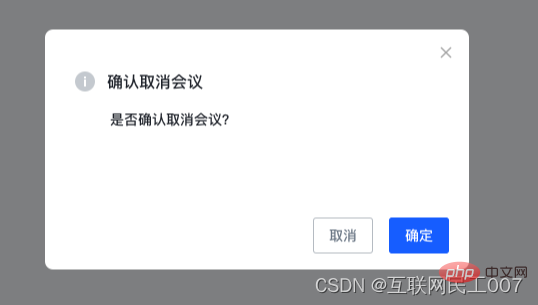
基础的dialog弹框

el-dialog子组件的封装 baseDialog.vue
<template>
<div>
<el-dialog v-model="getShow" width="65%" :before-close="handlerCancer">
<div>{{props.title}}</div>
<slot/>
<template #footer>
<span>
<button @click="handlerCancer">取消</button>
<button @click="handlerSubmit">确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script>其他组件的调用
<BaseDialog title="传入的标题名称" v-model:isShow="isShow"> <div>对应的插槽内容</div> </BaseDialog>
注意事项
v-model双向绑定默认的props名称为value,像dialog这种绑定的是isShow,需要在v-model后面声明双向绑定的props参数名称v-model:isShow,像input,select这种输入框绑定默认为value,所以可以忽略不写。若你绑定其他值(即除了value以外的其他参数值),则需要v-model:isShow声明
【相关推荐:javascript视频教程、vue.js教程】
以上是实例详解vue基于element-plus的组件二次封装的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
Vue 实现跑马灯/文字滚动效果
Apr 07, 2025 pm 10:51 PM
在 Vue 中实现跑马灯/文字滚动效果,可以使用 CSS 动画或第三方库。本文介绍了使用 CSS 动画的方法:创建滚动文本,用 <div> 包裹文本。定义 CSS 动画,设置 overflow: hidden、width 和 animation。定义关键帧,设置动画开始和结束时的 transform: translateX()。调整动画属性,如持续时间、滚动速度和方向。
 怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
怎样查询vue的版本
Apr 07, 2025 pm 11:24 PM
可以通过以下方法查询 Vue 版本:使用 Vue Devtools 在浏览器的控制台中查看“Vue”选项卡。使用 npm 运行“npm list -g vue”命令。在 package.json 文件的“dependencies”对象中查找 Vue 项。对于 Vue CLI 项目,运行“vue --version”命令。检查 HTML 文件中引用 Vue 文件的 <script> 标签中的版本信息。
 vue分页怎么用
Apr 08, 2025 am 06:45 AM
vue分页怎么用
Apr 08, 2025 am 06:45 AM
分页是一种将大数据集拆分为小页面的技术,提高性能和用户体验。在 Vue 中,可以使用以下内置方法进行分页:计算总页数:totalPages()遍历页码:v-for 指令设置当前页:currentPage获取当前页数据:currentPageData()






