VSCode中值得推荐的11个划水插件,一起愉快的划水摸鱼吧!
VSCode 居然是个娱乐软件?下面本篇文章给大家分享几款不正经的摸鱼插件,上班划水摸鱼不是梦,一起愉快的划水摸鱼吧!!

VSCode 是我们前端开发的一个强大的IDE,所以选择趁手好用的插件是提高开发效率,然后剩下的时间用来摸鱼是很有必要滴。【推荐学习:《vscode入门教程》】
11个摸鱼插件
1、Cloudmusic

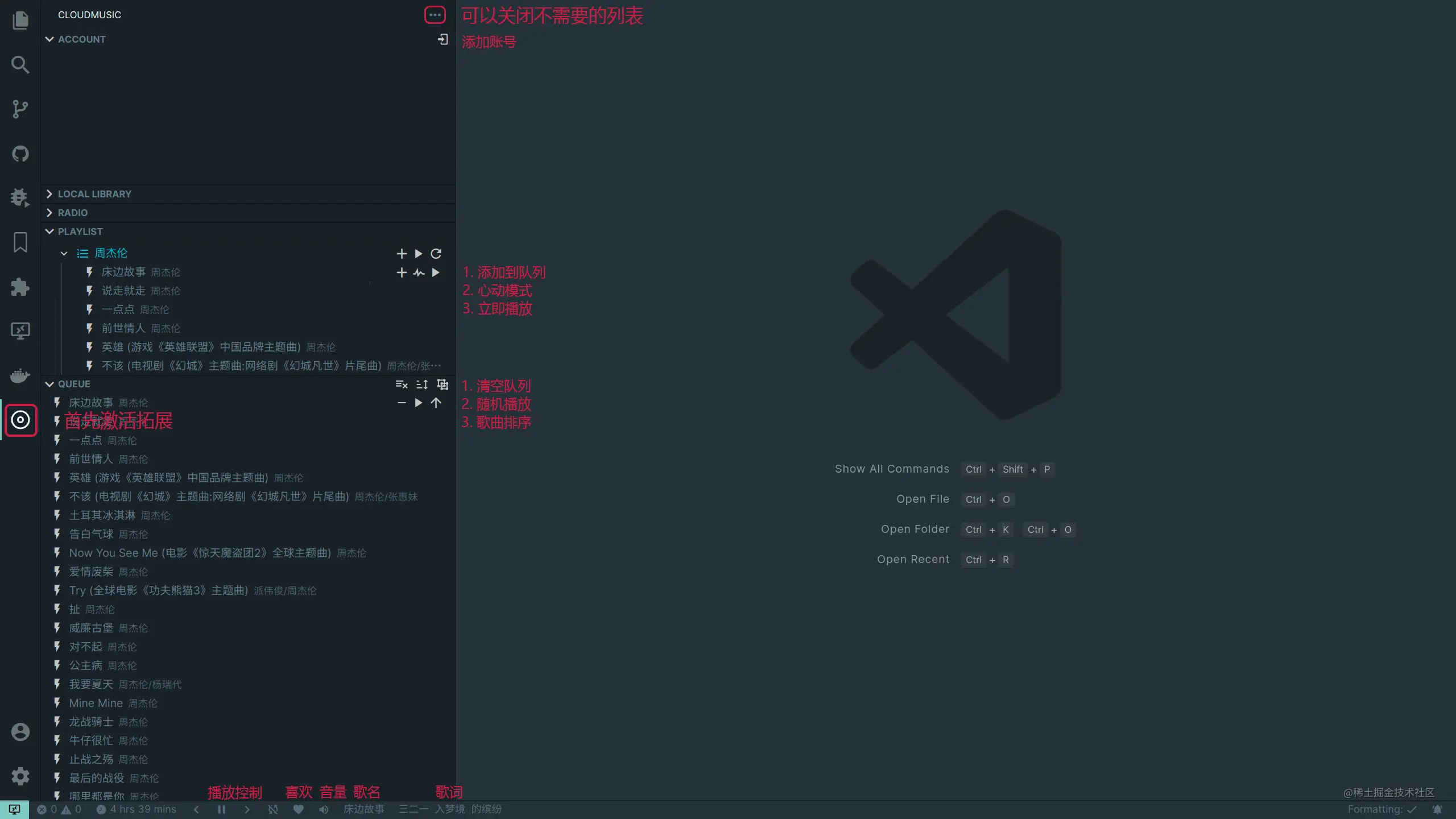
Cloudmusic : 一个听音乐的插件。
- 插件名:Cloudmusic
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特征:
- 简单:开箱即用,独立安装、修改任何文件
- 快速:使用本机模块,资源占用低,速度快
- 强大:利用网页API,能够实现所有常用功能

2、VSC Netease Music

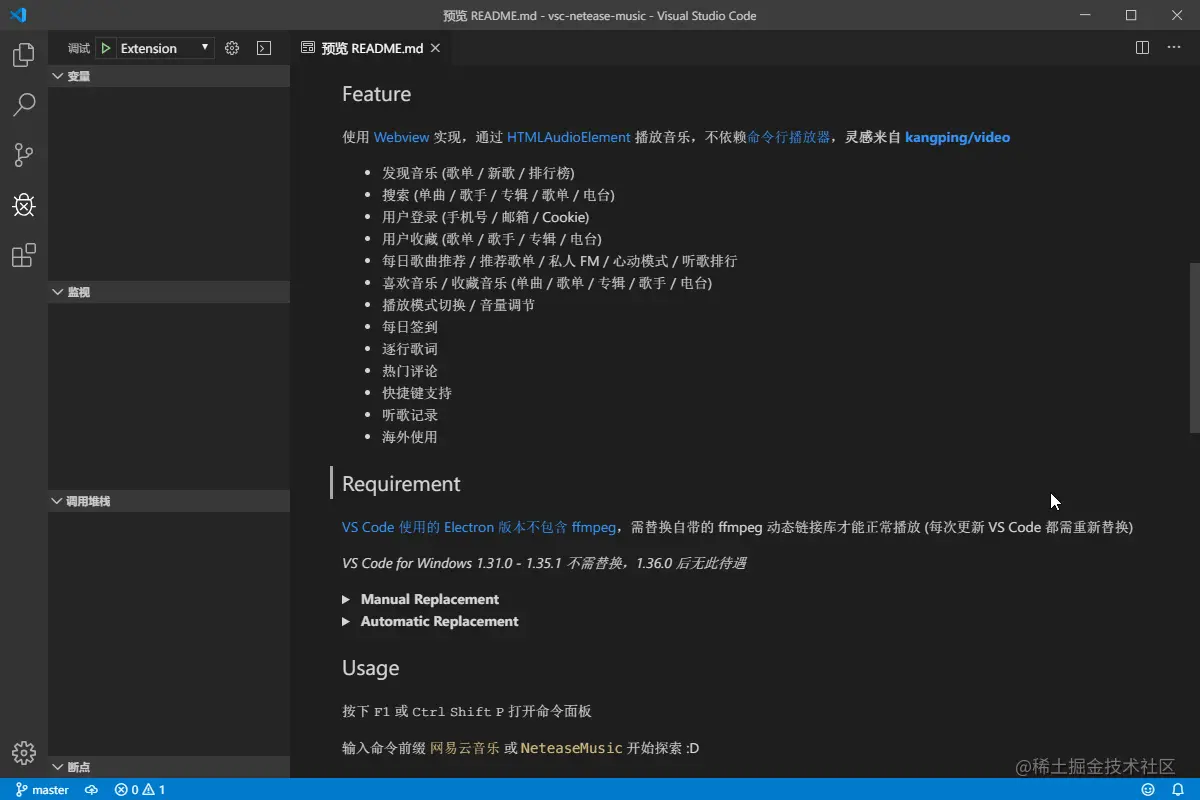
VSC Netease Music : Visual Studio Code 的非官方网易音乐扩展。
- 插件名:VSC Netease Music
- 官方地址: marketplace.visualstudio.com/items?itemN…

3、Zhihu On VSCode

Zhihu On VSCode : 基于 VSCode 的知乎客户端提供包括阅读,搜索,创作,发布等一站式服务,内容加载速度比 Web 端更快,创新的 Markdown-Latex 混合语法让内容创作者更方便地插入代码块,数学公式,并一键发布至知乎平台。
- 插件名:Zhihu On VSCode
- 官方地址: https://marketplace.visualstudio.com/items?itemName=niudai.vscode-zhihu
4、Emoji

Emoji : 一个从命令面板插入表情符号的简单插件。

5、Rainbow Fart

Rainbow Fart : Rainbow Fart 是一个在你编码时不断给你赞美的插件。它将检查代码中的关键字以播放相关声音。
- 插件名:Rainbow Fart
- 官方地址: https://marketplace.visualstudio.com/items?itemName=saekiraku.rainbow-fart
6、超越鼓励师

超越鼓励师 : 在 VS Code 中连续写代码一小时(时间可配置),会有杨超越提醒你该休息啦~
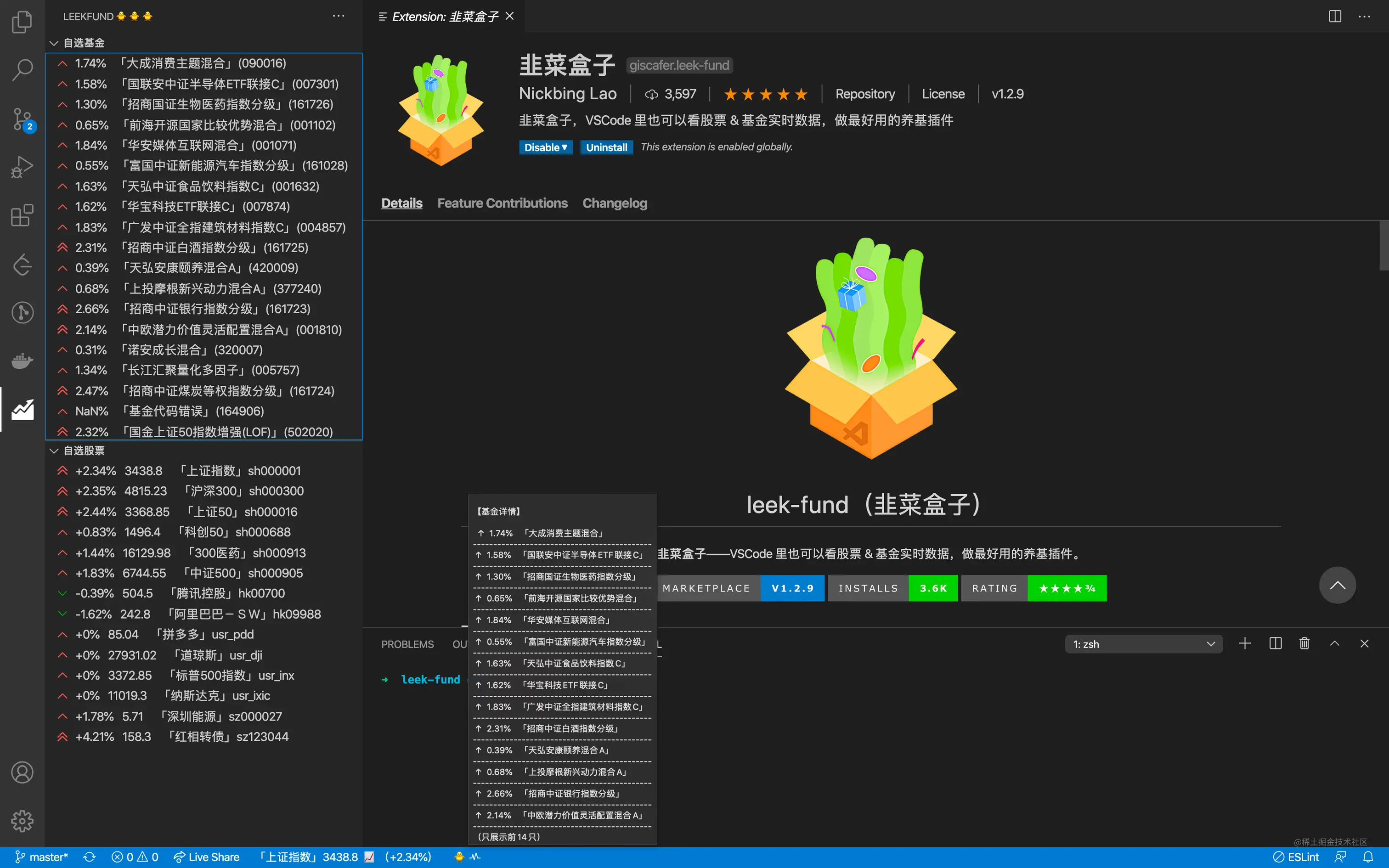
7、韭菜盒子

韭菜盒子 : VSCode 里也可以看股票 & 基金 & 期货实时数据,做最好用的投资插件。
- 插件名:韭菜盒子
- 官方地址: https://marketplace.visualstudio.com/items?itemName=giscafer.leek-fund
- 特征: 本插件具有以下特点:
- 基金实时涨跌,实时数据,支持海外基展示
- 股票实时涨跌,支持 A 股、港股、美股
- 期货实时涨跌,支持国内期货
- 底部状态栏信息
- 开市自动刷新,节假日关闭轮询
- 支持升序/降序排序、基金持仓金额升序/降序
- 基金实时走势图和历史走势图
- 基金排行榜
- 基金持仓信息
- 股市资金流向(沪深港通资金流向、北向资金、南向资金)
- 支持 GUI 操作新增&删除 基金 和 股票
- 通过 GUI 添加基金和股票时,支持模糊搜索匹配
- 支持 GUI 设置涨跌颜色、状态栏股票自定义等
- 雪球用户动态关注(雪球新闻)
- 自定义涨跌图标(吃面、吃肉、烤韭菜、烤肉、喝酒)
- 基金持仓金额设置(用于动态计算盈亏)
- 基金盈亏展示(根据实时基金涨跌情况动态实时计算盈亏)
- 支持维护持仓成本价,自动计算收益率
- 基金趋势统计图
- 基金支持分组展示
- 股票支持分组展示(A 股、港股、美股)
- 股票涨跌提醒设置
- 状态栏、侧栏支持自定义模板格式
- OUTPUT 面板支持选股宝异动快讯,金十资讯
- 数据中心>牛熊风向标数据统计
- 新增支持期货
- 欢迎 PR Github 源码


8、NBA real-time score

NBA real-time score : 实时获取当天NBA比赛比分,并显示在vscode下方状态栏左侧;更可以观看实时文字直播,以及赛后数据统计。你可以边搬砖边关注NBA。
- 插件名:NBA real-time score
- 官方地址: https://marketplace.visualstudio.com/items?itemName=liyangjj.NBARealTimeScore
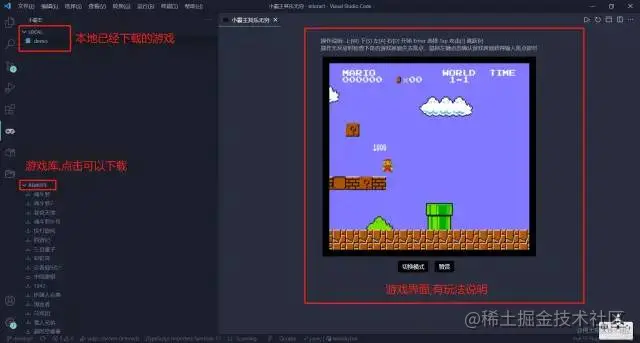
9、小霸王

小霸王 : 小霸王是一款基于vscode的nes游戏插件,能让你在紧张的开发之余在vscode里发松身心。通过劳逸结合,提升开发效率。

10、epub reade

epub reade : 一个看小说的插件。
- 插件名:epub reade
- 官方地址: https://marketplace.visualstudio.com/items?itemName=renkun.reader
11、daily anime

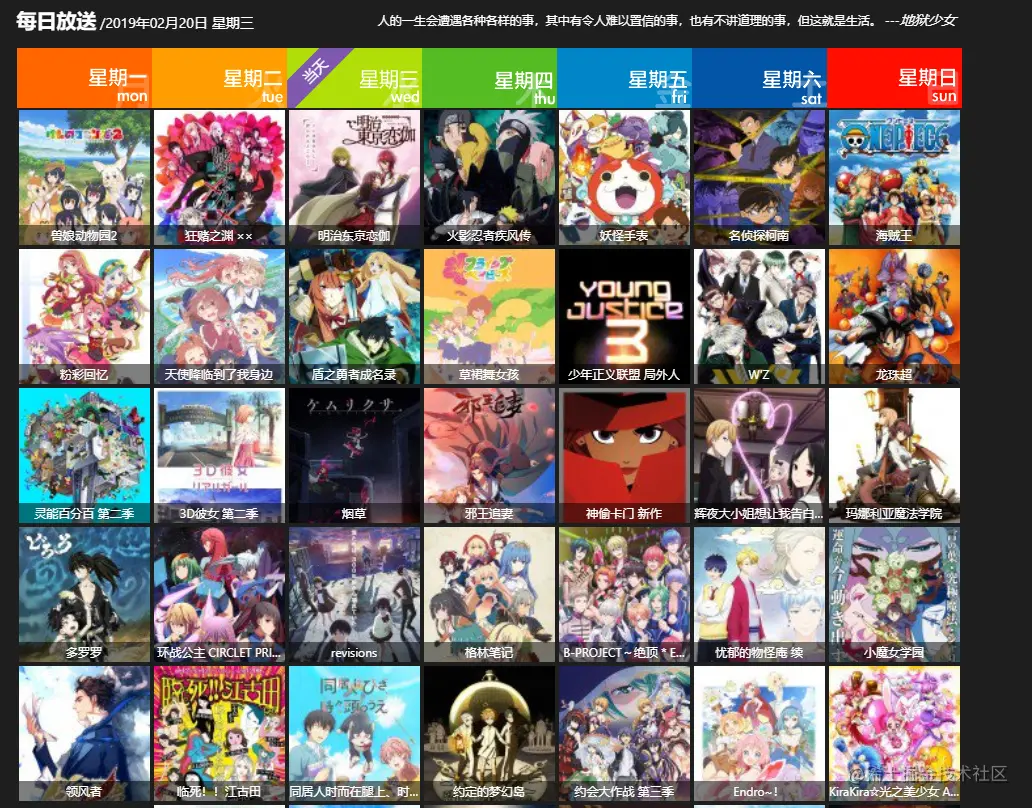
daily anime : 一个追番的插件。
- 插件名:daily anime
- 官方地址: https://marketplace.visualstudio.com/items?itemName=deepred.daily-anime
-
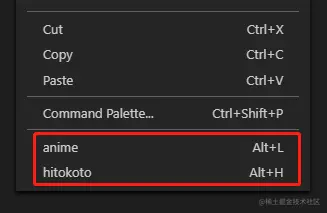
用法:
右键菜单:


后续如有发现更多更好的插件将继续分享。安装太多的插件恐会影响 VSCode 的启动速度,同时增加内存的占用,可能影响开发效率,最终适得其反,所以建议只安装自己喜欢的、常用的即可。
更多关于VSCode的相关知识,请访问:vscode教程!
以上是VSCode中值得推荐的11个划水插件,一起愉快的划水摸鱼吧!的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
vscode需要什么电脑配置
Apr 15, 2025 pm 09:48 PM
VS Code 系统要求:操作系统:Windows 10 及以上、macOS 10.12 及以上、Linux 发行版处理器:最低 1.6 GHz,推荐 2.0 GHz 及以上内存:最低 512 MB,推荐 4 GB 及以上存储空间:最低 250 MB,推荐 1 GB 及以上其他要求:稳定网络连接,Xorg/Wayland(Linux)
 vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
vscode开始怎么设置
Apr 15, 2025 pm 10:45 PM
要开启并设置 VSCode,请按照以下步骤操作:安装并启动 VSCode。自定义首选项,包括主题、字体、空格和代码格式化。安装扩展以增强功能,例如插件、主题和工具。创建项目或打开现有项目。使用 IntelliSense 获得代码提示和补全。调试代码以步进代码、设置断点和检查变量。连接版本控制系统以管理更改和提交代码。
 vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
vscode运行任务快捷键
Apr 15, 2025 pm 09:39 PM
在 VSCode 中运行任务:创建 tasks.json 文件,指定 version 和任务列表;配置任务的 label、command、args 和 type;保存并重新加载任务;使用快捷键 Ctrl Shift B (macOS 为 Cmd Shift B) 运行任务。
 vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
vscode启动前端项目命令
Apr 15, 2025 pm 10:00 PM
启动前端项目在 VSCode 中的命令是 code .。具体步骤包括:打开项目文件夹。启动 VSCode。打开项目。在终端面板中输入启动命令 code .。按回车键启动项目。
 vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode终端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 内置终端是一个开发工具,允许在编辑器内运行命令和脚本,以简化开发流程。如何使用 vscode 终端:通过快捷键 (Ctrl/Cmd ) 打开终端。输入命令或运行脚本。使用热键 (如 Ctrl L 清除终端)。更改工作目录 (如 cd 命令)。高级功能包括调试模式、代码片段自动补全和交互式命令历史。
 vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
vscode用的是什么语言
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) 由 Microsoft 开发,使用 Electron 框架构建,主要以 JavaScript 编写。它支持广泛的编程语言,包括 JavaScript、Python、C 、Java、HTML、CSS 等,并且可以通过扩展程序添加对其他语言的支持。
 vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
vscode什么语言写的
Apr 15, 2025 pm 11:51 PM
VSCode 是用 TypeScript 和 JavaScript 编写的。首先,它的核心代码库是用 TypeScript 编写的,这是一种扩展了 JavaScript 并增加了类型检查功能的开源编程语言。其次,VSCode 的一些扩展和插件是用 JavaScript 编写的。这种组合使 VSCode 成为一款灵活且可扩展的代码编辑器。






