19个实用vscode开发插件分享
工欲善其事必先利其器。本篇文章给大家总结分享19个我在开发中使用到的vscode插件,希望对大家有所帮助!

1:Chinese (Simplified) Language Pack 中文语言插件
适用于 VS Code 的中文(简体)语言包
此中文(简体)语言包为 VS Code 提供本地化界面。【推荐学习:《vscode入门教程》】
对于我这种英文一般的人来说,这个插件很友好。

2:Code Runner 代码运行器
运行多种语言的代码段或代码文件:C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT / CMD,BASH / SH,F#脚本,F#( .NET Core),C#脚本,C#(.NET Core),VBScript,TypeScript,CoffeeScript,Scala,Swift,Julia,Crystal,OCaml脚本,R,AppleScript,Elixir,Visual Basic .NET,Clojure,Haxe,Objective-C ,Rust,球拍,Scheme,AutoHotkey,AutoIt,Kotlin,Dart,Free Pascal,Haskell,Nim,D,Lisp,Kit,V,SCSS,Sass,CUDA和自定义命令

这个玩意,目前来看对我还没啥太大的用处。
3:Debugger for Chrome VScode-Chrome调试器
VS Code扩展程序,用于在Google Chrome浏览器或其他支持Chrome DevTools协议的目标中调试JavaScript代码。
也就是说,这个玩意可以打断点了。在装个PHP debug,就可以调试PHP了。

4:Debugger for Firefox 火狐浏览器调试器
同上,跟谷歌浏览器的插件作用是一样的。

5:ESLint js代码检测插件
ESlint 接管原生 js 提示,可以自定制提示规则;

6:filesize\
左下角显示文件大小的插件

7:IntelliSense for CSS class names in HTML
用于HTML中CSS类名称的智能感知。

8:Material Icon Theme
这是一个图标库,给不通类型的文件及文件夹设置不通的icon

9:open in browser
在浏览器中打开文件,用于调试前端html文件


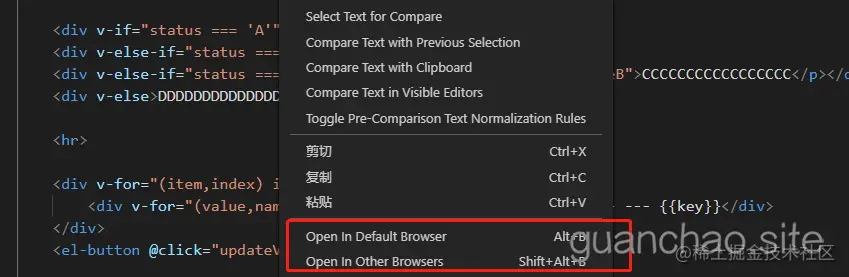
10:Partial Diff
您可以比较文件中,不同文件之间或剪贴板上的文本选择(差异)。
多光标文本选择。
用户定义的文本规范化规则,以减少差异中的干扰(例如,将制表符替换为空格)。
可以关闭用户定义的文本规范化规则,而无需将其从配置中删除。
一个动作即可比较2个可见编辑器(即选项卡)中的文本。

11:PHP Debug
PHPxdebug插件的支持,你本地的PHP环境必须安装xdebug才能实现这个插件的功能。
用于PHP打断点调试代码。

12:PHP Intelephense
PHP代码提示工具,支付代码提示、查找定义、类搜索等功能,非常强大。
下载PHP Intelephense这个插件,要求php版本大于7,且将PHP添加到系统环境变量。
这个插件是个神器,需要好好利用。主要是,f12转到定义,绝对的神器。

13:PHP IntelliSense
PHP智能感知插件。这也是个神器。对PHP的高级自动完成和重构支持
使用的时候,需要将下边代码添加到setting.json中
"php.validate.executablePath": "D:BtSoftphp72php.exe",

14:Vue VSCode Snippets
输入VUE标签,自动补全代码。这个玩意对于提高开发效率来说,绝对的神器。

15:Vetur
Vscode全功能支持VUE,包括语法高亮、片段、Emmet、整理/错误检查、格式化、自动完成、调试、VTI / CLI

16:vscode-icons
Vscode的图标库

17:Path Intellisense
自动完成文件名的Visual Studio代码插件。
需要在settings.json中添加:
{ "typescript.suggest.paths": false }
18:PHP Extension Pack
包括在Visual Studio代码中开始PHP开发的最重要的扩展。

19:PHP Namespace Resolver
PHP名称空间解析器可以导入和扩展类。也可以按行长度或字母顺序对导入的类进行排序。

以上基本上就是目前我的vscode编辑器安装的所有插件,除了PHP debug没玩明白之外,其余都是很好用的。
更多关于VSCode的相关知识,请访问:vscode教程!
以上是19个实用vscode开发插件分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
vscode怎么查看word文档 vscode查看word文档的方法
May 09, 2024 am 09:37 AM
首先,在电脑上打开vscode软件,点击左边的【Extension】(扩展)图标,如图中①所示然后,在扩展界面的搜索框中输入【officeviewer】,如图中②所示接着,从搜索结果中选择【officeviewer】安装,如图中③所示最后,打开文件,如docx,pdf等,如下图
 vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
vscode怎么绘制流程图_visual_studio code绘制流程图的方法
Apr 23, 2024 pm 02:13 PM
首先要打开电脑中的visualstudiocode,点击左侧四个方块按钮然后在搜索框中输入draw.io查询插件,点击安装安装好后,新建一个test.drawio文件接着选中test.drawio文件,进入编辑模式左侧有各种图形,随意选择,就可以绘制流程图了绘制好后,点击文件→嵌入→svg下面再选择嵌入复制svg代码将复制的svg代码粘贴到html代码中打开html网页,就可以看到绘制的流程图了点击网页上的图片,就可以跳转页面在该页面可以放大缩小流程图在这里,我们选择点击右下角的铅笔图案,跳转网
 Vscode怎样编写Maude_Vscode编写Maude的方法
Apr 23, 2024 am 10:25 AM
Vscode怎样编写Maude_Vscode编写Maude的方法
Apr 23, 2024 am 10:25 AM
首先在vscode插件管理器可以搜索到Maude插件。接着,新建扩展名为maude的文件,即可使用maude的代码段和语法高亮。终端->新建终端可以在当前文件夹打开vscode内置终端,来运行maude或者full-maude程序。在maude的官方教程中,还有http客户端的例子,可以如图方式调用运行。如果希望关联fm扩展名的文件,打开设置,在用户设置中,搜索fileassociations,打开settings.json。给文件关联添加一个条目,即*.fm到maude的条目即可。但是full
 加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
加州理工华人用AI颠覆数学证明!提速5倍震惊陶哲轩,80%数学步骤全自动化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,让陶哲轩等众多数学家赞不绝口的这个形式化数学工具,又有超强进化了?就在刚刚,加州理工教授AnimaAnandkumar宣布,团队发布了LeanCopilot论文的扩展版本,并且更新了代码库。图片论文地址:https://arxiv.org/pdf/2404.12534.pdf最新实验表明,这个Copilot工具,可以自动化80%以上的数学证明步骤了!这个纪录,比以前的基线aesop还要好2.3倍。并且,和以前一样,它在MIT许可下是开源的。图片他是一位华人小哥宋沛洋,他是
 vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
vscode怎么开启后台更新 vscode开启后台更新方法
May 09, 2024 am 09:52 AM
1.首先,打开界面后,点击左上角的文件菜单2.随后,在首选项栏目中点击设置按钮3.接着,在跳转的设置页面中,找到更新板块4.最后,鼠标点击勾选启用在Windows上后台下载和安装新的VSCode版本按钮,并重启程序即可
 vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
vscode工作区怎么添加文件 vscode工作区添加文件的方法
May 09, 2024 am 09:43 AM
1.首先,打开vscode软件,点击资源管理器图标,找到工作区窗口2.然后,点击左上角的文件菜单,找到将文件夹添加到工作区选项3.最后,在本地磁盘中找到文件夹位置,点击添加按钮即可
 vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
vscode怎么禁止wsl配置文件 vscode禁止wsl配置文件方法
May 09, 2024 am 10:30 AM
1.首先,打开设置菜单中的settings选项2.随后,在跳转的commonlyused页面中找到terminal栏目3.最后,在该栏目右侧取消勾选usewslprofiles按钮即可
 VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
VScode怎么设置动画平滑插入 VScode设置动画平滑插入教程
May 09, 2024 am 09:49 AM
1.首先,打开界面后,点击工作区界面2.然后,在打开的编辑面板中,点击文件菜单3.随后,点击首选项栏目下的设置按钮4.最后,鼠标点击勾选CursorSmoothCaretAnimation按钮,保存设置即可






