什么是状态管理?聊聊怎么利用Vuex进行状态管理
什么是状态管理?下面本篇文章带大家了解一下Vuex状态管理,聊聊怎么利用Vuex进行状态管理,希望对大家有所帮助!

? 1. 什么是状态管理
在开发中,我们会的应用程序需要处理各种各样的数据,这些 数据需要保存在我们应用程序中的某一个位置,对于这些数据 的管理我们就称之为是状态管理。(学习视频分享:vue视频教程)

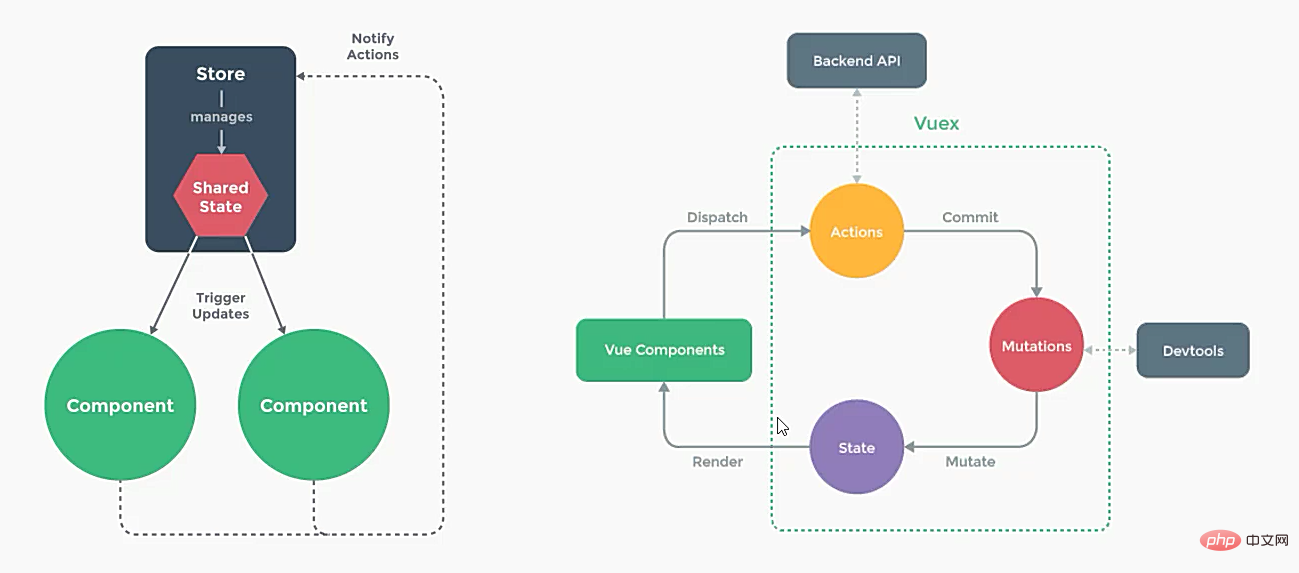
Vuex 的状态管理的基本实现(这里采用官方的图解)
⏰ Vuex的使用
1、安装vuex
npm install vuex
2、基本使用 :
store本质上是一个容器 --> 存着大部分应用中的状态。
vuex 的状态存储是响应式的,当store中的状态发生变化时,那么响应的组件也会被更新。
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store//App.vue
<template>
<div class="app">
<!-- store 中的counter -->
<h2>方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2>方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2>方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button @click="increment">+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script setup>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style scoped></style>? 单一状态树 和 mapState 辅助函数
1. 单一状态树
意味着每一个应用就只包含一个store实例
优点:如果状态信息包含了多个 store 实例对象,那么之后维护和管理起来就会比较麻烦。单一状态树是我们最直接的方式找到某一个状态的片段,所以维护起来也比较方便
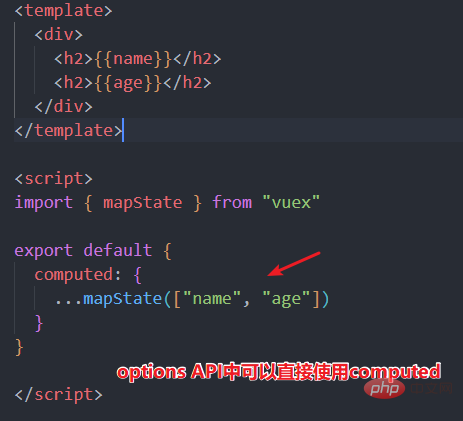
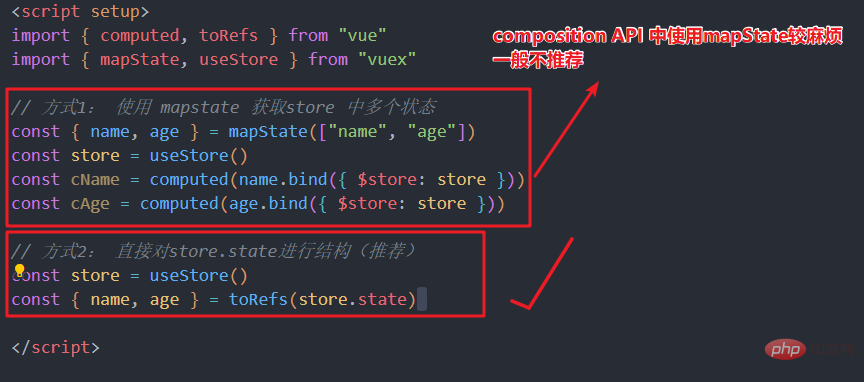
2. mapState 辅助函数
如果需要获取多个状态的时候,可以使用 mapSate 辅助函数
这里有两种方式,分别是在optionsAPI 和 composition API中使用 mapState


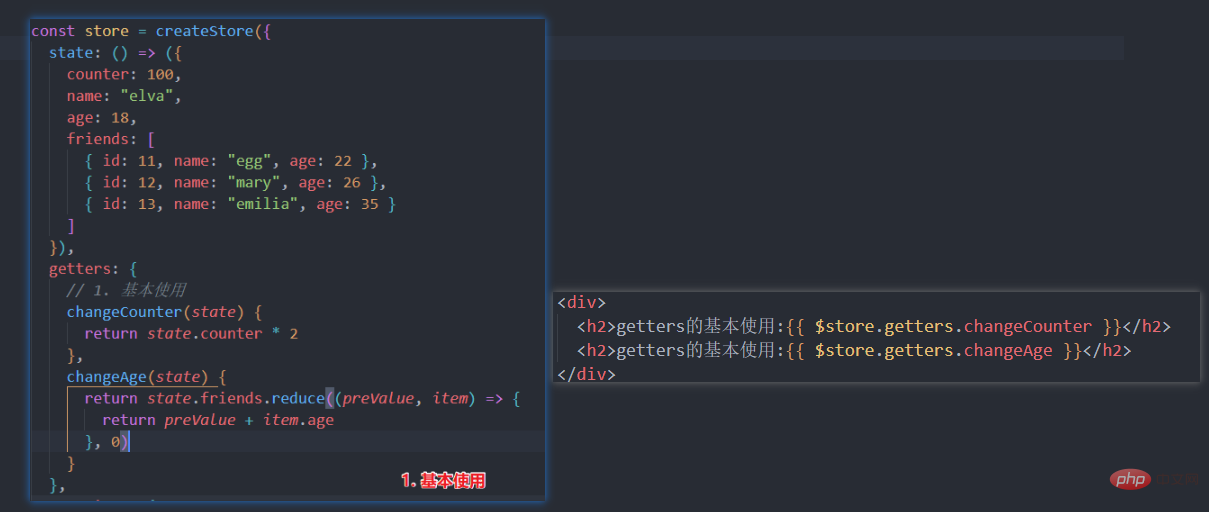
? getters 的基本使用
1. getter 的使用
场景:当需要我们将store中的某些属性经过一些列的变化之后再使用,这个时候可以选择使用getters

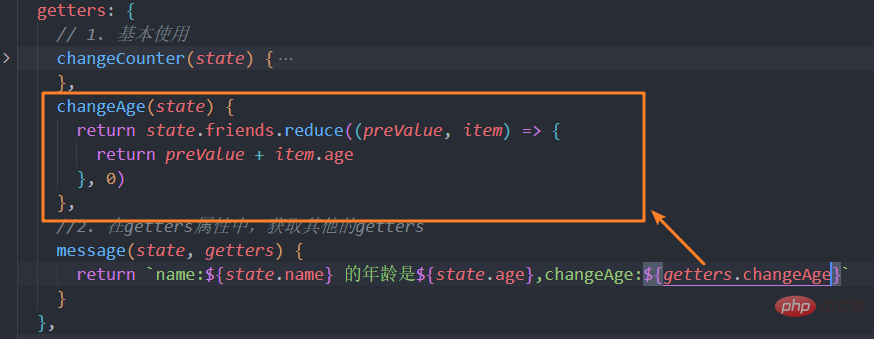
2. getters 第二个参数
在上述场景中,getters接受的第一个参数是state,getters 也可以接收第二个参数

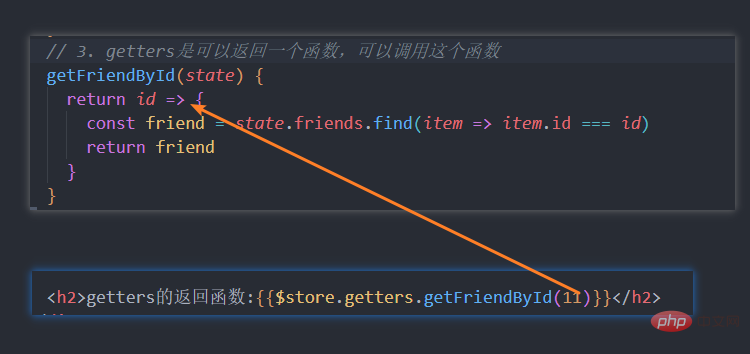
3. getters 的返回函数 (了解)
getters中的函数本身,可以返回一个函数,那么在使用的地方相当于可以调用这个函数

4. mapGetters 的辅助函数

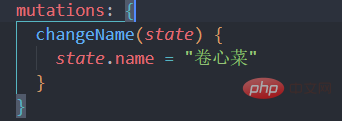
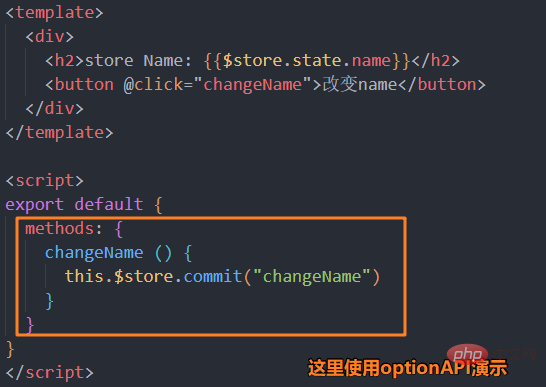
? mutation 基本使用
改变vuex中的store的状态的唯一方法是提交mutation
注意:在pinia中是取消了mutation,后续会继续讲。搭配vue3的composition API会比vuex更好,所以这里使用 options API演示


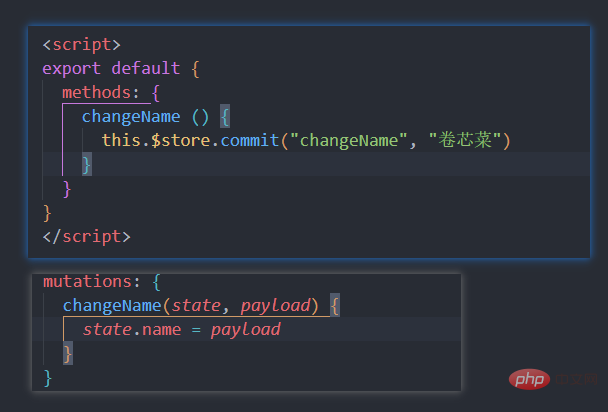
1. mutation 携带数据
很多时候我们在提交mutation的时候会携带一些数据,这个时候可以这样使用

2. mutation 重要原则
mutation 必须是同步函数,即不允许使用异步函数(例如发送网络请求)
? actions 的基本使用
Action类似于mutation,不同在于:
- Action提交的是mutation,而不是直接变更状态;
- Action可以包含任意异步操作;
参数context:
- context是一个和store实例均有相同方法和属性的context对象;
- 可以从其中获取到commit方法来提交一个mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters;
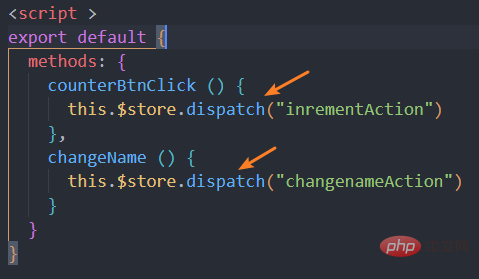
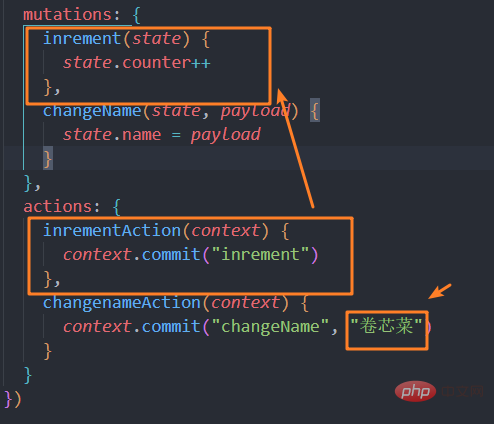
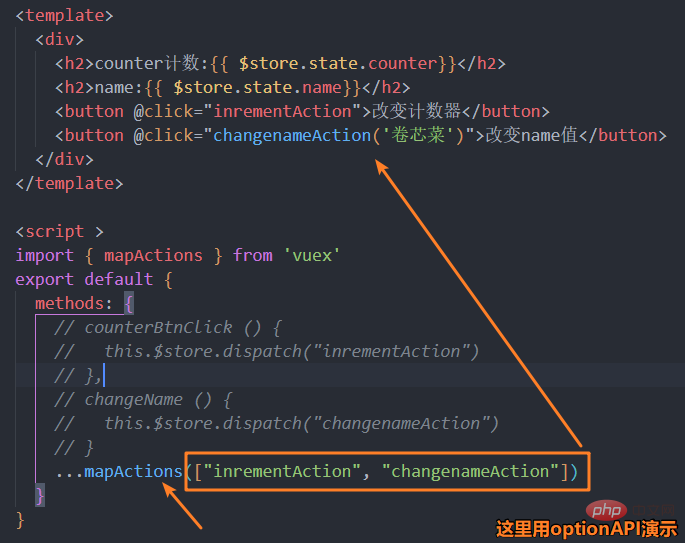
1. actions 的分发操作


2. actions 的辅助函数

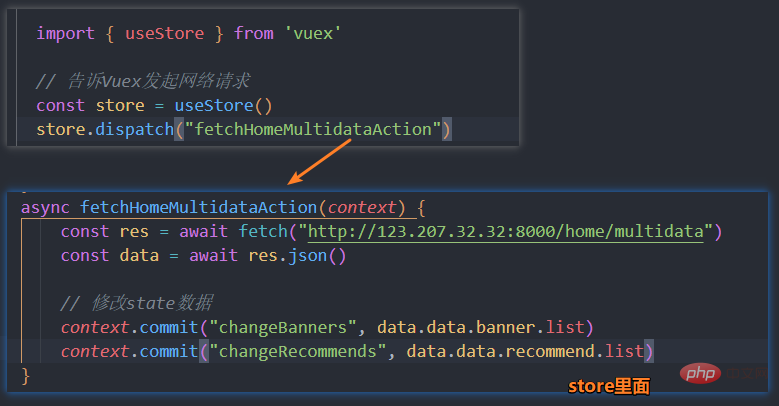
3. actions 的异步操作

? module 的基本使用
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象,当应用变得非常复杂时,store 对象就有可能变得相当臃肿。所以Vuex允许我们将 store 分割成模块(module)。
每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块
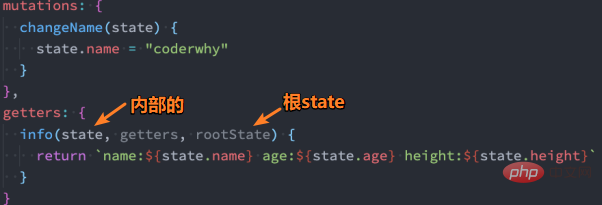
1. module 的局部状态
对于模块内部的 mutation 和 getter,接收的第一个参数是模块的局部状态对象。

2. module 的命名空间
默认情况下,模块内部的action和mutation仍然是注册在全局的命名空间中的。所以命名不可以重复
如果我们希望模块具有更高的封装度和复用性,可以添加 namespaced: true 的方式使其成为带命名空间的模块: 当模块被注册后,它的所有 getter、action 及 mutation 都会自动根据模块注册的路径调整命名。
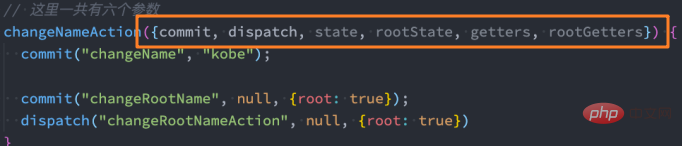
3. module 修改或派发根组件
在action中修改root中的state,那么有如下的方式:

以上是什么是状态管理?聊聊怎么利用Vuex进行状态管理的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
vue怎么给按钮添加函数
Apr 08, 2025 am 08:51 AM
可以通过以下步骤为 Vue 按钮添加函数:将 HTML 模板中的按钮绑定到一个方法。在 Vue 实例中定义该方法并编写函数逻辑。
 vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎么用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 选项允许开发者监听特定数据的变化。当数据发生变化时,watch 会触发一个回调函数,用于执行更新视图或其他任务。其配置选项包括 immediate,用于指定是否立即执行回调,以及 deep,用于指定是否递归监听对象或数组的更改。
 vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
vue多页面开发是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多页面开发是一种使用 Vue.js 框架构建应用程序的方法,其中应用程序被划分为独立的页面:代码维护性:将应用程序拆分为多个页面可以使代码更易于管理和维护。模块化:每个页面都可以作为独立的模块,便于重用和替换。路由简单:页面之间的导航可以通过简单的路由配置来管理。SEO 优化:每个页面都有自己的 URL,这有助于搜索引擎优化。
 vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎么引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三种:直接使用 <script> 标签指定路径;利用 mounted() 生命周期钩子动态导入;通过 Vuex 状态管理库进行导入。
 vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一页的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一页有四种方法:$router.go(-1)$router.back()使用 <router-link to="/"> 组件window.history.back(),方法选择取决于场景。
 vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
vue遍历怎么用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍历数组和对象有三种常见方法:v-for 指令用于遍历每个元素并渲染模板;v-bind 指令可与 v-for 一起使用,为每个元素动态设置属性值;.map 方法可将数组元素转换为新数组。
 vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
vue的div怎么跳转
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。