javascript在web开发中吗
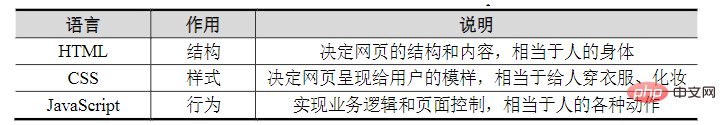
JavaScript是在web开发中的;JavaScript是web开发领域中的一种功能强大的编辑语言,主要用于开发交互式的web页面;对于制作一个网页而言,HTML、CSS和JavaScript分别代表了结构、样式和行为,结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript在web开发中
JavaScript是Web开发领域中的一种功能强大的编程语言,主要用于开发交互式的Web页面。在计算机、手机等设备上浏览的网页,其大多数的交互逻辑几乎都是由JavaScript实现的。
对于制作一个网页而言,HTML、CSS和JavaScript分别代表了结构、样式和行为,结构是网页的骨架,样式是网页的外观,行为是网页的交互逻辑

JavaScript内嵌于HTML网页中,通过浏览器内置的JavaScript引擎进行解释执行,把一个原本只用来显示的页面转变成支持用户交互的页面程序。
浏览器是访问互联网中各种网站所必备的工具,JavaScript主要就是运行在浏览器中的。
扩展知识
客户端脚本的应用
JavaScript是一种高级编程语言,专门设计为客户端脚本语言。Web开发人员可以使用这种语言对客户端脚本进行加密,然后将其与HTML集成,以生成高质量的输出。这些都是高度负责的响应和互动网页具有更好的用户界面。除此之外,这些网站不会处理太多的服务器交互,从而帮助最小化服务器负载。
简单Web应用程序开发
可以使用JavaScript库来开发阴影DOM边界。这些有助于分解各个JavaScript库组件。由于阴影DOM,web浏览器可以生成使用HTML标记(如select、div和input)加密的文档。因此,JavaScript帮助程序员简化应用程序的组成,尽管它是一种必须解释的编程语言。
编写服务器端代码
我们知道web开发人员使用跨平台运行时引擎(如Node.js)以JavaScript编写服务器端代码。然而,这些跨平台引擎也被设计为服务器端运行时环境。Node.js通过GoogleV8JavaScript引擎进一步有效地执行JavaScript代码。它拥有几个内置库,使web开发人员能够无缝地执行其web应用程序,而无需依赖任何外部web服务器。因此,JavaScript可以帮助开发人员利用Node.js编写客户端和服务器端代码。在Web前端培训中,有经验丰富的专业老师面授指导教学,通过理论结合实战的方式教授JavaScript知识,让你快速学会JavaScript使用技能。
自适应网页设计
如果网站没有吸引力和响应性,那么很难吸引潜在用户。这些是网站的基本要素;利用商业标识建立品牌的强烈印象,并在竞争激烈的市场中生存是不可或缺的。出于这个原因,大多数开发人员的目标是响应性web设计。只有在JavaScript的帮助下才能创建这样的网站。
MEANstack的使用
开发人员可以通过利用MEANstack的四个组件,即Express.js、MongoDB、Node.js和Angular.js,进一步简化开发过程。MongoDB是一个新定义的NoSQL数据库,Angular.js是一个受Google支持的流行JavaScript框架,Express.js是一个由特定功能组成的框架,用于简化任何网站的开发,只需一页或多页,而Node.js是一个跨平台的平台,它被设计为一个流行的服务器端运行时环境。MEANstack的这四个组件使专家能够用JavaScript编写任何网站的后端和前端。
转发器的使用
对于专业的web开发人员来说,很容易扩展JavaScript特性是可行的。他们可以在Transpiler或Transcompiler(如CoffeeScript、DukeScript、TypeScript和Vaadin)的帮助下完成这项工作。每个transpiler都有助于满足大型应用程序的规格要求。尽管这个过程看起来很有用,但它也使工作流变得复杂。参加Web前端培训是入门学习的最佳选择,在短时间内尽快掌握JavaScript的相关知识,有助于你更好地进行开发工作。
【相关推荐:javascript视频教程、web前端】
以上是javascript在web开发中吗的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






