web前端用什么调试工具
前端可用调试工具:1、Web浏览器中的开发工具,如使用控制台语句“console.log()”,或使用debugger语句暂停代码执行;2、Postman,调试接口工具,可以调整请求,分析响应和调试问题;3、CSS Lint,一个用来找出CSS代码中问题的工具;4、Sentry,可用于监视错误和提取执行适当的事后操作所需的所有信息;5、JSHint,一个JS代码分析检测工具。

本教程操作环境:windows7系统、Dell G3电脑。
如果你从事的是前端开发,就应该能理解调试代码还是很有难度的。特别是对于JavaScript,一个小错误有时会花费数小时来调试。对于不同的浏览器、操作系统和设备,错误又是不可避免的。
本文主要列出一些调试工具,你们可以自己根据情况来选择。
1、Web浏览器中的开发工具
任何现代的 Web 浏览器都配有功能强大的工具来调试应用程序。 如使用控制台语句console.log(),使用alert()的弹出窗口,还可以使用debugger语句暂停代码执行,这些对于我们的调试都很有帮助。
我们还可以使用网络检查器或CSS样式检查器让调试变得更轻松流畅。
任何现代网络浏览器都配备了强大的工具来帮助调试您的应用程序。它可以简单到使用console.log()的控制台语句,使用alert()的弹出窗口,甚至使用调试器语句暂停代码执行。这些工具对我们的调试任务非常有帮助,尤其是调试器语句。
2、Postman
地址:https://www.postman.com/
几乎所有前端应用程序都发送和接收JSON响应和请求。 应用程序通过请求 API 可以做很多事情,例如身份验证,用户数据传输,甚至是一些简单的事情,例如获取所在位置的当前天气。
Postman 是调试接口的最佳工具之一。 它适用于 MacOS,Windows 和Linux的系统, 可以快速轻松地直接发送REST,SOAP和GraphQL请求。
使用 Postman,我们可以调整请求,分析响应和调试问题。 当不确定问题出在前端还是后端时,这是很有帮助的。

3、CSS Lint
地址: http://csslint.net/
CSSLint 是一个用来帮你找出 CSS 代码中问题的工具,它可做基本的语法检查以及使用一套预设的规则来检查代码中的问题,规则是可以扩展的。

4、JSON Formatter & Validator
在无格式 JSON 中,我们很难发现语法错误或键值不正确的情况,因为它很难阅读。当 JSON 文件缺少行返回和空格时,在压缩的 JSON 文件中读取和发现错误则更有挑战性。
你可以使用 JSON 格式化和校验工具,简单地插入经过压缩的 JSON 并获得正确格式的版本作为输出。此外,该工具还可以根据 RFC 标准来验证 JSON。

5、Sentry
地址:https://sentry.io/welcome/
无论测试如何完善的程序,bug总是免不了会存在的,有些bug不是每次都会出现,测试时运行好好的代码可能在某个用户使用时就歇菜了,可是当程序在用户面前崩溃时,你是看不到错误的,当然你会说:”Hey, 我有记日志呢”。 但是说实话,程序每天每时都在产生大量的日志,而且分布在各个服务器上,并且如果你有多个服务在维护的话,日志的数量之多你是看不过来的吧。等到某天某个用户实在受不了了,打电话来咆哮的时候,你再去找日志你又会发现日志其实没什么用:缺少上下文,不知道用户什么操作导致的异常,异常太多(从不看日志的缘故)不知如何下手 等等。
Sentry就是来帮我们解决这个问题的,它是是一个实时事件日志记录和聚合平台。它专门用于监视错误和提取执行适当的事后操作所需的所有信息, 而无需使用标准用户反馈循环的任何麻烦。
Sentry是一个日志平台, 它分为客户端和服务端,客户端(目前客户端有Python, PHP,C#, Ruby等多种语言)就嵌入在你的应用程序中间,程序出现异常就向服务端发送消息,服务端将消息记录到数据库中并提供一个web节目方便查看。Sentry 由 python 编写,源码开放,性能卓越,易于扩展,目前著名的用户有Disqus, Path, mozilla, Pinterest等。

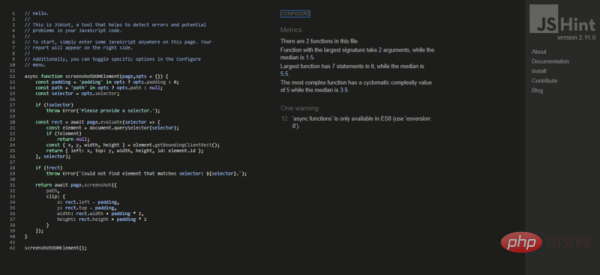
6、JSHint
地址:https://jshint.com/
JSHint 是一个 Javascript 代码分析检测工具,不仅可以帮助我们检测到 JS 代码错误和潜在问题,也能帮助我们规范代码开发。
JSHint 扫描一个用JavaScript编写的程序,并报告常见的错误和潜在的bug。潜在的问题可能是语法错误、隐式类型转换导致的错误、泄漏变量或其他完全的问题。
JSHint 扫描用 JavaScript 编写的程序,并报告常见的错误和潜在的错误。 潜在的问题可能是语法错误,由于隐式类型转换导致的错误,变量泄漏或其他完全原因。
下面是一个示例函数,使用它来查看 JSHint 的运行情况:

7、BrowserStack
地址:https://www.browserstack.com/
现在拥有各自内核的浏览器越来越多,各自的特性也千差万别。如果作为一个前端攻城师想要检测网站在不同的操作系统和移动平台下的各种浏览器的兼容性,那是相当痛苦不堪的。看到有在自己电脑上装虚拟机配置各种环境,有自己的电脑上组建好这样的环境,然后一一测试,可是人的精力毕竟有限,我们没法在同一台电脑上装那么多系统,那么多浏览器的。幸好出了个 BrowserStack 是前端的福音呀。
BrowserStack 是一款提供网站浏览器兼容性测试的在线云端测试工具,从而开发测试人员不必再准备很多虚拟机或者手机模拟器。
BrowserStack 是一个提供网站浏览器兼容性测试的在线云端应用,支持9大操作系统上的100多款浏览器。支持本地测试,支持与Visual Studio集成。或者你也可以直接前往 http://modern.ie 在线测试,现在注册可以免费试用三个月,三个月后是收费的,三个月后要是你想用又不想付费作为天朝的开发者你懂得。

8、whistle
引用 官方的定义
whistle,拼音[wēisǒu])基于 Node 实现的跨平台 web 调试代理工具,类似的工具有 Windows 平台上的 Fiddler,主要用于查看、修改 HTTP、HTTPS、Websocket 的请求、响应,也可以作为 HTTP 代理服务器使用,不同于 Fiddler 通过断点修改请求响应的方式,whistle 采用的是类似配置系统 hosts 的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过 Node 模块扩展功能
总的来说,whistle 有如下几个特性
基于 Node 实现,跨平台 web 调试代理工具,window,Linux,Mac 都可以使用
用于查看、修改 HTTP、HTTPS、Websocket 的请求、响应,也可以作为 HTTP 代理服务器使用
whistle 采用的是类似配置系统 hosts 的方式,一切操作都可以通过配置实现
可以通过 Node 模块扩展功能
为什么选择 whistle?
第一,whistle 是一个 web 调试代理工具,它的功能十分强大。作为一名前端,我们需要经常跟协议中的应用层打交道,Mock 数据、跨域问题、cookie 的修改、移动端调试等等,都是我们必备的技能,而 whistle 就能解决其中 90% 的问题
个人经常使用的一些场景如下:
绑定 Host
替换请求(Mock 数据)
使用 Weinre 或者 vConsole 调试移动端页面
修改 cookie
往 HTML 中插入样式
往 HTML 中插入脚本
...
以下为官方的一张图,大家可以感受一下

第二,除了功能十分强大,使用也十分便捷,只需要简单的命令就能打开网页进行抓包等操作
第三,不像 window 中的 Fidder 需要消耗大量 CPU,也不像 Mac 中 Charles 不是免费的,它是免费的,开源的,而且一个跨平台 web 调试代理工具
第四,基于 Node 模块实现。可以通过 Node 模块进行扩展
以上,还没说服你的话,希望接下来的实战能够让你感受它的强大
(学习视频分享:web前端)
以上是web前端用什么调试工具的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++ 函数调试详解:如何调试多线程函数中的问题?
May 02, 2024 pm 04:15 PM
C++多线程调试可使用GDB:1.启用调试信息编译;2.设置断点;3.使用infothreads查看线程;4.用thread切换线程;5.使用next、stepi、locals调试。实战案例调试死锁:1.使用threadapplyallbt打印堆栈;2.检查线程状态;3.单步执行主线程;4.使用条件变量协调访问来解决死锁。
 如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer调试C++内存泄漏?安装LeakSanitizer。通过编译标志启用LeakSanitizer。运行应用程序并分析LeakSanitizer报告。识别内存分配类型和分配位置。修复内存泄漏,确保释放所有动态分配的内存。
 golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
golang 函数调试和分析的捷径
May 06, 2024 pm 10:42 PM
本文介绍了Go函数调试和分析的捷径,包括:内置调试器dlv,用于暂停执行、检查变量、设置断点。日志记录,使用log包记录消息,在调试时查看。性能分析工具pprof,生成调用图并分析性能,使用gotoolpprof分析数据。实战案例:通过pprof分析内存泄漏,生成调用图显示导致泄漏的函数。
 如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表达式中进行有效的调试?
Apr 24, 2024 pm 12:03 PM
有效调试Lambda表达式:IntelliJIDEA调试器:在变量声明或方法上设置断点,检查内部变量和状态,查看实际实现类。Java9+JVMTI:连接到运行时JVM获取标识符,检查字节码设置断点,监视执行期间变量和状态。
 Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
Java 并发编程中如何进行并发测试和调试?
May 09, 2024 am 09:33 AM
并发测试和调试Java并发编程中的并发测试和调试至关重要,以下技术可供使用:并发测试:单元测试:隔离并测试单个并发任务。集成测试:测试多个并发任务之间的交互。负载测试:评估应用程序在高负载下的性能和可扩展性。并发调试:断点:暂停线程执行并检查变量或执行代码。日志记录:记录线程事件和状态。堆栈跟踪:识别异常源头。可视化工具:监视线程活动和资源使用情况。
 如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
如何调试 PHP 异步代码
May 31, 2024 am 09:08 AM
调试PHP异步代码的工具包括:Psalm:静态分析工具,可发现潜在错误。ParallelLint:检查异步代码并提供建议的工具。Xdebug:用于调试PHP应用程序的扩展,可通过启用会话并逐步执行代码来调试。其他技巧还包括使用日志记录、断言、局部运行代码和编写单元测试。
 PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
PHP 调试错误:常见错误的指南
Jun 05, 2024 pm 03:18 PM
常见的PHP调试错误包括:语法错误:检查代码语法,确保没有错误。未定义变量:在使用变量之前,确保已将其初始化并赋值。缺失分号:为所有代码块添加分号。函数未定义:检查函数名拼写是否正确,并确保已加载正确的文件或PHP扩展。
 C++ 函数调试详解:如何调试包含异常处理的函数中的问题?
Apr 30, 2024 pm 01:36 PM
C++ 函数调试详解:如何调试包含异常处理的函数中的问题?
Apr 30, 2024 pm 01:36 PM
C++调试包含异常处理的函数使用异常点断点识别异常位置。使用gdb中的catch命令打印异常信息和堆栈跟踪。使用异常记录器捕获并分析异常,包括消息、堆栈跟踪和变量值。






