总结分享uniapp开发小程序的开发规范
 <p>推荐:《uniapp教程》
<p>推荐:《uniapp教程》
一、项目结构
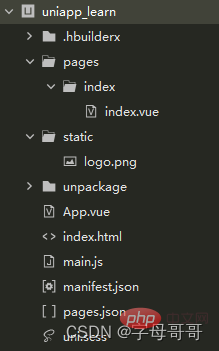
<p>在完成uniapp项目的创建之后,其项目目录结构如下所示。我们下面对项目结构进行简单的介绍,如果你看完介绍的内容,仍然无法理解,建议您先去学习一下vue。因为uniapp是基于vue核心语法进行开发,所以学习vue是必要的。
- .hbuilderx是开发该项目使用的工具HBuilderX的开发配置目录,一般不需要手工修改其内容。有了该目录别人在导入项目的时候,会默认使用你的开发工具配置信息。因为每个人使用开发工具的习惯不同,所以该目录一般不上传到版本管理仓库。
- pages是所有vue页面的存放目录,可以根据自己的规划在pages目录下面创建子目录
- static目录通常存放项目引用的静态资源,比如:图片、图标、字体等
- unpackage各个平台的打包文件存放目录,项目打包之后的结果文件就存放在这个目录下。
- App.vue是项目的根组件,即Vue单页面入口文件,在该页面可以监听应用级别的生命周期函数。
- main.js是项目的js入口文件,将vue页面实例化,并整合vue页面所需要的组件插件等内容。
- index.html是项目的首页,项目的入口页面。main.js实例化之后的vue页面结果,最终将渲染到首页中。
- manifest.json是应用的配置文件,用于指定应用程序的名称、图标、权限、启动页面设置、插件等信息。
- pages.json是对应用的显示页面进行配置,比如文件路径、窗口样式、原生导航栏配置等内容。
- uni.scss文件主要是用于控制应用页面的整体显示风格,预置了一些SCSS的变量,比如文字颜色、背景颜色、边框颜色、图片尺寸等等
components目录,用于存放vue的components组件。
二、开发规范
遵循Vue 单文件组件 (SFC) 规范
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>- 一个vue的文件中只能包含一个顶级的
<template></template>模板 - 一个vue文件只能包含一个
<script></script>脚本定义 - 一个vue文件可以包含一个或多个
<style></style>样式定义
组件及接口规范
<p>需要注意的是,在uniapp中不能使用标准的html标签,uniapp组件名称及使用方式的定义更贴近微信小程序,优先参考:uni-app 组件文档,可以辅助参考微信小程序组件文档。比如:<p><view>标签在uniapp中的含义与标准html中的<p>标签能力相当如果你希望定义图片,不能直接使用html中的img,你应该使用uniapp的组件标签image<p>uniapp的接口能力(JS API)非常接近微信小程序规范,但需将前缀 wx 替换为 uni,详见uni-app接口规范三、css样式规范
全局样式与局部样式
<p>uni.scss文件中预置了一些全局样式scss变量,这些变量用于定义应用的整体样式风格,比如:文字颜色、背景颜色、边框颜色等等。 需要注意的是这个文件不要随意修改,如果要更改的话只能修改变量的值,不要修改变量的名。那么如果我们希望增加一些自定义的全局样式,应该怎么去做呢?参考下面的方法:- 首先,自己写一个样式文件,比如:app.scss ,该文件中自定义样式书写。将该文件放置于/static/style目录下
- 其次在app.scss文件的开头,引入uni.scss文件,引入语句为:@import '~@/uni.scss';
- 最后在App,vue的样式中,引入这个自定义全局样式文件
<style>
@import '~@/static/style/app.scss';
</style>尺寸响应式
<p>uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。<p>如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。字体的使用
<p>uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。 @font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}font-family即可。
请使用flex布局方式
<p>为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。 <p>推荐:《uniapp教程》以上是总结分享uniapp开发小程序的开发规范的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
webstorm开发uniapp项目如何启动预览
Apr 08, 2024 pm 06:42 PM
在 WebStorm 中启动 UniApp 项目预览的步骤:安装 UniApp 开发工具插件连接到设备设置 WebSocket启动预览
 uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
uniapp和mui哪个好
Apr 06, 2024 am 05:18 AM
总体而言,需复杂原生功能时,uni-app 更好;需简单或高度自定义界面时,MUI 更好。此外,uni-app 具备:1. Vue.js/JavaScript 支持;2. 丰富原生组件/API;3. 良好生态系统。缺点是:1. 性能问题;2. 定制界面困难。MUI 具备:1. Material Design 支持;2. 高度灵活性;3. 广泛组件/主题库。缺点是:1. CSS 依赖;2. 不提供原生组件;3. 生态系统较小。
 uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
uniapp用什么开发工具
Apr 06, 2024 am 04:27 AM
UniApp使用HBuilder X作为官方开发工具,该IDE集成了代码编辑器、调试器、模拟器和丰富的插件,为跨平台移动应用开发提供全面的支持。
 学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
学uniapp需要哪些基础
Apr 06, 2024 am 04:45 AM
uniapp开发需要以下基础:前端技术(HTML、CSS、JavaScript)移动开发知识(iOS和Android平台)Node.js其他基础(版本控制工具、IDE、移动开发模拟器或真机调试经验)
 uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
uniapp有什么缺点
Apr 06, 2024 am 04:06 AM
UniApp 作为跨平台开发框架拥有诸多便利,但缺点也较为明显:性能受限于混合开发模式,导致打开速度、页面渲染和交互响应较差。生态系统不完善,特定领域组件和库较少,限制创意发挥和复杂功能实现。不同平台的兼容性问题,易出现样式差异和 API 支持不一致的情况。WebView 的安全机制不同于原生应用,可能降低应用安全性。同时支持多个平台的应用发布更新需要多次编译打包,增加开发和维护成本。
 uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
uniapp和原生开发哪个好
Apr 06, 2024 am 05:06 AM
在 UniApp 和原生开发之间选择时,应考虑开发成本、性能、用户体验和灵活性。UniApp 优势在于跨平台开发、快速迭代、易于学习和内置插件,而原生开发则在性能、稳定性、原生体验和可扩展性方面更胜一筹。根据特定项目需求权衡利弊,初学者适合 UniApp,追求高性能和无缝体验的复杂应用适合原生开发。
 uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
uniapp和flutter有什么区别
Apr 06, 2024 am 04:30 AM
UniApp 基于 Vue.js,Flutter 基于 Dart,两者都支持跨平台开发。UniApp 提供丰富的组件和简易开发,但性能受限于 WebView;Flutter 使用原生渲染引擎,性能优异,但开发难度较高。UniApp 拥有活跃的中文社区,Flutter 拥有庞大且全球化的社区。UniApp 适合快速开发、性能要求不高的场景;Flutter 适合定制化程度高、高性能的复杂应用。
 uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp开发小程序用什么组件库
Apr 06, 2024 am 03:54 AM
uniapp 开发小程序推荐的组件库:uni-ui:uni 官方出品,提供基础和业务组件。vant-weapp:字节跳动出品,拥有简洁美观 UI 设计。taro-ui:京东出品,基于 Taro 框架开发。fish-design:百度出品,采用 Material Design 设计风格。naive-ui:有赞出品,现代化 UI 设计,轻量易定制。






