web前端中的相对路径是什么
在web前端中,相对路径就是指由当前文件所在的路径引起的跟其它文件(或文件夹)的路径关系,是相对于当前文件的目标文件位置;简单来说,就是以当前文件为参考点,来确定不同文件的路径,相对路径一般会以“./”、“../”开始。好处:当整个项目移动时,项目内文件之间的相对关系没有改变,之前设置的路径任然是准确的,不用进行修改。

本教程操作环境:windows7系统、Dell G3电脑。
首先得明白相对路径和绝对路径的概念和区别:
相对路径:
相对路径就是指由当前文件所在的路径引起的跟其它文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。
绝对路径:
绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
完整的描述文件位置的路径就是绝对路径,以web站点根目录为参考基础的目录路径。绝对路径名的指定是从树型目录结构顶部的根目录开始到某个目录或文件的路径,由一系列连续的目录组成,中间用斜线分隔,直到要指定的目录或文件,路径中的最后一个名称即为要指向的目录或文件。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
个人总结:
相对路径简而言之就是相对自己所在的目录来引用其他文件(不是根目录),就是相对于当前文件的目标文件位置。
这样有个好处就是,当你整个项目移动时,你项目内文件之间的相对关系没有改变,你之前设置的路径任然是准确的。例如:Web服务器文件夹a下面有index.html和image.jpg两个文件。index.html文件里引入image.jpg,只要这两个文件的相对位置没有变(也就是说还是在文件夹a下面),那么无论上传到Web服务器的哪个位置,这个路径都是正确的。
绝对路径就是相对根目录(磁盘)开始,每个文件使用的路径都是一样的。
使用绝对路径可以防止网站被恶意抄袭,抄袭默认的链接还是指向自己的网站。只要页面中的目标文件位置不变你的链接还是指向正确的URL。在Web开发的时候一般很少使用绝对路径,因为你本地的环境和服务器上的路径可能不一样。/表示文件的根目录。
通过例子来讲解
下面我从web中最常用的html中的例子来说明相对路径和绝对路径的区别:
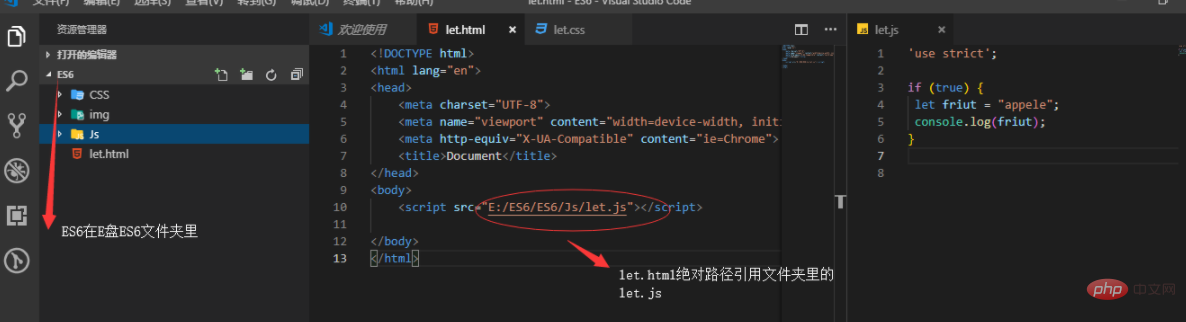
1、绝对路径
比如:


再来一个小例子:
比如在平时在使用计算机时要使用文件就得知道文件的位置,比如现在有一个文件index.html,要使用index.png这张图片:
D:/websize/image/index.html
D:/websize/image/img/index.png
你使用路径D:/websize/image/img/index.png就可以引用这张图片,在你的计算机上一切正常,但真正开发的时候基本上不使用绝对路径,因为项目移植困难,在其他计算机上就访问不到你的图片(他的计算机上没有你的图片)。
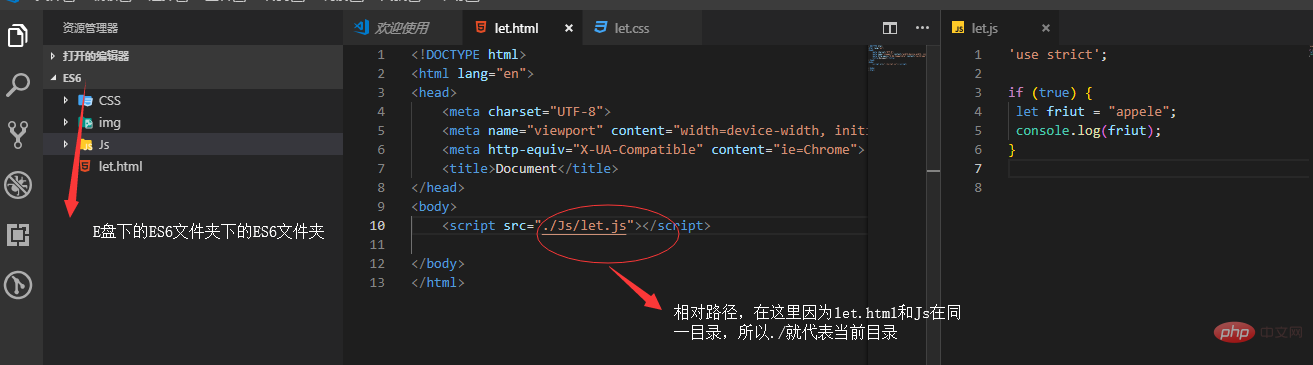
2、相对路径(实际使用推荐)
首先明白:
. ./代表当前文件的上一级目录./代表当前文件所在目录
比如:


在来一个小例子:
比如你的E盘下面的WEB文件夹里有两个文件互相访问。
E:/WEB/mar/img/index.html
E:/WEB/mar/image/ig/ip/pho.png
在这里想要从index.html访问pho.png,则路径是. ./image/ig/ip/pho.png;
如果想反过来访问index.html,则需要路径是. ./. ./. ./img/index.html
总结:
在Web开发中的相对路径和绝对路径都有使用,各有优劣。简单的总结下,相对路径就是以当前文件为参考点,来确定不同文件的路径,相对路径一般会以./、../开始,当然.如果文件是同级目录./可以省略绝对路径就是以计算机的文件或者是网络上的绝对地址确定文件的路径,绝对路径一般是Windows下的盘符开始、Linux下的/开始(但是在Web服务器中,/表示Web服务器的根目录)、或者是以网址开始。
(学习视频分享:web前端入门)
以上是web前端中的相对路径是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 web前端有哪些框架
Aug 23, 2022 pm 03:31 PM
web前端有哪些框架
Aug 23, 2022 pm 03:31 PM
web前端框架有:1、Angular,一种用于创建单一应用程序界面的前端框架;2、react,一个用来构建用户界面的JavaScript开发框架;3、vue,一套用于构建用户界面的渐进式JavaScript框架;4、Bootstartp,是基于HTML、CSS、JavaScript的前端框架;5、QUICK UI,一套企业级web前端开发解决方案;6、SUI,一个前端组件库。
 什么是web前端工程师
Aug 23, 2022 pm 05:10 PM
什么是web前端工程师
Aug 23, 2022 pm 05:10 PM
web前端工程师是从事Web前端开发工作的工程师,主要工作是进行网站的开发、优化、完善;主要职责是利用各种专业技术进行客户端产品的开发,然后结合后台开发技术模拟整体效果,为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性,致力于通过技术改善用户体验。
 【吐血整理】2023年最新前端面试题大全及答案(收藏)
Jun 29, 2022 am 11:20 AM
【吐血整理】2023年最新前端面试题大全及答案(收藏)
Jun 29, 2022 am 11:20 AM
本篇文章给大家总结一些值得收藏的精选Web前端面试题(附答案)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
 2023年精选Web前端面试题大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
2023年精选Web前端面试题大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
本篇文章给大家总结一些值得收藏的精选Web前端面试题(附答案)。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
 web前端笔试题库之HTML篇
Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇
Apr 21, 2022 am 11:56 AM
总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 web标准有哪些好处
Sep 20, 2023 pm 03:34 PM
web标准有哪些好处
Sep 20, 2023 pm 03:34 PM
web标准的好处有提供更好的跨平台兼容性、可访问性、性能、搜索引擎排名、开发和维护成本、用户体验以及代码的可维护性和可重用性。详细说明:1、跨平台兼容性,确保网站在不同的操作系统、浏览器和设备上都能正确显示和运行;2、提高可访问性,可以确保网站对所有用户都是可访问的;3、加快网站加载速度,用户可以更快地访问和浏览网站,提供更好的用户体验;4、提高搜索引擎排名等等。
 web标准默认的端口有哪些
Sep 20, 2023 pm 04:05 PM
web标准默认的端口有哪些
Sep 20, 2023 pm 04:05 PM
web标准默认的端口有:1、HTTP,默认端口号为80;2、HTTPS,默认端口号为443;3、FTP,默认端口号为21;4、SSH,默认端口号为22;5、Telnet,默认端口号为23;6、SMTP,默认端口号为25;7、POP3,默认端口号为110;8、IMAP,默认端口号为143;9、DNS,默认端口号为53;10、RDP,默认端口号为3389等等。







